JavaScript使用教程(一):词法结构
一、JavaScript程序的文本
????????JavaScript区分大小写。这意味着它的关键字、变量、函数名和其他标识符必须始终保持一致的大小写形式。比如,while关键字必须写成“while”,不能写成“While”或“WHILE”。类似地,online、Online、OnLine和ONLINE是4个完全不同的变量名。
????????JavaScript忽略程序记号(token)之间的空格。很大程度上,JavaScript也忽略换行符。因为可以在程序中随意使用空格和换行,所以可以按照便于阅读理解的方式对程序进行格式化和缩进。
????????除了常规空格(\u0020),JavaScript也将制表符、各种ASCII控制符和Unicode间格识别为空格。JavaScript将换行符、回车符和回车/换行序列识别为行终止符。
二、注释
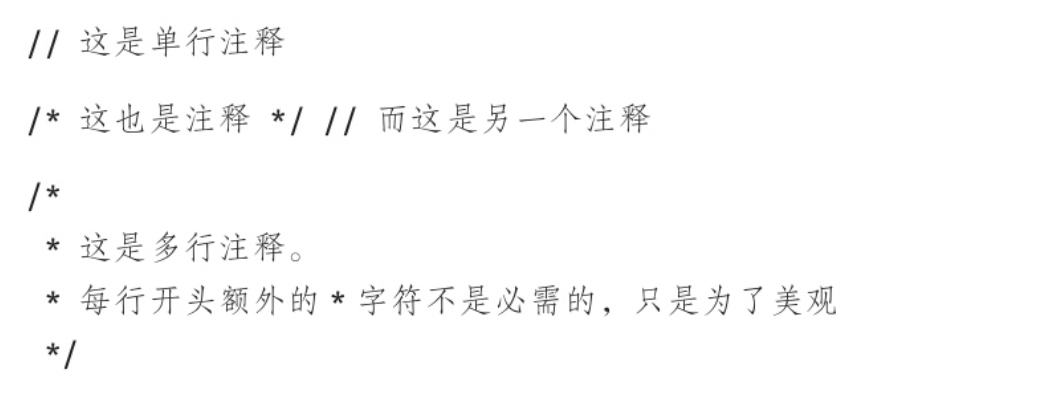
????????JavaScript支持两种注释:单行注释是以//开头到一行末尾的内容;多行注释位于/*和*/之间,可以跨行,但不能嵌套。下面几行代码都是合法的JavaScript注释:

?三、字面量
????????字面量(literal)是一种直接出现在程序中的数据值。下面这些都是字面量:

四、标识符和保留字
????????简单来说,标识符就是一个名字。在JavaScript中,标识符用于在JavaScript代码中命名常量、变量、属性、函数和类,以及为某些循环提供标记(label)。JavaScript标识符必须以字母、下划线(_)或美元符号($)开头。后续字符可以是字母、数字、下划线或美元符号(数字不能作为第一个字符,以便JavaScript区分标识符和数值)。以下都是合法的标识符:

????????与其他语言一样,JavaScript为语言自身使用而保留了某些标识符。这些“保留字”不能作为常规标识符使用。下面介绍保留字。?
保留字
????????以下列出的单词是JavaScript语言的一部分。其中很多(如if、while和for)绝对不能用作常量、变量、函数或类的名字(但可以在对象中用作属性的名字)。另外一些(如from、of、get和set)只能在少数完全没有语法歧义的情况下使用,是完全合法的标识符。还有一些关键字(如let)不能完全保留,因为要保持与旧程序向后兼容,为此有复杂的规则约束它们什么时候可以用作标识符,什么时候不可以(例如,在类外部通过var声明的变量可以用let作为变量名,但在类内部或使用const声明时不行)。最简单的做法就是不要使用这些单词作为标识符,但from、set和target除外,因为使用它们很安全,而且也很常见。

????????JavaScript也保留或限制对某些关键字的使用,这些关键字当前并未被语言所用,但将来某个版本有可能会用到:
![]()
????????由于历史原因,某些情况下也不允许用arguments和eval作为标识符,因此最好不要使用。
?五、Unicode
????????JavaScript程序是使用Unicode字符集编写的,因此在字符串和注释中可以使用任意Unicode字符。考虑到可移植性和易于编辑,建议在标识符中只使用ASCII字母和数字。但这只是一个编程惯例,语言本身支持在标识符中使用Unicode字母、数字和象形文字(但不支持表情符号)。这意味着常量或变量的名字中可以包含数学符号或非英语文字:

5.1、Unicode转义序列
????????某些计算机硬件和软件无法显示、输入或正确处理全部Unicode字符。为方便程序员编码和支持使用老技术的系统,JavaScript定义了转义序列,从而可以仅使用ASCII字符来表示Unicode字符。这些Unicode转义序列以\u开头,后跟4位十六进制数字(包括大写或小写的字母A~F)或包含在一对花括号内的1~6位十六进制数字。Unicode转义序列可以出现在JavaScript字符串字面量、正则表达式字面量和标识符中(不能出现在语言关键字中)。例如,字符“é”的Unicode转义序列是\u00E9,以下是3种在变量中使用这个字符的示例:

????????JavaScript的早期版本只支持4位数字转义序列。带花括号的版本是ES6新增的,目的是更好地支持大于16位的Unicode码点,比如表情符号:
![]()
????????Unicode转义序列也可以出现在注释中,但因为注释会被忽略,所以注释中的转义序列会被作为ASCII字符处理,不会被解释为Unicode。
5.2、Unicode归一化
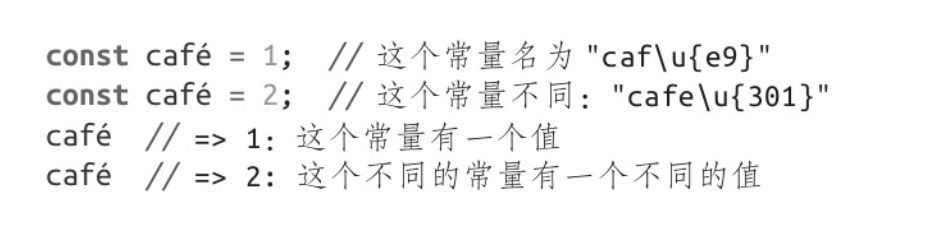
????????如果你在程序中使用了非ASCII字符,那必须知道Unicode允许用多种编码方式表示同一个字符。例如,字符串“é”可以被编码为一个Unicode字符\u00E9,也可以被编码为一个常规ASCII字符“e”后跟一个重音组合标记\u0301。这两种编码在文本编辑器中看起来完全相同,但它们的二进制编码不同,因此JavaScript认为它们不同,而这可能导致非常麻烦的问题:

????????Unicode标准为所有字符定义了首选编码并规定了归一化例程,用于把文本转换为适合比较的规范形式。JavaScript假定自己解释的源代码已经归一化,它自己不会执行任何归一化。如果你想在JavaScript程序中使用Unicode字符,应该保证使用自己的编辑器或其他工具对自己的源代码执行Unicode归一化,以防其中包含看起来一样但实际不同的标识符。
六、可选的分号
????????与很多编程语言一样,JavaScript使用分号(;)分隔语句。这对于保持代码清晰很重要:如果没有分隔符,一条语句的结尾可能是另一条语句的开头,反之亦然。在JavaScript中,如果两条语句分别写在两行,通常可以省略它们之间的分号。另外,在程序末尾,如果接下来的记号是右花括号},那么也可以省略分号。很多JavaScript程序员(包括本书中的代码示例)使用分号明确标识语句结束,即便这些分号并非必需。另一种风格是尽可能省略分号,只在少数必要情况下才用。无论使用哪种风格,都需要了解一些关于JavaScript中可选分号的细节。
????????来看下面的代码。因为两条语句位于两行,所以第一个分号可以省略:

????????然而,像下面这样写,分号就是必需的:
![]()
????????注意,JavaScript并非任何时候都把换行符当作分号,而只是在不隐式添加分号就无法解析代码的情况下才这么做。更准确地讲(除了稍后介绍的三种例外情况),JavaScript只在下一个非空格字符无法被解释为当前语句的一部分时才把换行符当作分号。来看下面的代码:

????????JavaScript将以上代码解释为:
![]()
????????之所以把第一个换行符当作分号,是因为如果没有分号,JavaScript就无法解析代码let a a。第二个a本身是一条独立的语句,但JavaScript并没有把第二个换行符当作分号,因为它还可以继续解析更长的语句a = 3;。
????????这些语句终止规则会导致某些意外情形。以下代码看起来是两条位于两行的语句:

????????但第二行的圆括号可以被解释为第一行f的函数调用,所以JavaScript将这两行代码解释为:
![]()
????????而这很有可能不是代码作者的真实意图。为了保证代码被解释为两条语句,这里必须要明确添加一个分号。
????????通常,如果语句以(、[、/、+或-开头,就有可能被解释为之前语句的一部分。实践中,以/、+和-开头的语句极少,但以(和[开头的语句则并不鲜见,至少在某种JavaScript编程风格下经常会看到。有的程序员喜欢在所有这种语句前面都防御性地添加一个分号,这样即使它前面的语句被修改,删掉了之前末尾的分号,也不会影响当前语句:

????????JavaScript在不能把第二行解析为第一行的连续部分时,对换行符的解释有三种例外情况。第一种情况涉及return、throw、yield、break和continue语句,这些语句经常独立存在,但有时候后面也会跟一个标识符或表达式。如果这几个单词后面(任何其他标记前面)有换行符,JavaScript就会把这个换行符解释为分号。例如,如果你这么写:

????????JavaScript假设你的意图是:
?![]()
????????但你的意图可能是:
![]()
????????这意味着,一定不能在return、break或continue等关键字和它们后面的表达式之间加入换行符。如果加入了换行符,那代码出错后的调试会非常麻烦,因为错误不明显。
????????第二种例外情况涉及++和--操作符。这些操作符既可以放在表达式前面,也可以放在表达式后面。如果想把这两个操作符作为后置操作符,那它们必须与自己操作的表达式位于同一行。第三种例外情况涉及使用简洁的“箭头”语法定义的函数:箭头=>必须跟参数列表在同一行。
七、小结
????????本文讲解了在最低层面上应该如何编写JavaScript程序。下一篇将上升一个层次,介绍作为JavaScript程序基本计算单位的原始类型和值(数值、字符串,等等)。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!