团队git操作流程
2023-12-13 03:57:24
项目的开发要求
- 项目组厉员每天代码提交不少于20次
- 企业项目开发代码的每天的提交一般提交3-5次
- 代码仓库的管理
git的基础操作流程
- 命令模式 git push
- 插件模式 vscode git graph
- GUI软件管理模式 sourcetree
git在项目团队化开发中的应用
- master(一般是不动的)
- dev (主要是拿来代码合并的,其实相当于的是一个桥梁,中转站)
- xxx1、xxx2、xxx3(主要是拿来工作的,每个人只能操作自己的xxx)
第一原则:仓库操作永远先拉取再提交,永远拉dev?
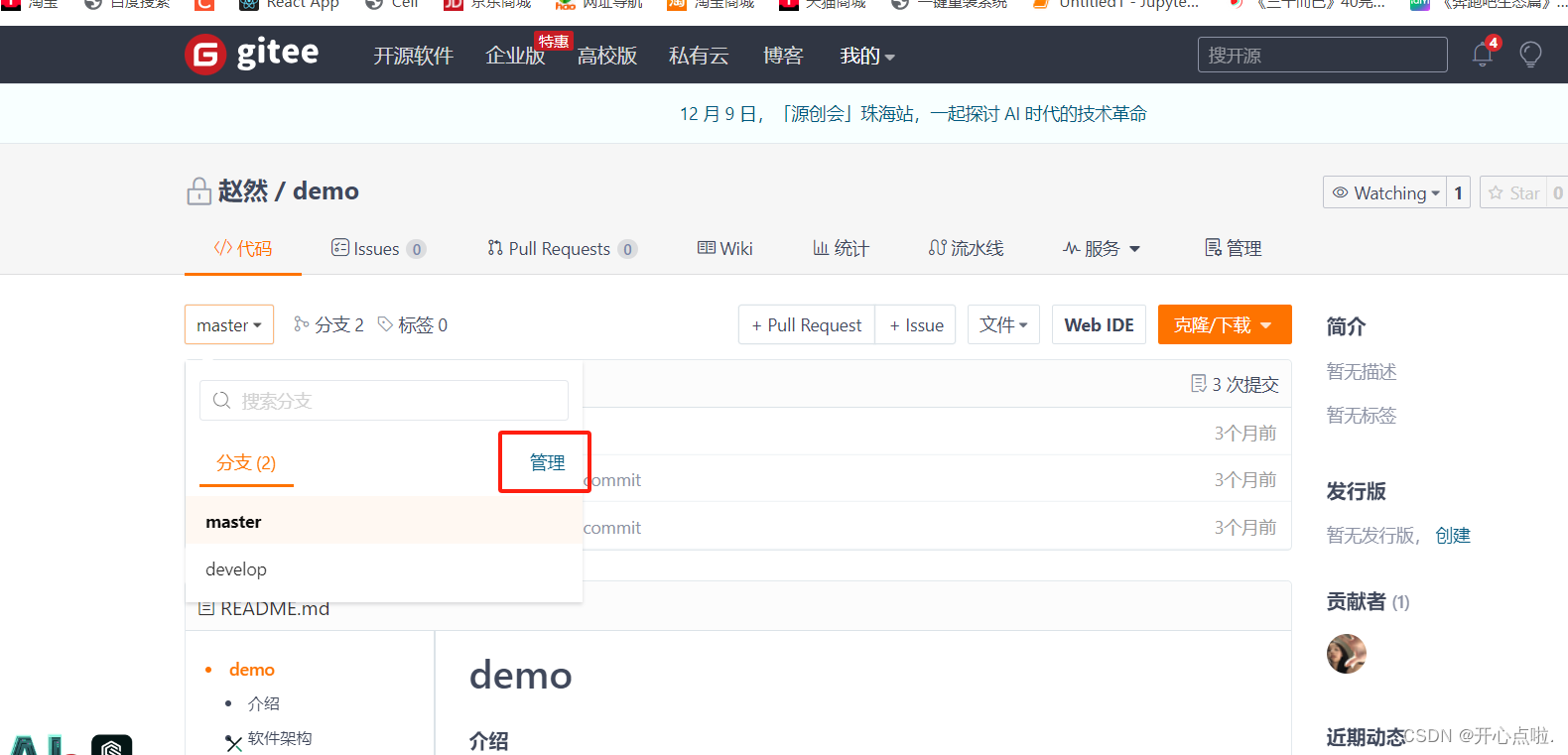
1. 远程分支创建
?1)点击 master 框,点击 管理

?2)点击新建分支

3) 填写分支名,点击确认

4)创建成功

2. 本地分支创建命令
git branch 分支名 // 方法一:创建分支
git checkout -b 分支名 // 方法二:创建并切换当前分支?3. 进入到 dev 分支,将远程的 dev 拉取到本地的 dev
git remote -v // 查看是否连接了远程仓库
git remote add origin 仓库链接 // 连接远程仓库
// 第一次拉取时需要执行的操作
git pull --rebase origin dev // 拉取远程仓库最新分支并且合并
// 除了第一次之后都使用此命令进行拉取
git pull // 将远程仓库所有内容拉取到工作目录(提交时,先拉pull再推push)
第二原则:本地永远也不操作 dev,dev 是桥梁,是中转站,本地应该操作的是自己的分支 vane?
4. 切换到 vane 分支,并且需要将 dev 分支的代码合并到 vane 分支上(现在就可以在 vane 分支上进行任意的代码修改)
git checkout -b 分支名 // 方法一:创建并切换当前分支
git checkout 分支名 // 方法二:切换分支
git merge 分支名 // 把指定的分支合并到当前分支上5. 执行完操作后,提交到本地仓库?
git add 文件名 :提交到暂存区
git add . :将所有提交到暂存区
git commit -m "" :提交到本地仓库,添加注释
git commit -am "" : 有-a情况下可以将add和commit合并一起操作第三原则:本地仓库推送到远程,永远不要推送自己的分支?
6. 切换到 dev 分支,并且需要将 vane 分支的代码合并到 dev 分支上
git checkout 分支名 // 切换分支
git merge 分支名 // 把指定的分支合并到当前分支上注:远程 dev 分支只能拉取,不能推送?
?7. 将本地的 dev 分支推送到远程的?vane 分支(?自定义分支 )
git pull // 将远程仓库所有内容拉取到工作目录(提交时,先拉pull再推push)
git push -u origin 分支名 // 提交远程仓库命令(指定提交到那个分支)例:远程中有 master、dev、 vane、frank、rose等分支
? ? ? ? 组员的本地仓库需要有 master、dev、 vane(自己定义的与远程同名的分支) 分支
? ? ? ? 组长的本地仓库是有master、dev、vane、frank、rose 等分支
8.? 冲突解决
? ? ? ? 1)假设组长将远程的 rose 分支合并到远程的 dev 分支中后
? ? ? ? 2)组员 vane 将远程的 dev 分支拉取到本地的 dev 分支上(出现冲突)
? ? ? ? 3)注:每个人解决冲突的分支都在?dev 分支

????????4)解决完冲突进行commit提交
git add 文件名 :提交到暂存区
git add . :将所有提交到暂存区
git commit -m "" :提交到本地仓库,添加注释
git commit -am "" : 有-a情况下可以将add和commit合并一起操作?????????5)提交后,再切换到自身分支?vane, 并且将 dev 分支的代码合并到当前 vane 分支上?
git checkout 分支名 // 切换分支
git merge 分支名 // 把指定的分支合并到当前分支上第四原则:公共文件一般只交给组长写?
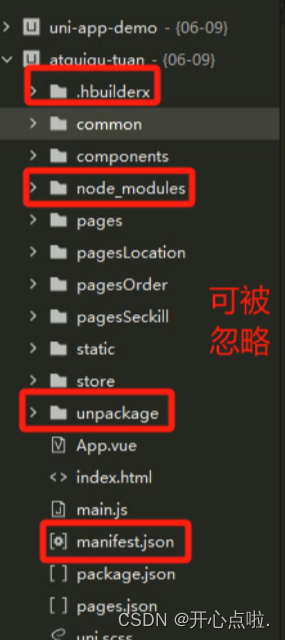
9. 确认忽略目录与文件,如:


文章来源:https://blog.csdn.net/zxcvb0825/article/details/134842658
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!