Vue3---安装路由
2024-01-09 06:26:41
介绍
在Vue3项目中安装路由
示例
第一步:执行npm命令安装路由
npm install vue-router@4
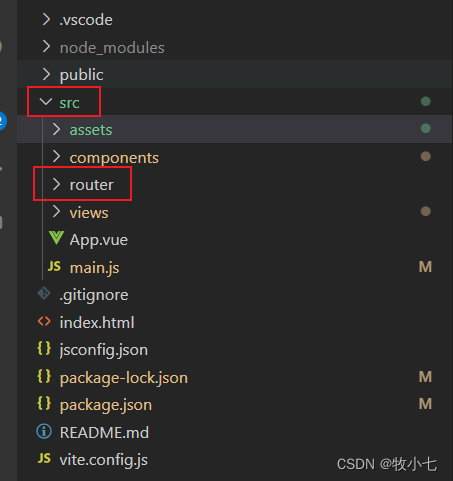
第二步:在项目的src文件夹下创建router子文件夹

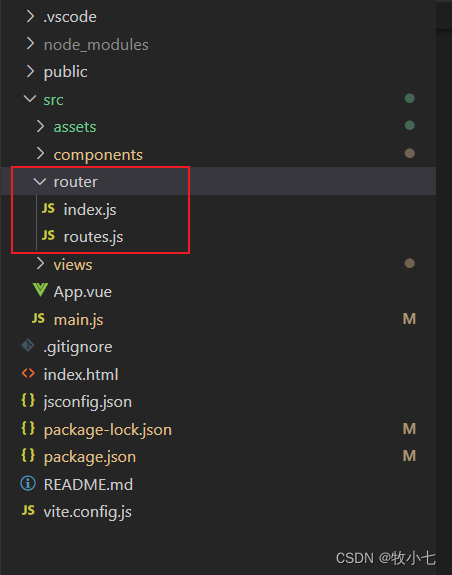
第三步:创建index.js和routes.js文件,以下为文件的代码
//通过vue-router插件实现模板路由配置
import { createRouter, createWebHashHistory } from 'vue-router'
import { constantRoute } from './routes'
//创建路由器
let router = createRouter({
//路由模式hash
history: createWebHashHistory(),
routes: constantRoute,
//滚动行为
scrollBehavior() {
return {
left: 0,
top: 0,
}
},
})
export default router
//对外暴露配置路由(常量路由)
export const constantRoute = [
{
path: '/',
redirect: '/login',
name: 'Default'
},
{
path: '/login',
component: () => import('@/views/Login.vue'),
name: 'Login'
},
{
path: '/index',
component: () => import('@/views/Index.vue'),
name: 'Index'
},
{
path: '/course',
component: () => import('@/components/Layout.vue'),
name: 'Course',
children: [
{
path: 'list',
component: () => import('@/views/course/CourseList.vue'),
name: 'CourseList'
},
{
path: 'info',
component: () => import('@/views/course/CourseInfo.vue'),
name: 'CourseInfo'
},
{
path: 'play',
component: () => import('@/views/course/CoursePlay.vue'),
name: 'CoursePlay'
},
]
},
{
path: '/teacher',
component: () => import('@/components/Layout.vue'),
name: 'Teacher',
children: [
{
path: 'list',
component: () => import('@/views/teacher/TeacherList.vue'),
name: 'TeacherList'
},
{
path: 'info',
component: () => import('@/views/teacher/TeacherInfo.vue'),
name: 'TeacherInfo'
},
]
},
{
path: '/article',
component: () => import('@/components/Layout.vue'),
name: 'Article',
children: [
{
path: 'list',
component: () => import('@/views/article/ArticleList.vue'),
name: 'ArticleList'
},
{
path: 'info',
component: () => import('@/views/article/ArticleInfo.vue'),
name: 'ArticleInfo'
},
]
},
{
path: '/user',
component: () => import('@/components/Layout.vue'),
name: 'User',
children: [
{
path: 'center',
component: () => import('@/views/user/UserCenter.vue'),
name: 'UserCenter'
},
]
},
{
path: '/404',
component: () => import('@/views/404.vue'),
name: '404'
},
{
path: '/:pathMatch(.*)*',
redirect: '/404',
name: 'Any'
}
]

第四步:引入路由,让路由进行工作
import router from './router'
app.use(router)
第四步的完整代码:
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')
文章来源:https://blog.csdn.net/gc666888/article/details/135447497
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!