用html,css和js写购物车移动端加减全反选及计算总价
2023-12-23 09:55:01
目录
html代码
<script src="./flexible.js"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> -->
<div class="header">
<div class="header-left">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xiangzuojiantou"></use>
</svg>
</div>
<div class="header-middle">购物车(6)</div>
<div class="header-right">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-duanxinxiaoxixinxi
"></use>
</svg>
</div>
</div>
<div class="main">
<div class="main-top">
<div class="radio2">
<div class="box1">
<input type="checkbox" id="checkAll">
<img class="kin" src="./img/icon/icon-kin.png" alt="">
<span class="ac">艾畅旗舰店</span>
</div>
<div class="box2"> <span>领劵</span> <span>编辑</span></div>
</div>
</div>
<ul>
<!-- <li>
<div class="radio"><input type="radio"></div>
<div class="img">
<img src="./img/pd/sf-16.jpg"alt="">
</div>
<div class="right">
<h3>【黑卡96折】Apple苹果iPhone 7(A1660)移动联通电信4C手机国内...</h3>
<span class="color">重量:3.3kg颜色:标配版</span>
<div class="flex">
<div id="red">¥100.00</div>
<div class="input">
<button class="decrease">-</button>
<span class="input-inner">1</span>
<button class="increase">+</button>
</div>
</div>
</div>
</li> -->
</ul>
<div class="all">本店总计:¥<span class="digit">0.00</span></div>
</div>
<div class="footer">
<div class="radio1">
<input type="radio">
</div>
<div class="footer-middle">
<span class="select">全选</span>
<span class="total">合计: <span class="digitall">0.00</span> </span>
</div>
<div class="go">
<span>去结算</span>
</div>
</div>
css代码
* {
padding: 0;
margin: 0;
list-style: none;
}
body {
background-color: #f0f2f5;
}
html,
body {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
overflow: hidden;
overflow-y: auto;
}
.header {
width: 10rem;
height: 1.2rem;
background-color: white;
position: fixed;
top: 0;
left: 0;
display: flex;
justify-content: space-between;
align-items: center;
}
.header-left {
margin-left: .2667rem;
}
.header-right {
margin-right: .2667rem;
}
.img img {
width: 2.1333rem;
height: 2.1333rem;
margin-left: 1.0667rem;
}
/* .input{
border: 1px solid red;
} */
.input .input-inner {
display: inline-block;
background-color: white;
width: .8533rem;
/* height: .5867rem; */
height: .64rem;
border-left: 1px solid #e5e5e5;
border-right: 1px solid #e5e5e5;
text-align: center;
/* font-size: .32rem; */
}
.increase,
.decrease {
width: .6133rem;
height: .5867rem;
outline: none;
font-size: .3733rem;
border: none;
background-color: white;
}
.right {
margin-right: .2667rem;
}
.right h3 {
font-size: .32rem;
}
.right .color {
font-size: .32rem;
color: #666;
}
.main {
margin-top: 1.4667rem
/* width: 10rem;
height: 2.4533rem; */
}
.main ul li {
width: 10rem;
height: 2.4533rem;
display: flex;
background-color: white;
}
#red {
font-size: .4267rem;
color: red;
}
.input {
display: inline-flex;
width: 2rem;
height: .64rem;
border: 1px solid #e5e5e5;
}
.flex {
display: flex;
justify-content: space-between;
}
.main ul {
/* margin-bottom: 2.6667rem; */
margin-bottom: .2667rem;
}
.main ul li {
margin-top: .2667rem;
/* border: 1px solid blue; */
}
.radio input {
width: .48rem;
height: .9333rem;
margin-top: .5333rem;
margin-left: .2667rem;
}
.footer {
width: 10rem;
height: 1.3333rem;
background-color: white;
position: fixed;
left: 0;
bottom: 0;
display: flex;
justify-content: space-between;
align-items: center;
}
.footer .radio1 input {
width: .48rem;
height: .9333rem;
margin-top: .2667rem;
margin-left: .2667rem;
}
.select {
font-size: .32rem;
}
.footer .go {
width: 3.6rem;
height: 1.3067rem;
background-color: red;
color: white;
/* float: right; */
text-align: center;
/* font-size: .3733rem; */
display: inline-flex;
justify-content: center;
align-items: center;
}
.total {
margin-left: .4rem;
color: red;
}
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
.all {
width: 10rem;
/* height: 2.6667rem; */
height: .9333rem;
background-color: white;
margin-bottom: 1.6rem;
font-size: .32rem;
line-height: .9333rem;
text-align: right;
}
.digit {
/* margin-left: .4rem; */
margin-right: .4rem;
color: red;
}
.kin {
width: .5333rem;
height: .5333rem;
vertical-align: middle;
}
.main-top {
width: 10rem;
height: 1.0667rem;
background-color: white;
}
.radio2 input {
width: .48rem;
height: .9333rem;
margin-left: .2667rem;
margin-right: .5333rem;
}
.radio2 .ac {
font-size: .32rem;
}
.radio2 {
display: flex;
justify-content: space-between;
align-items: center;
}
.box2 span {
font-size: .32rem;
margin-right: .2667rem;
}
.box1 {
display: inline-flex;
align-items: center;
}js代码
const list = [
{
id: 1,
url: "./img/pd/sf-16.jpg",
count: 1,
isChecked: false,
price: 100
},
{
id: 2,
url: "./img/pd/sf-15.jpg",
count: 3,
isChecked: true,
price: 100.00
},
{
id: 3,
url: "./img/pd/sf-14.jpg",
count: 3,
isChecked: false,
price: 100.00
},
{
id: 4,
url: "./img/pd/sf-8.jpg",
count: 3,
isChecked: false,
price: 100.00
},
{
id: 5,
url: "./img/pd/sf-9.jpg",
count: 3,
isChecked: false,
price: 100.00
},
{
id: 6,
url: "./img/pd/sf-10.jpg",
count: 3,
isChecked: false,
price: 100.00
},
{
id: 7,
url: "./img/pd/sf-11.jpg",
count: 3,
isChecked: false,
price: 100.00
},
{
id: 8,
url: "./img/pd/sf-12.jpg",
count: 3,
isChecked: true,
price: 100.00
}
]
const checkAll = document.querySelector('#checkAll')
function render() {
let str = ''
for (let i = 0; i < list.length; i++) {
str += `
<li data-id="${i}">
<div class="radio">
<input id="cks" type="checkbox"${list[i].isChecked ? 'checked' : ''} ></div>
<div class="img">
<img src="${list[i].url}"alt="">
</div>
<div class="right">
<h3>【黑卡96折】Apple苹果iPhone 7(A1660)移动联通电信4C手机国内...</h3>
<span class="color">重量:3.3kg颜色:标配版</span>
<div class="flex">
<div id="red">¥${list[i].price}</div>
<div class="input">
<button class="decrease">-</button>
<span class="input-inner">${list[i].count}</span>
<button class="increase">+</button>
</div>
</div>
</div>
</li>
`
}
checkAll.checked = list.every(ele => ele.isChecked === true)
//被勾选组成的数组
const newArr = list.filter(item => item.isChecked)
//计算总价
const totalPrice = newArr.reduce((prev, item) =>
prev += item.count * item.price
, 0)
document.querySelector('.all .digit').innerHTML = totalPrice.toFixed(2)
document.querySelector('.total .digitall').innerHTML = totalPrice.toFixed(2)
document.querySelector('ul').innerHTML = str
}
render()
const ul = document.querySelector('.main ul')
ul.addEventListener('click', function (e) {
//加
if (e.target.className === 'increase') {
const idx = e.target.parentNode.parentNode.parentNode.parentNode.dataset.id
list[idx].count++
render()
}
//减
if (e.target.className === 'decrease') {
const idx = e.target.parentNode.parentNode.parentNode.parentNode.dataset.id
list[idx].count--
if (list[idx].count <= 1) {
list[idx].count = 1
}
render()
}
//多选一
if (e.target.tagName === 'INPUT') {
const idx = e.target.parentNode.parentNode.dataset.id
list[idx].isChecked = e.target.checked
render()
}
})
//单个商店的全选
const cks = document.querySelectorAll('#cks')
checkAll.addEventListener('click', function () {
list.forEach(item => item.isChecked = this.checked)
render()
})
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./download (2)/font_4370149_lbec5agznkr/iconfont.js"></script>
<link rel="stylesheet" href="./flexible.js">
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
body {
background-color: #f0f2f5;
}
html,
body {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
overflow: hidden;
overflow-y: auto;
}
.header {
width: 10rem;
height: 1.2rem;
background-color: white;
position: fixed;
top: 0;
left: 0;
display: flex;
justify-content: space-between;
align-items: center;
}
.header-left {
margin-left: .2667rem;
}
.header-right {
margin-right: .2667rem;
}
.img img {
width: 2.1333rem;
height: 2.1333rem;
margin-left: 1.0667rem;
}
/* .input{
border: 1px solid red;
} */
.input .input-inner {
display: inline-block;
background-color: white;
width: .8533rem;
/* height: .5867rem; */
height: .64rem;
border-left: 1px solid #e5e5e5;
border-right: 1px solid #e5e5e5;
text-align: center;
/* font-size: .32rem; */
}
.increase,
.decrease {
width: .6133rem;
height: .5867rem;
outline: none;
font-size: .3733rem;
border: none;
background-color: white;
}
.right {
margin-right: .2667rem;
}
.right h3 {
font-size: .32rem;
}
.right .color {
font-size: .32rem;
color: #666;
}
.main {
margin-top: 1.4667rem
/* width: 10rem;
height: 2.4533rem; */
}
.main ul li {
width: 10rem;
height: 2.4533rem;
display: flex;
background-color: white;
}
#red {
font-size: .4267rem;
color: red;
}
.input {
display: inline-flex;
width: 2rem;
height: .64rem;
border: 1px solid #e5e5e5;
}
.flex {
display: flex;
justify-content: space-between;
}
.main ul {
/* margin-bottom: 2.6667rem; */
margin-bottom: .2667rem;
}
.main ul li {
margin-top: .2667rem;
/* border: 1px solid blue; */
}
.radio input {
width: .48rem;
height: .9333rem;
margin-top: .5333rem;
margin-left: .2667rem;
}
.footer {
width: 10rem;
height: 1.3333rem;
background-color: white;
position: fixed;
left: 0;
bottom: 0;
display: flex;
justify-content: space-between;
align-items: center;
}
.footer .radio1 input {
width: .48rem;
height: .9333rem;
margin-top: .2667rem;
margin-left: .2667rem;
}
.select {
font-size: .32rem;
}
.footer .go {
width: 3.6rem;
height: 1.3067rem;
background-color: red;
color: white;
/* float: right; */
text-align: center;
/* font-size: .3733rem; */
display: inline-flex;
justify-content: center;
align-items: center;
}
.total {
margin-left: .4rem;
color: red;
}
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
.all {
width: 10rem;
/* height: 2.6667rem; */
height: .9333rem;
background-color: white;
margin-bottom: 1.6rem;
font-size: .32rem;
line-height: .9333rem;
text-align: right;
}
.digit {
/* margin-left: .4rem; */
margin-right: .4rem;
color: red;
}
.kin {
width: .5333rem;
height: .5333rem;
vertical-align: middle;
}
.main-top {
width: 10rem;
height: 1.0667rem;
background-color: white;
}
.radio2 input {
width: .48rem;
height: .9333rem;
margin-left: .2667rem;
margin-right: .5333rem;
}
.radio2 .ac {
font-size: .32rem;
}
.radio2 {
display: flex;
justify-content: space-between;
align-items: center;
}
.box2 span {
font-size: .32rem;
margin-right: .2667rem;
}
.box1 {
display: inline-flex;
align-items: center;
}
</style>
</head>
<body>
<script src="./flexible.js"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> -->
<div class="header">
<div class="header-left">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xiangzuojiantou"></use>
</svg>
</div>
<div class="header-middle">购物车(6)</div>
<div class="header-right">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-duanxinxiaoxixinxi
"></use>
</svg>
</div>
</div>
<div class="main">
<div class="main-top">
<div class="radio2">
<div class="box1">
<input type="checkbox" id="checkAll">
<img class="kin" src="./img/icon/icon-kin.png" alt="">
<span class="ac">艾畅旗舰店</span>
</div>
<div class="box2"> <span>领劵</span> <span>编辑</span></div>
</div>
</div>
<ul>
<!-- <li>
<div class="radio"><input type="radio"></div>
<div class="img">
<img src="./img/pd/sf-16.jpg"alt="">
</div>
<div class="right">
<h3>【黑卡96折】Apple苹果iPhone 7(A1660)移动联通电信4C手机国内...</h3>
<span class="color">重量:3.3kg颜色:标配版</span>
<div class="flex">
<div id="red">¥100.00</div>
<div class="input">
<button class="decrease">-</button>
<span class="input-inner">1</span>
<button class="increase">+</button>
</div>
</div>
</div>
</li> -->
</ul>
<div class="all">本店总计:¥<span class="digit">0.00</span></div>
</div>
<div class="footer">
<div class="radio1">
<input type="radio">
</div>
<div class="footer-middle">
<span class="select">全选</span>
<span class="total">合计: <span class="digitall">0.00</span> </span>
</div>
<div class="go">
<span>去结算</span>
</div>
</div>
<script>
const list = [
{
id: 1,
url: "./img/pd/sf-16.jpg",
count: 1,
isChecked: false,
price: 100
},
{
id: 2,
url: "./img/pd/sf-15.jpg",
count: 3,
isChecked: true,
price: 100.00
},
{
id: 3,
url: "./img/pd/sf-14.jpg",
count: 3,
isChecked: false,
price: 100.00
},
{
id: 4,
url: "./img/pd/sf-8.jpg",
count: 3,
isChecked: false,
price: 100.00
},
{
id: 5,
url: "./img/pd/sf-9.jpg",
count: 3,
isChecked: false,
price: 100.00
},
{
id: 6,
url: "./img/pd/sf-10.jpg",
count: 3,
isChecked: false,
price: 100.00
},
{
id: 7,
url: "./img/pd/sf-11.jpg",
count: 3,
isChecked: false,
price: 100.00
},
{
id: 8,
url: "./img/pd/sf-12.jpg",
count: 3,
isChecked: true,
price: 100.00
}
]
const checkAll = document.querySelector('#checkAll')
function render() {
let str = ''
for (let i = 0; i < list.length; i++) {
str += `
<li data-id="${i}">
<div class="radio">
<input id="cks" type="checkbox"${list[i].isChecked ? 'checked' : ''} ></div>
<div class="img">
<img src="${list[i].url}"alt="">
</div>
<div class="right">
<h3>【黑卡96折】Apple苹果iPhone 7(A1660)移动联通电信4C手机国内...</h3>
<span class="color">重量:3.3kg颜色:标配版</span>
<div class="flex">
<div id="red">¥${list[i].price}</div>
<div class="input">
<button class="decrease">-</button>
<span class="input-inner">${list[i].count}</span>
<button class="increase">+</button>
</div>
</div>
</div>
</li>
`
}
checkAll.checked = list.every(ele => ele.isChecked === true)
//被勾选组成的数组
const newArr = list.filter(item => item.isChecked)
//计算总价
const totalPrice = newArr.reduce((prev, item) =>
prev += item.count * item.price
, 0)
document.querySelector('.all .digit').innerHTML = totalPrice.toFixed(2)
document.querySelector('.total .digitall').innerHTML = totalPrice.toFixed(2)
document.querySelector('ul').innerHTML = str
}
render()
const ul = document.querySelector('.main ul')
ul.addEventListener('click', function (e) {
//加
if (e.target.className === 'increase') {
const idx = e.target.parentNode.parentNode.parentNode.parentNode.dataset.id
list[idx].count++
render()
}
//减
if (e.target.className === 'decrease') {
const idx = e.target.parentNode.parentNode.parentNode.parentNode.dataset.id
list[idx].count--
if (list[idx].count <= 1) {
list[idx].count = 1
}
render()
}
//多选一
if (e.target.tagName === 'INPUT') {
const idx = e.target.parentNode.parentNode.dataset.id
list[idx].isChecked = e.target.checked
render()
}
})
//单个商店的全选
const cks = document.querySelectorAll('#cks')
checkAll.addEventListener('click', function () {
list.forEach(item => item.isChecked = this.checked)
render()
})
</script>
</body>
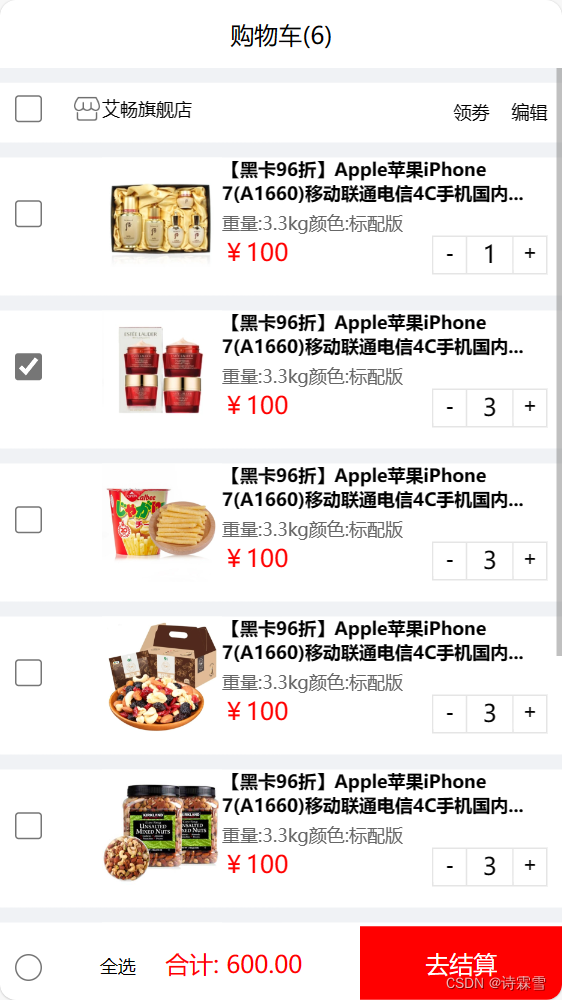
</html>效果图

文章来源:https://blog.csdn.net/m0_56713342/article/details/135160712
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!