【进阶】【JS逆向爬虫】【2.JavaScript 基础语法】JS代码导入方式
2023-12-31 12:31:49
JS代码导入方式
1.行内式写法
- 可以将单行或少量 JS 代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick
- 注意单双引号的使用:在HTML中我们推荐使用双引号, JS 中我们推荐使用单引号
- 可读性差, 在html中编写JS大量代码时,不方便阅读;
- 引号易错,引号多层嵌套匹配时,非常容易弄混;
- 特殊情况下使用
# 直接嵌入到 html 元素内部
<input type="button" value="点我一下" onclick="alert('张三')" />

注意 :JavaScript 中字符串常量可以使用单引号表示,也可以使用双引号表示,推荐使用单引号
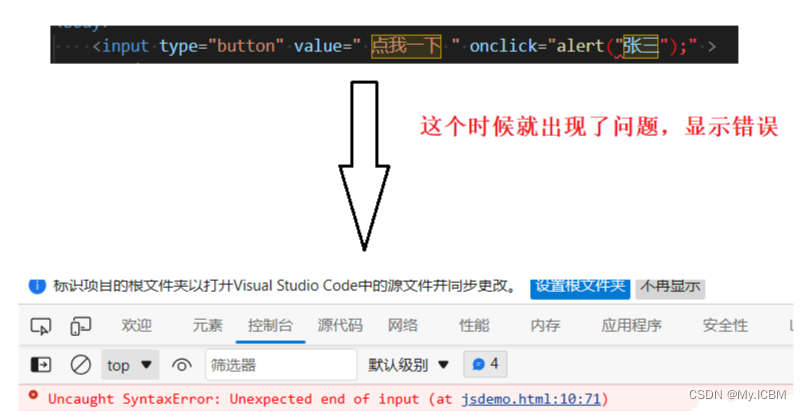
如果是双引号会出现什么问题呢?

注意看双引号的选择:alert之前也有一个双引号,这个时候张三的双引号和alert之前的双引号会形成截断,以至于识别不了张三的双引号的,这个时候就需要转义字符来获取张三的双引号;但是存在一个问题就是转义字符不好加,这个时候使用单引号会比较简单
使用单双引号最好的选择就是:单引号嵌套双引号;双引号嵌套单引号,尽量不要重复
那么不适用引号,又会出现什么问题呢?

在这里我想说的是:如果出现问题一定要自己先检查,要会检查,不要一遇到了问题就去问其他人;自己解决问题的过程,会让你的能力更进一步
2.内嵌式(建议写在之前)
# 直接编写
<script>
console.log('hello yuan')
</script>
# 示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-demo</title>
<script>
alert(document.getElementById("btnl").value);
</script>
</head>
<body>
<input id="btnl" type="button" value=" 点我一下 " onclick="console.log('hello,javascript');" >
<p></p>
<button></button>
</body>
</html>
3.外部式(建议写在之前)
- src 为 js 文件的路径
- 这样可以单独开一个 js 文件,将所有 JavaScript 代码放在外部的一个 js 文件中
<script src="demo.js"></script>
文章来源:https://blog.csdn.net/weixin_43612602/article/details/135314564
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!