【错误记录/js】保存octet-stream为文件后数据错乱
2023-12-23 17:44:27
说在前面
- 后端:go、gin
- 浏览器:Microsoft Edge 120.0.2210.77 (正式版本) (64 位)
场景
- 前端通过点击按钮来下载一些文件,但是文件内容是一些非文件形式存储的二进制数据。

- 后端代码
r := gin.Default() r.Static("/home", "./public") r.GET("/down", func(c *gin.Context) { type A struct { B uint `json:"B"` C string `json:"C"` } a := &A{ B: 746, C: "sjdfksdjlvsj", } fileName := "aaa" c.Header("Content-Type", "application/octet-stream") c.Header("Content-Disposition", "attachment; filename="+fileName) // c.Header("Content-Transfer-Encoding", "binary") c.Header("Cache-Control", "no-cache") var save bytes.Buffer // 使用gob的序列化进行测试 enc := gob.NewEncoder(&save) enc.Encode(a) // 保存到本地用于对比 file, err := os.OpenFile("test.txt", os.O_CREATE, 0) if err != nil { fmt.Println(err) return } defer file.Close() file.Write(save.Bytes()) // 返回到前端 c.Data(http.StatusOK, "application/octet-stream", save.Bytes()) }) r.Run() - js代码
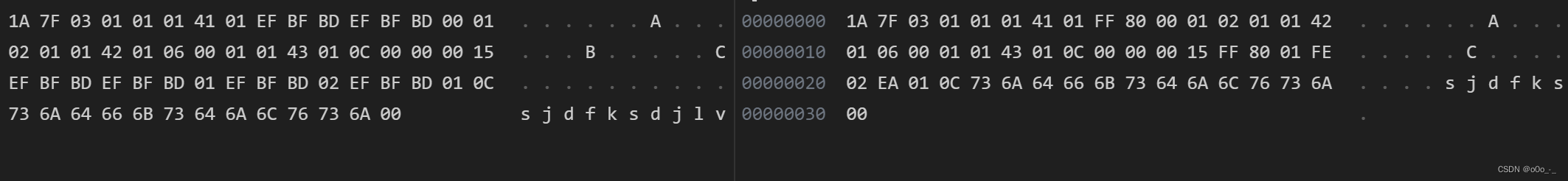
function downloadBlob(data) { console.log([data]) const anchor = document.createElement('a'); document.body.appendChild(anchor); var url = window.URL.createObjectURL(new Blob([data])); anchor.href = url; anchor.download = "file.txt" anchor.click(); document.body.removeChild(anchor); } function downloadFileBlob() { // 使用axios请求数据 axios.get("/down").then((response) => { downloadBlob(response.data); }) } - 对比发现数据对不上(左:js保存 右:本地文件保存)

解决方式
- 尝试发现不需要使用axios,直接使用链接就行
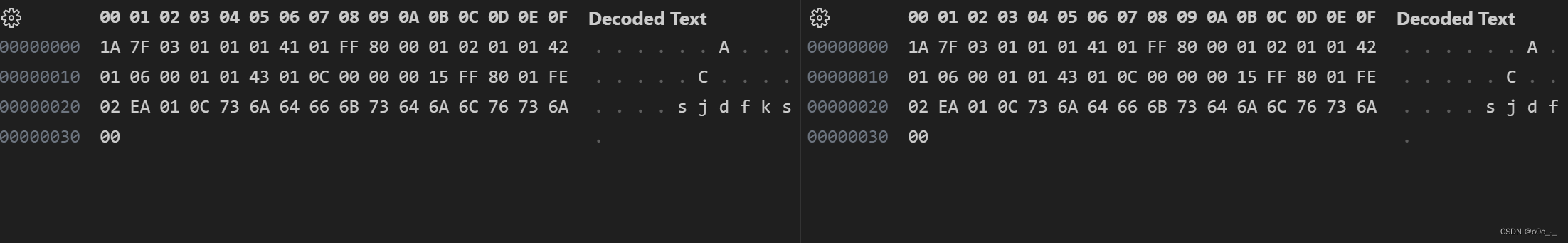
function downloadFile() { const anchor = document.createElement('a'); anchor.href = "/down"; document.body.appendChild(anchor); anchor.click(); document.body.removeChild(anchor); } - 结果一致了

其他
- 具体为什么会导致这种差异,查了一些资料,大概率是编码上的问题,后面有时间再详细查。
文章来源:https://blog.csdn.net/qq_33446100/article/details/135166745
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!