element plus el-scrollbar嵌套,自定义命中滚动条
2023-12-21 06:23:09
1 场景
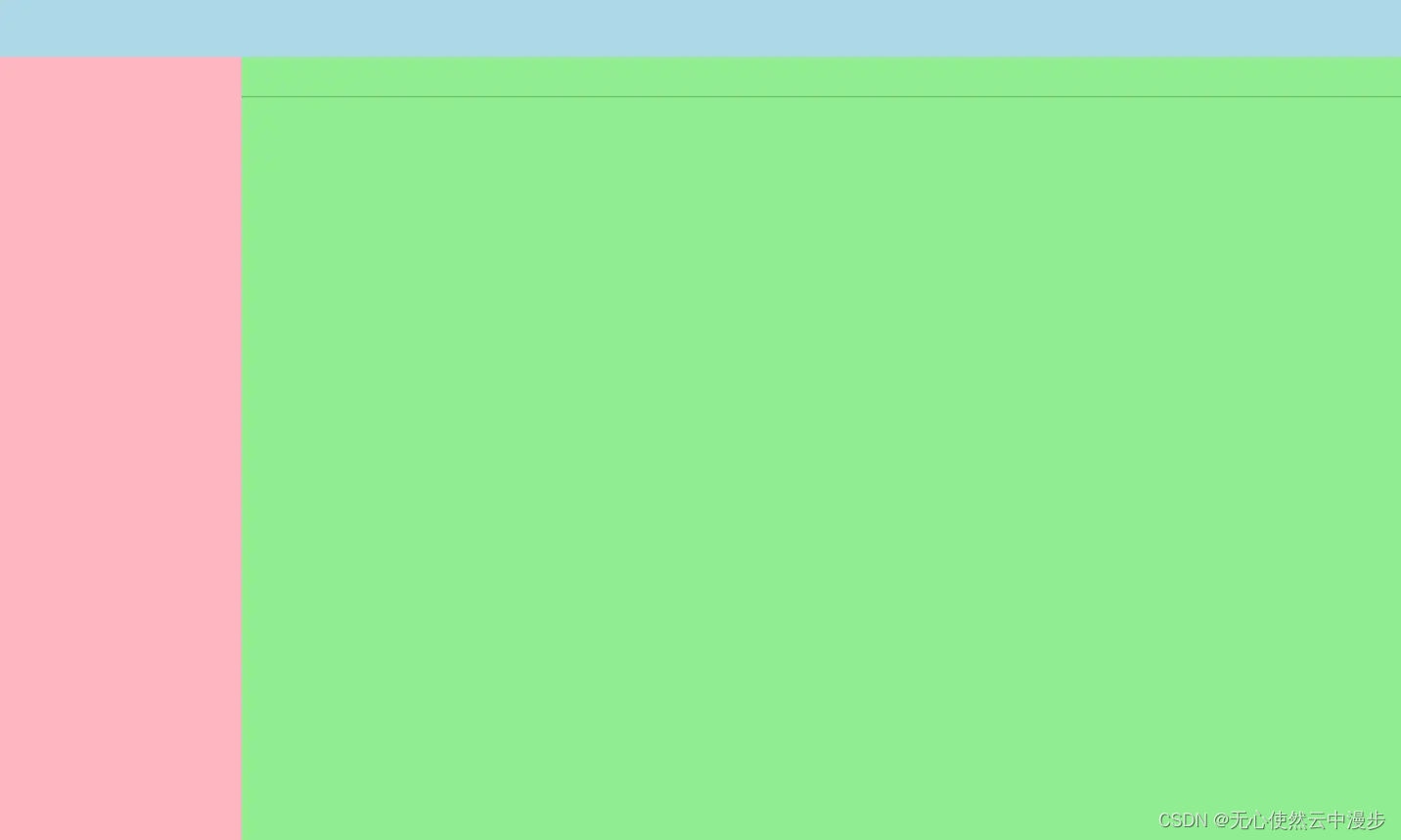
后台管理系统,经典布局,固定头部

布局为头部区域(淡蓝色),侧边栏区域(淡粉色),内容区域(淡绿色),其中内容区域上部(黑线以上)为面包屑区域,内容区域下部(黑线以下)为实际内容区域
需求:
- 根据配置,内容区域可以整体纵向滚动
- 根据配置,内容区域下部(黑线以下)可以滚动
2 代码
<template>
<div class="page-container">
<header class="header"></header>
<div class="main-container">
<div class="aside-container">
<!-- 侧边栏 -->
</div>
<el-scrollbar
view-class="scrollbar-view"
:class="['content-container', { fixed: fixedHeader }]"
>
<div class="content-container-mask">
<div class="content-container__head">
<!-- 面包屑 -->
</div>
<div
class="content-container__content"
:class="{ fixed: fixedHeader }"
>
<!-- 内容区域 -->
<el-scrollbar><div class="content"></div></el-scrollbar>
</div>
</div>
</el-scrollbar>
</div>
</div>
</template>
<script lang="ts" setup>
const fixedHeader = ref(true);
</script>
<style lang="scss" scoped>
.page-container {
width: 100vw;
height: 100vh;
display: flex;
flex-direction: column;
.header {
width: 100%;
height: 60px;
background-color: lightblue;
}
.main-container {
height: calc(100% - 60px);
flex: 1;
display: flex;
.aside-container {
width: 250px;
height: 100%;
background-color: lightpink;
}
.content-container {
flex: 1;
display: flex;
flex-direction: column;
background-color: lightgreen;
&.fixed {
//用于固定头部时命中内层el-scrollbar
:deep(.scrollbar-view) {
height: 100%;
}
}
.content-container-mask {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
.content-container__head {
width: 100%;
padding: 0 20px;
border-bottom: 1px solid rgba(0, 0, 0, 0.3);
height: 40px;
}
.content-container__content {
width: 100%;
flex: 1;
&.fixed {
min-height: calc(100% - 60px);
}
.content {
height: 2000px;
}
}
}
}
}
}
</style>
3 效果
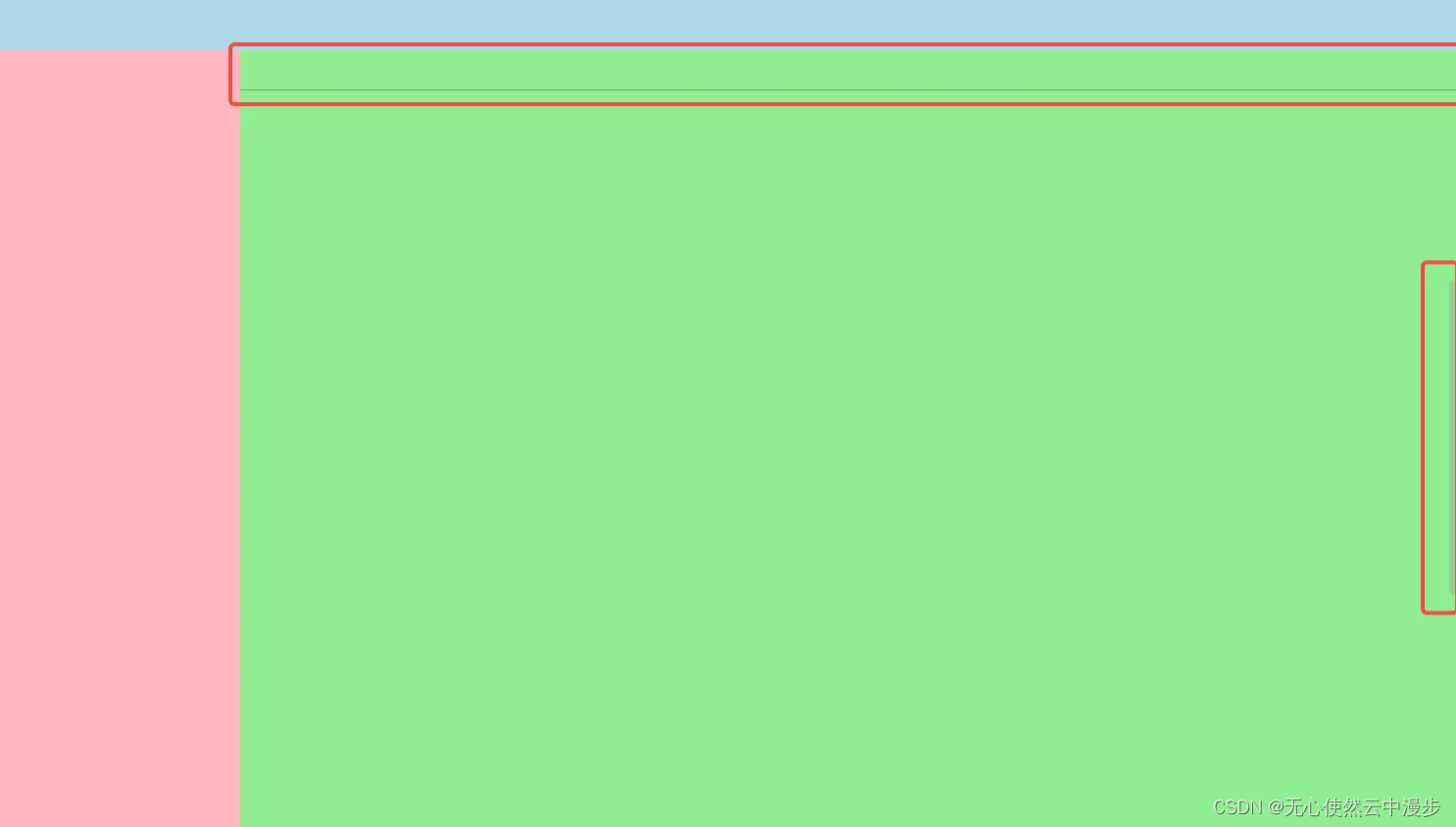
固定头部: 命中实际内容区域的滚动条

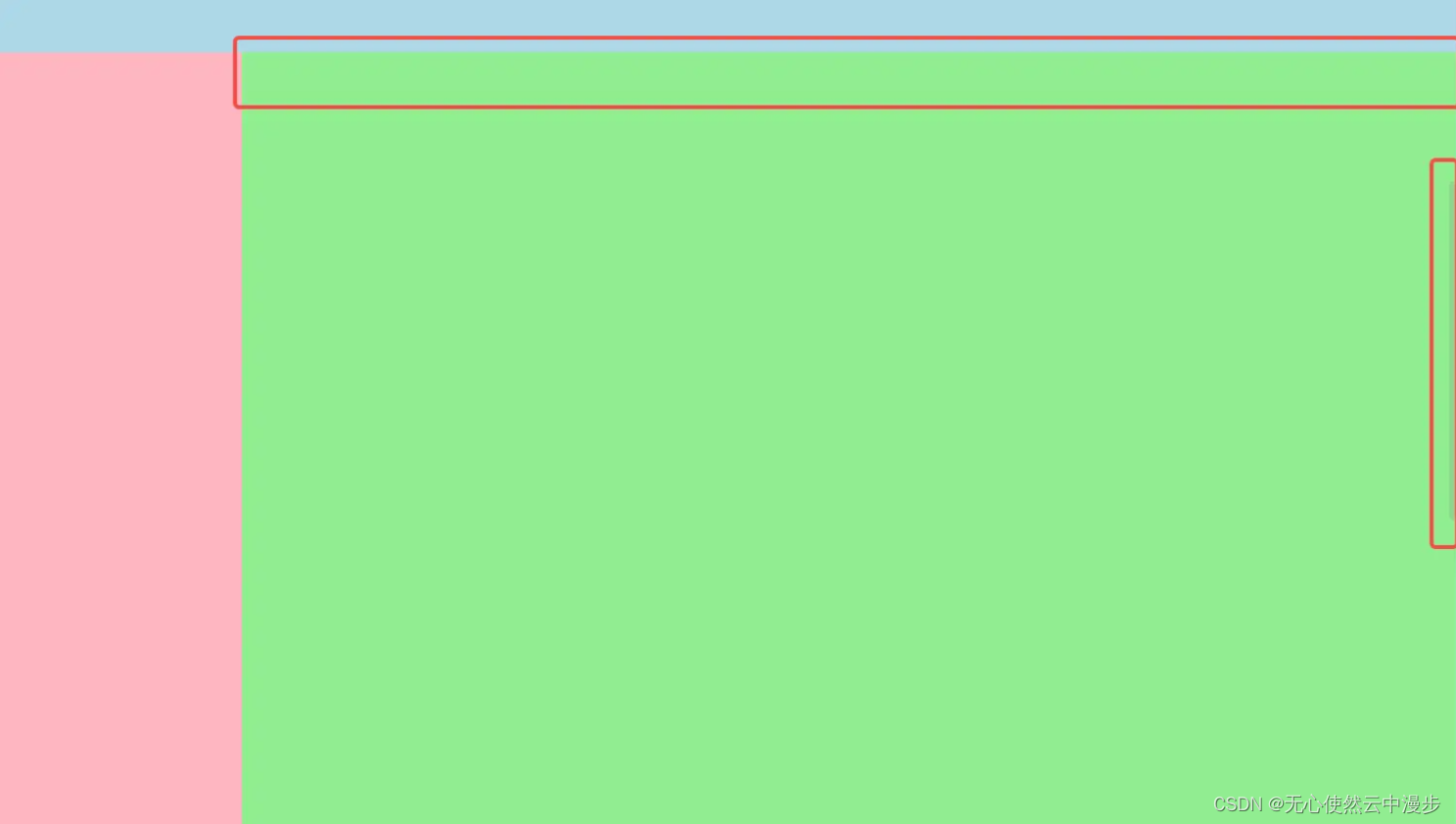
不固定头部: 命中整个内容区域的滚动条

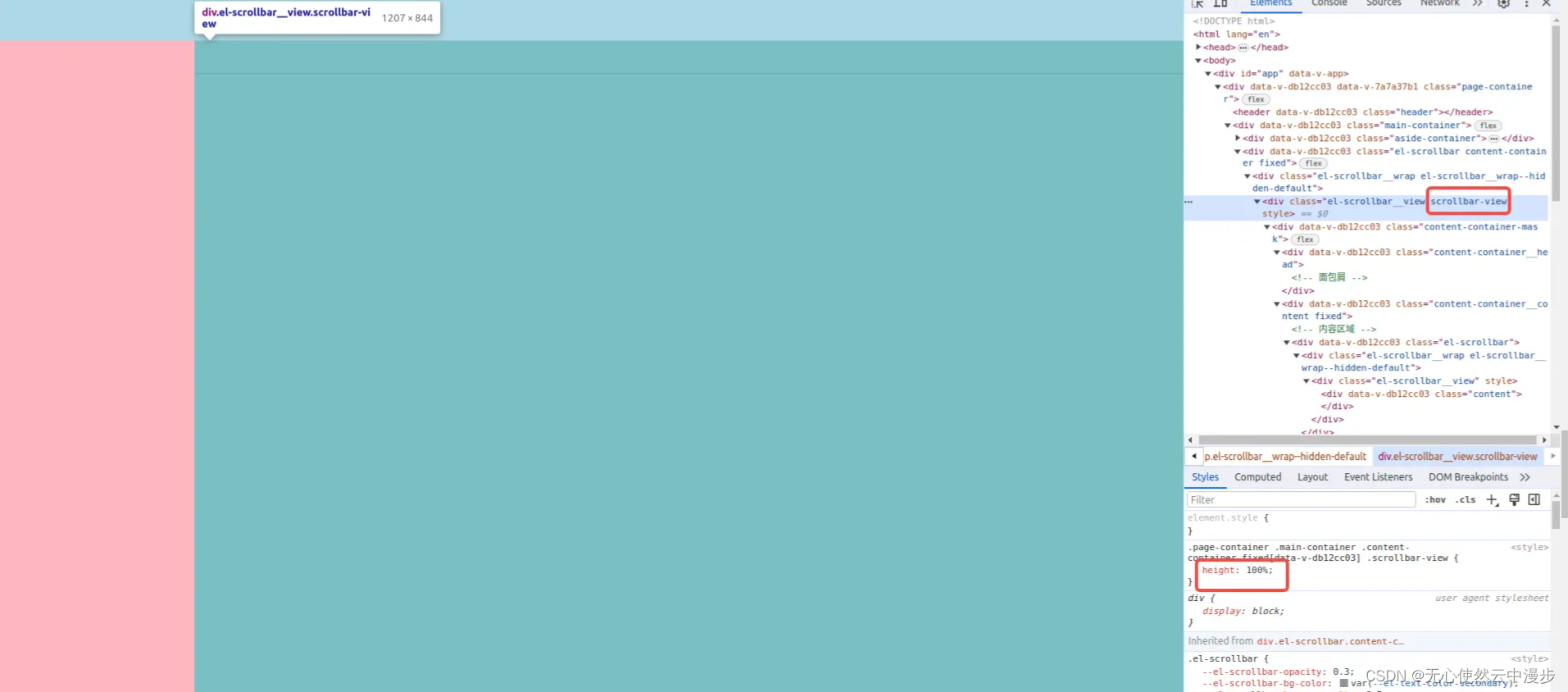
4 解释

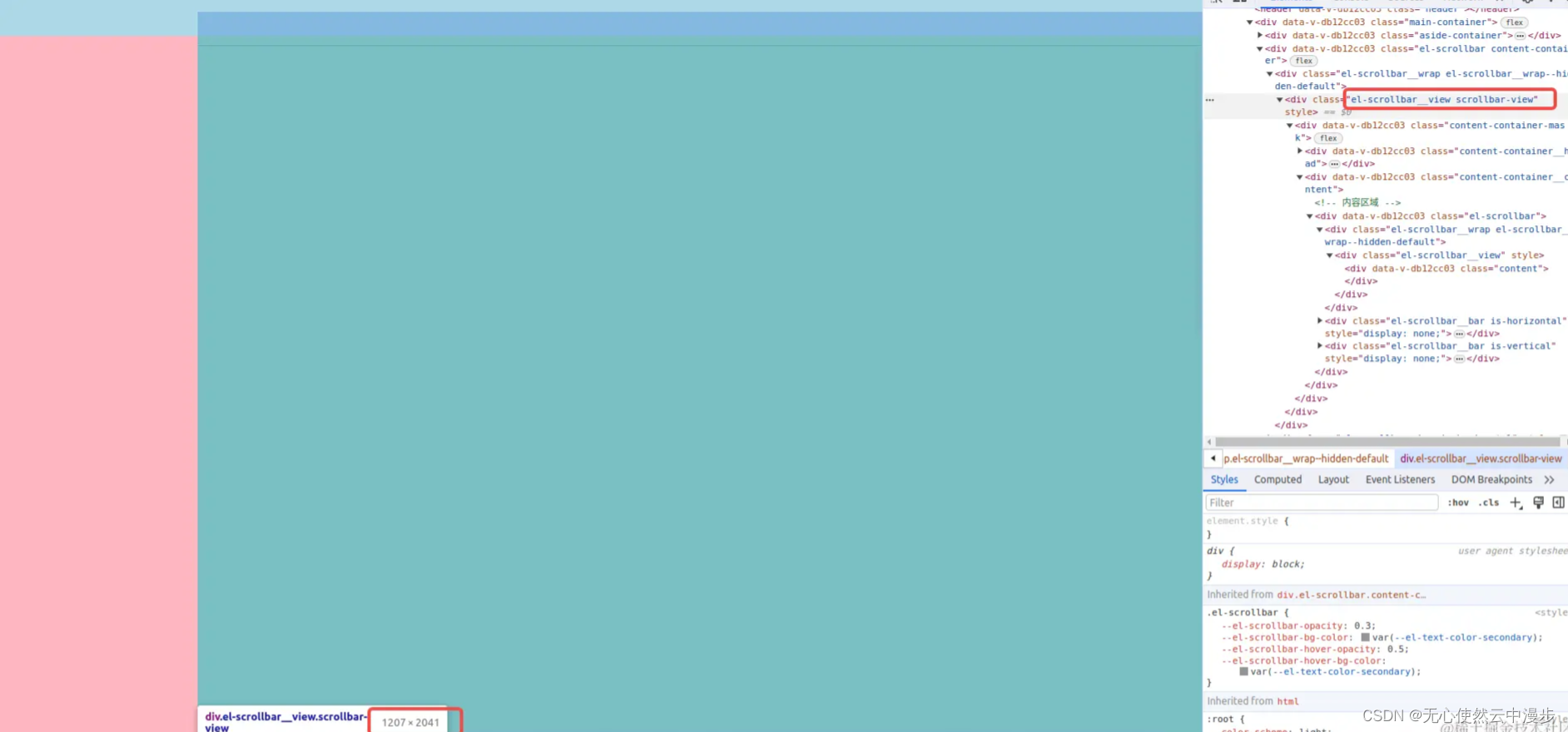
如图,重点是给外层的el-scrollbar添加view-class="scrollbar-view"属性,然后用.scrollbar-view筛选到外层el-scrollbar容器div元素,让其高度填充满父元素高度,同时给实际的内容区域给一个min-height
可以给fixedHeader赋值false对比看以下,外层的el-scrollbar容器高度超出父元素高度,出现整体滚动条
 ???????
???????
5 推广
这种方法对于滚动条嵌套的情况据可以适用,比图下图中的另一种经典布局
文章来源:https://blog.csdn.net/weixin_56624286/article/details/135120344
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!