Gateway网关-网关的cors跨域配置
目录
一、跨域
跨域问题:浏览器禁止请求的发起者与服务端发生跨域ajax请求,请求被浏览器拦截的问题
跨域:域名不一致就是跨域,主要包括
- 域名不同: www.taobao.com 和 www.taobao.org 和 wwwjd.com 和 miaoshajd.com域名相同
- 端口不同: localhost:8080和localhost8081
二、解决方案
????????网关处理跨域采用的同样是CORS方案,并且只需要简单配置即可实现?
spring:
????????cloud:
????????????????gateway:
????????????????????????globalcors:? ?#全局的跨域处理
????????????????????????????????add-to-simple-url-handler-mapping: true# 解决options请求被拦截问题? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ????????? corsConfigurations:? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? '[/**]':? # /** 表示拦截一且请求
????????????????????????????????????????????????allowedOrigins:? ? # 允许哪些网站的跨域请求????????????????????????????????????????????????????????- "http://localhost:8090"
????????????????????????????????????????????????????????- "http://www.leyou.com"
????????????????????????????????????????????????allowedMethods:? ?# 允许的跨域ajax的请求方式
????????????????????????????????????????????????????????-"GET"
????????????????????????????????????????????????????????-"POST"
????????????????????????????????????????????????????????-"DELETE"
????????????????????????????????????????????????????????-"PUT"
????????????????????????????????????????????????????????-"OPTIONS"
????????????????????????????????????????????????allowedHeaders: "*"? ?#允许在请求中携带的头信息? ? ? ? ? ? ? ????????????????????????????????????????????????allowCredentials:? true? ?# 是否携带cookie????????????????????????????????????????????????maxAge: 360000? ?# 这次跨域检测的有效期?
三、实际测试?
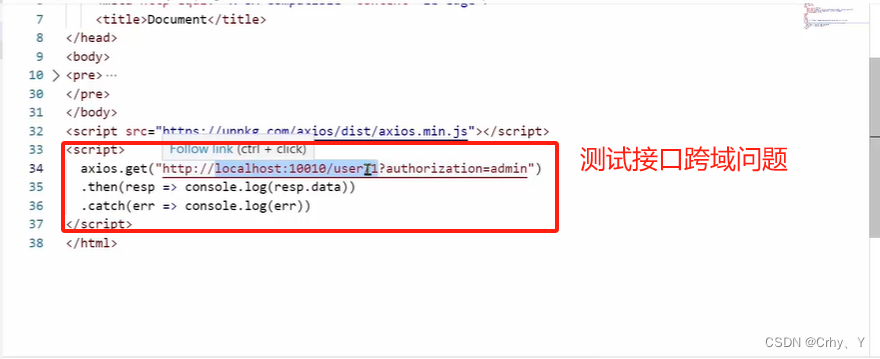
3.1 html调用接口?
 ?
?
3.2? 跨域问题复现
 ?
?
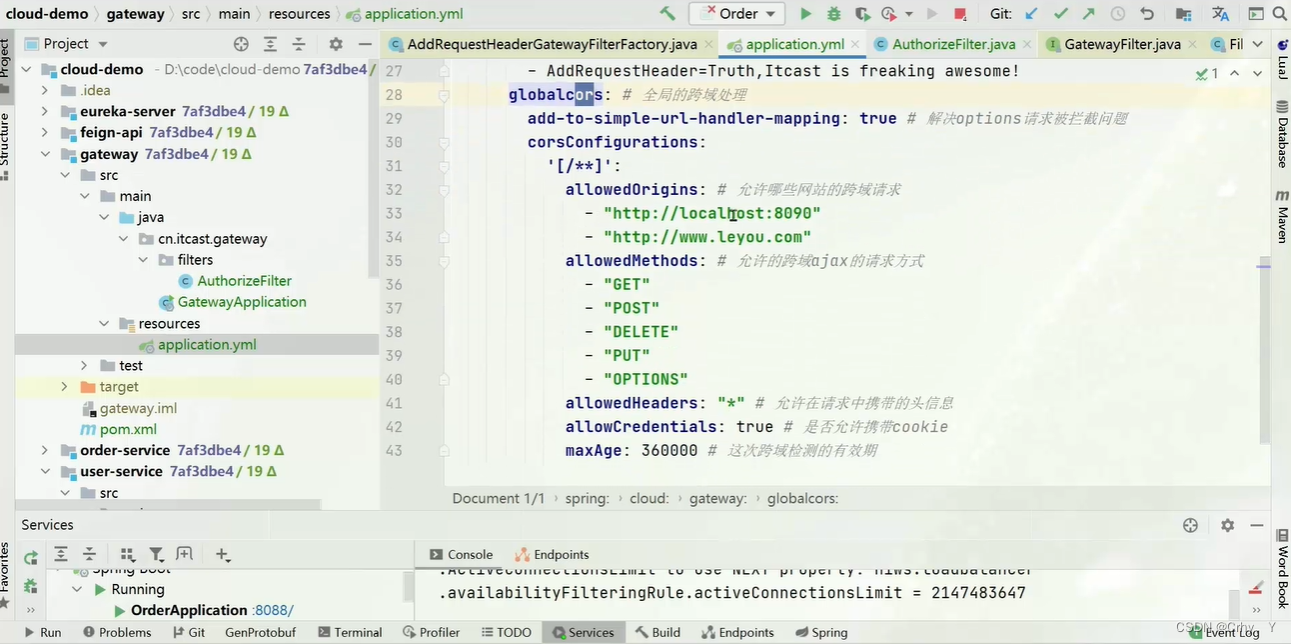
3.3 ?application文件中配置CORS
 ?
?
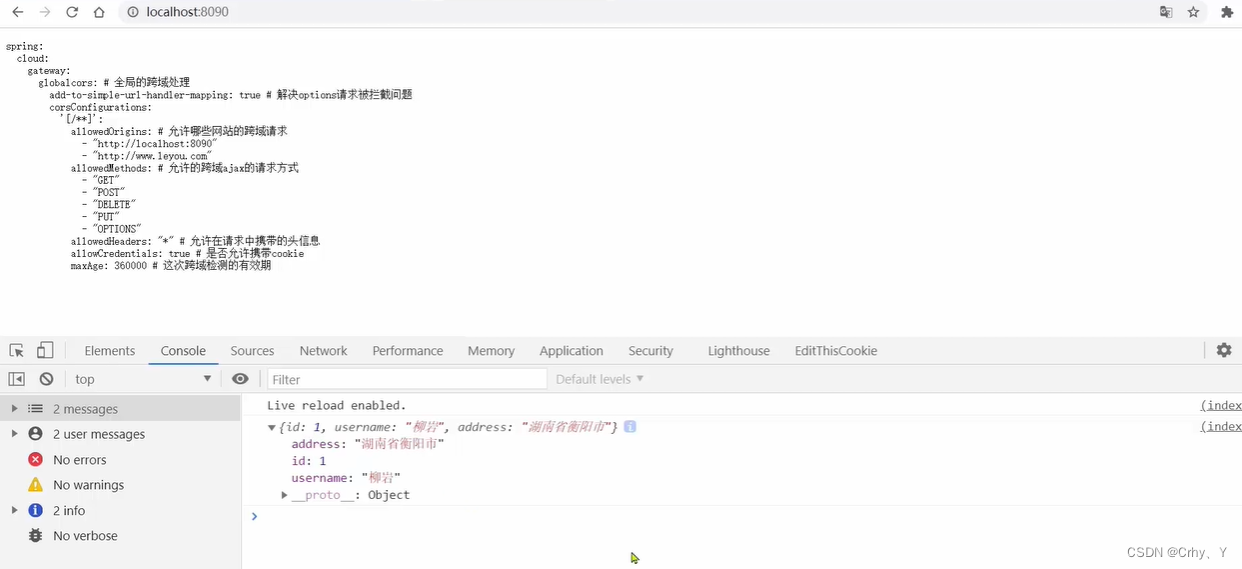
3.4 问题解决
 ?
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!