圆中点算法
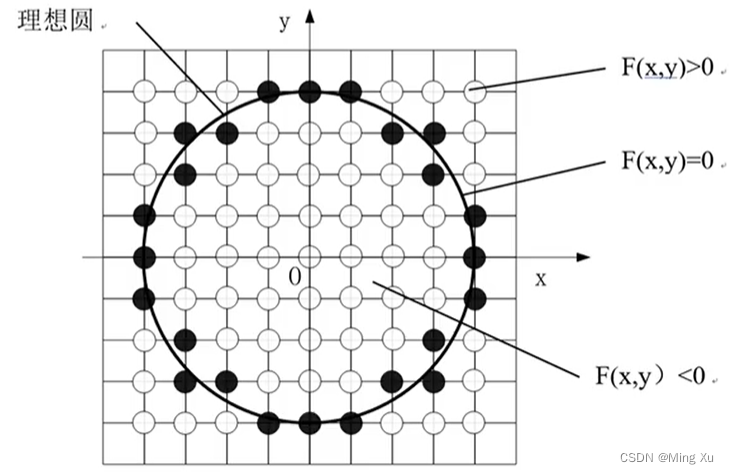
中心在原点,半径为 R 的圆的隐式函数方程为
F ( x , y ) = x 2 + y 2 ? R 2 = 0 F(x, y) = x^2 + y^2 - R^2 = 0 F(x,y)=x2+y2?R2=0

把像素上的点的坐标代入上述隐式方程
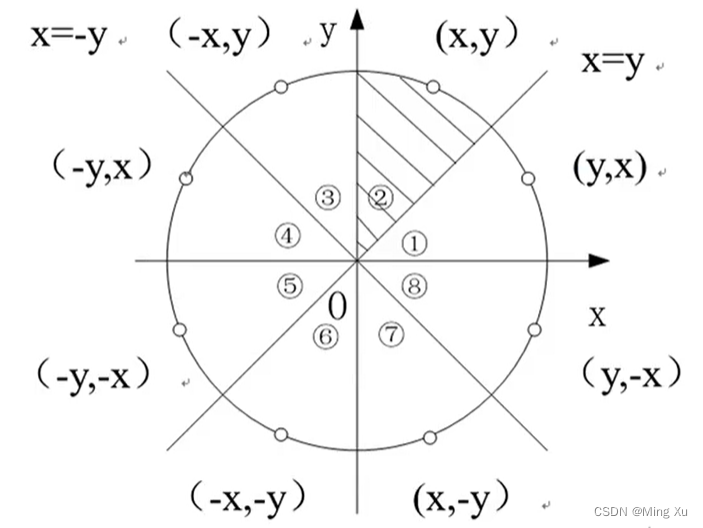
八分法画圆算法

利用坐标轴和与坐标轴夹角 45 度的直线
原理
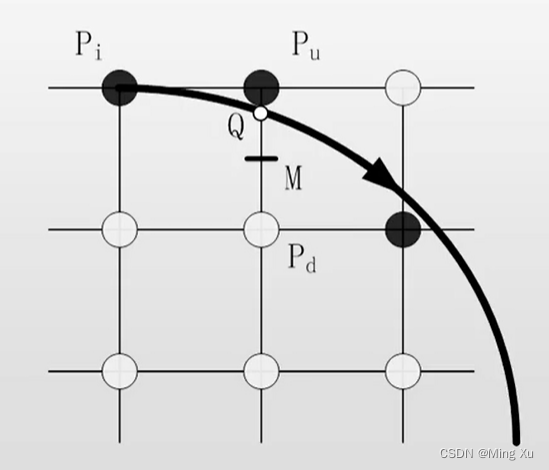
假设圆弧起点 x = 0 x=0 x=0, y = R y= R y=R 精确地落在像素点上,中电算法要从 x = 0 x=0 x=0 顺时针绘制到 x = y x=y x=y

d
i
=
F
(
x
i
+
1
,
y
i
?
0.5
)
=
(
x
i
+
1
)
2
+
(
y
i
?
0.5
)
2
?
R
2
d_i = F(x_i + 1, y_i - 0.5) = (x_i + 1)^2 + (y_i -0.5)^2 - R^2
di?=F(xi?+1,yi??0.5)=(xi?+1)2+(yi??0.5)2?R2

y
i
+
1
=
{
y
i
d
<
0
y
i
?
1
d
≥
0
y_{i+1} = \begin{cases} y_i & d < 0\\ y_i - 1 & d \geq 0 \end{cases}
yi+1?={yi?yi??1?d<0d≥0?
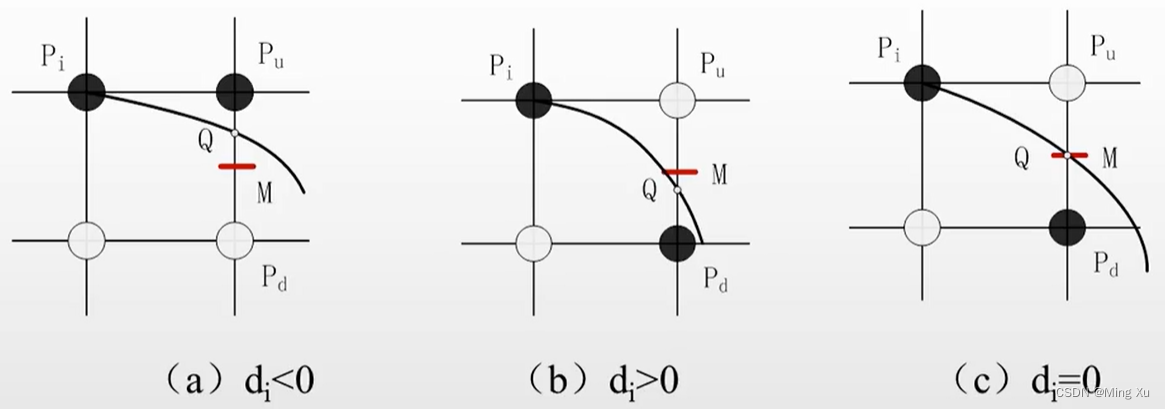
进一步推导
当
d
i
<
0
d _i < 0
di?<0 时, 下一个点的坐标是
(
x
i
+
2
,
y
i
?
0.5
)
(x_i +2, y_i -0.5)
(xi?+2,yi??0.5), 代入隐函数
F
(
x
i
+
2
,
y
i
?
0.5
)
F(x_i+2 , y_i -0.5)
F(xi?+2,yi??0.5)
F
(
x
i
+
2
,
y
i
?
0.5
)
=
F
(
x
I
=
1
,
y
i
?
0.5
)
+
2
x
i
+
3
d
i
+
1
=
d
i
+
2
x
i
+
3
F(x_i+2 , y_i -0.5) = F(x_I =1, y_i-0.5) + 2 x_i +3\\ d_{i+1} = d_{i} + 2 x_i + 3
F(xi?+2,yi??0.5)=F(xI?=1,yi??0.5)+2xi?+3di+1?=di?+2xi?+3
同理
d
i
≥
0
d_i \geq 0
di?≥0 有
d
i
+
1
=
d
i
+
2
(
x
i
+
y
i
)
+
5
d_{i+1} = d_{i} + 2 (x_i + y_i) + 5
di+1?=di?+2(xi?+yi?)+5
d
i
+
1
=
{
d
i
+
2
x
i
+
3
d
i
<
0
d
i
+
2
(
x
i
?
y
i
)
+
5
d
i
≥
0
d_{i+1} = \begin{cases} d_i + 2 x_i + 3 & d_ i < 0\\ d_i + 2 (x_i - y_i) + 5 & d_i \geq 0 \end{cases}
di+1?={di?+2xi?+3di?+2(xi??yi?)+5?di?<0di?≥0?
也就是
d
<
0
d< 0
d<0 时,
d
d
d的增量
2
x
i
+
3
2x_i + 3
2xi?+3;
d
≥
0
d\geq 0
d≥0 时,
d
d
d 的增量
2
(
x
i
?
y
i
)
+
5
2(x_i -y_i) + 5
2(xi??yi?)+5
初始值
d i = F ( 1 , R ? 0.5 ) = 1 + ( R ? 0.5 ) 2 ? R 2 = 1.25 ? R d_i = F(1, R-0.5) = 1+ (R-0.5)^2 - R^2 = 1.25 -R di?=F(1,R?0.5)=1+(R?0.5)2?R2=1.25?R
算法
- 圆的半径为 R R R
- 定义圆当前点坐标 x , y x, y x,y 定义中点误差项 d d d、 定义像素点颜色 c o l o r color color
- 计算 d = 1.25 ? R d = 1.25 - R d=1.25?R, x = 0 , y = R x=0, y=R x=0,y=R
- 绘制点 ( x , y ) (x, y) (x,y) 及其在八分圆中的另外 7 个对称点
- 判断 d d d 的符号。若 d < 0 d< 0 d<0 则 (x, y) 更新为 ( x + 1 , y ) (x+1, y) (x+1,y) d d d 更新为 d + 2 x + 3 d+2x +3 d+2x+3, 否则, (x, y) 更新为 ( x + 1 , y ? 1 ) (x+1, y-1) (x+1,y?1) d d d 更新为 d + 2 ( x ? y ) + 5 d+2(x-y) +5 d+2(x?y)+5
- 当 x ≤ y x\leq y x≤y, 重复 步骤 4 和步骤 5
void MidPointCircle(CDC* pDC, int R) {
int x, y;
double d = 1.25 - R;
x = 0; y = R; // y 轴上方开始
for (x = 0; x<y;x++) {
if (d < 0) {
d += 2.0 * x + 3;
}
else {
d += 2.0 * (x-y)+ 5;
y--;
}
}
}
void CirclePoint(CDC * pDC, ine x, int y) {
COLORREF crColor = RGB(0, 0, 0);
pDC->SetPixelV(x, y, crColor);
pDC->SetPixelV(y, x, crColor);
pDC->SetPixelV(y, -x, crColor);
pDC->SetPixelV(x, -y, crColor);
pDC->SetPixelV(-x, -y, crColor);
pDC->SetPixelV(-y, -x, crColor);
pDC->SetPixelV(-y, x, crColor);
pDC->SetPixelV(-x, y, crColor);
}
void CirclePoint(QPainter* painter, int x, int y) {
QColor color(0, 0, 0);
painter->setPen(color);
painter->drawPoint(x, y);
painter->drawPoint(y, x);
painter->drawPoint(y, -x);
painter->drawPoint(x, -y);
painter->drawPoint(-x, -y);
painter->drawPoint(-y, -x);
painter->drawPoint(-y, x);
painter->drawPoint(-x, y);
}
void MidPointCircle(QPainter* painter, int R) {
int x, y;
double d = 1.25 - R;
x = 0; y = R; // 在y轴上方开始
while (x < y) {
if (d < 0) {
d += 2.0 * x + 3;
}
else {
d += 2.0 * (x - y) + 5;
y--;
}
CirclePoint(painter, x, y);
}
}
#include <QApplication>
#include <QPainter>
#include <QWidget>
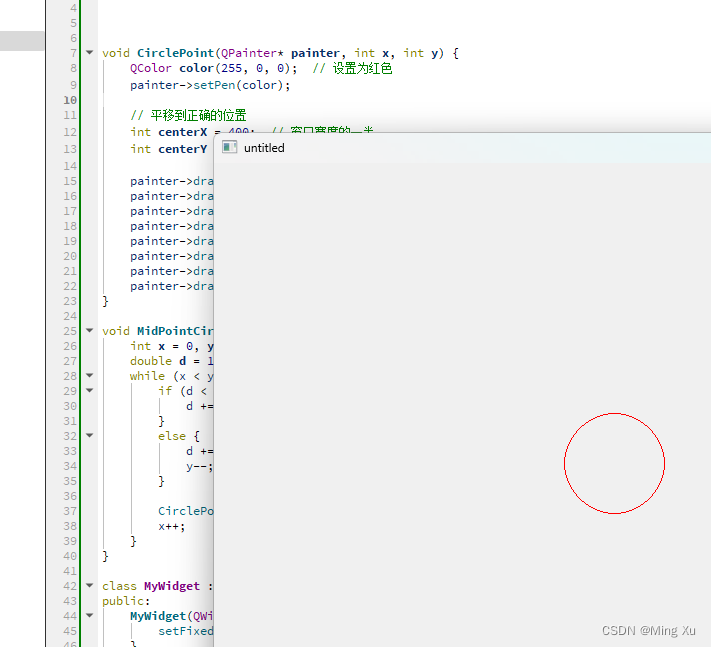
void CirclePoint(QPainter* painter, int x, int y) {
QColor color(255, 0, 0); // 设置为红色
painter->setPen(color);
// 平移到正确的位置
int centerX = 400; // 窗口宽度的一半
int centerY = 300; // 窗口高度的一半
painter->drawPoint(centerX + x, centerY + y);
painter->drawPoint(centerX + y, centerY + x);
painter->drawPoint(centerX + y, centerY - x);
painter->drawPoint(centerX + x, centerY - y);
painter->drawPoint(centerX - x, centerY - y);
painter->drawPoint(centerX - y, centerY - x);
painter->drawPoint(centerX - y, centerY + x);
painter->drawPoint(centerX - x, centerY + y);
}
void MidPointCircle(QPainter* painter, int R) {
int x = 0, y = R;
double d = 1.25 - R;
while (x < y) {
if (d < 0) {
d += 2.0 * x + 3;
}
else {
d += 2.0 * (x - y) + 5;
y--;
}
CirclePoint(painter, x, y);
x++;
}
}
class MyWidget : public QWidget {
public:
MyWidget(QWidget* parent = nullptr) : QWidget(parent) {
setFixedSize(800, 600);
}
protected:
void paintEvent(QPaintEvent* event) override {
Q_UNUSED(event);
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
int radius = 50; // 圆的半径
MidPointCircle(&painter, radius);
}
};
int main(int argc, char* argv[]) {
QApplication app(argc, argv);
MyWidget widget;
widget.show();
return app.exec();
}

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!