HTML5的完整学习笔记
2023-12-22 06:16:35
HTML
什么是HTML:
作为前端三件套之一,HTML的全称是超文本标记语言(Hypertext Markup Language)。HTML是一种标记语言,用于创建网页。它由一系列标签组成,这些标签用于定义网页的结构和内容。HTML标签告诉浏览器如何显示网页的内容,包括文本、图像、链接等。HTML是网页开发的基础,它与CSS和JavaScript一起构成了网页的核心技术。
下面来看看html的发展历史:
HTML
什么是HTML:
作为前端三件套之一,HTML的全称是超文本标记语言(Hypertext Markup Language)。HTML是一种标记语言,用于创建网页。它由一系列标签组成,这些标签用于定义网页的结构和内容。HTML标签告诉浏览器如何显示网页的内容,包括文本、图像、链接等。HTML是网页开发的基础,它与CSS和JavaScript一起构成了网页的核心技术。
下面来看看html的发展历史:

html5较之其他更具有优越性,所以本文主要介绍html5的学习。
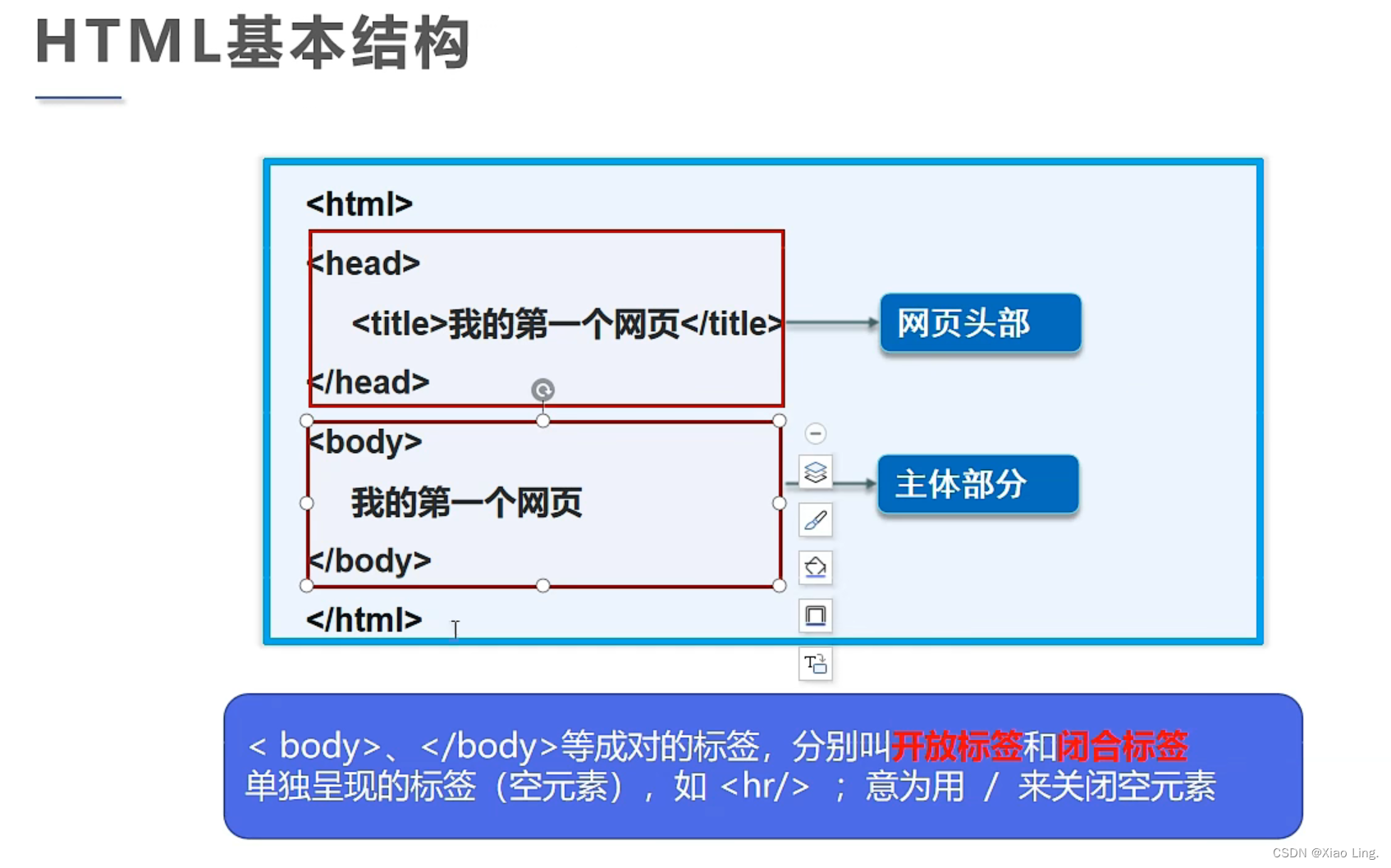
下面开始我们的学习,先看一看基本结构:

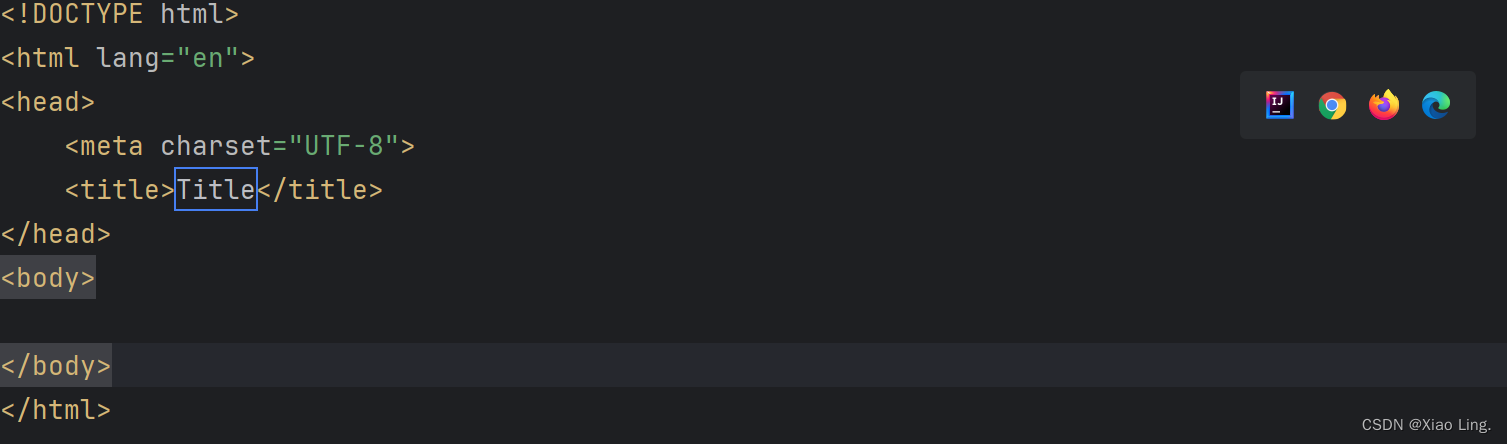
当我们创建好一个新文件,我们可以看到:
右边为浏览器的快捷打开:

下面来看看具体解释:
ps:html的注释格式为:<!-- -->
<!DOCTYPE html> <!--告诉浏览器我们的使用规范。-->
<html lang="en"><!--总标签-->
<head><!--网页头部-->
<!--meta:描述性标签,描述网页关键词-->
<meta charset="UTF-8"><!--它指定了网页的字符编码方式为UTF-8。UTF-8是一种通用的字符编码方式,
可以用来表示世界上几乎所有的文字。-->
<meta name="keywords" content="STUDENT"><!--可以描述关键词-->
<meta name="description" content="HELLO">
<!--这段代码是HTML中的meta标签,用于描述网页的关键词和描述信息。
其中,name属性为keywords表示关键词,content属性为STUDENT表示关键词为STUDENT;
name属性为description表示描述信息,content属性为HELLO表示描述为HELLO。
这些信息有助于搜索引擎了解网页内容,并在搜索结果中显示相关信息。-->
<title>Title</title><!--网页标题-->
</head>
<body><!--网页主体-->
</body>
</html>
一:网页的基本标签:
1:标题标签:
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
</body>
效果预览:

2:段落标签:
如果没有段落和换行标签,即使加入了换行符,网页的文字也还会是一行。
<!--段落标签-->
<p>两只老虎,两只老虎,</p>
<p>跑得快,跑得快,</p>
<p>一只没有耳朵,</p>
<p>一只没有尾巴,</p>
<p>真奇怪!真奇怪!</p>
3:换行标签:
<!--换行标签-->
两只老虎,两只老虎,<br>//可不用闭合,也可闭合
跑得快,跑得快,<br>
一只没有耳朵,<br>
一只没有尾巴,<br>
真奇怪!真奇怪!<br>
4:水平线标签:
<!--水平线标签-->
<hr/>
5:字体样式标签:
<strong>I love you</strong><!--粗体-->
<hr/>
<em>I love you too</em><!--斜体-->
效果预览:

6:注释与特殊符号:
空 格:<!--再多空格也默认一个-->
空 格<!--有几个空几个-->
>大于
<小于
©版权符号
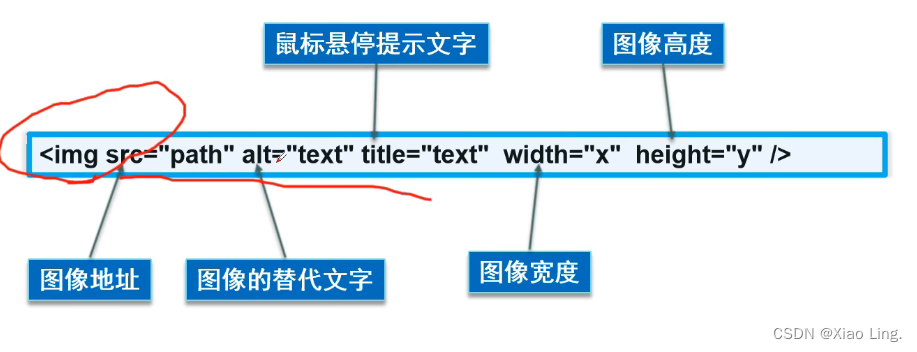
二:图像标签:

相对路径是相对于当前文件所在位置的路径,而绝对路径是从文件系统的根目录开始的完整路径,在html中,我们一般选择相对路径。
<body><!--网页主体-->
<!--img学习
src:图片地址
相对地址(推荐),绝对地址
../ --上一级目录
alt 获取失败显示
title 悬停文字
width 宽度
height 高度
-->
注意,所选用的image要放在与html文件同一个文件夹里,这样就只用…\图片名就行。
效果展示:

三:超链接标签:

<!--用name作为标记-->
<a name="top">顶部</a>
<!--a超链接标签
href:表示要跳转到哪个页面
target:表示窗口在哪里打开
_blank 在新页面中打开
_self 在自己的页面中打开(默认)
-->
<a href="https://baike.baidu.com/item/%E5%8E%9F%E7%A5%9E/23583622?fr=ge_ala" target="_blank">点击此处跳转</a>
<a href="https://www.baidu.com/">点击此处跳转 </a>
<a href="https://baike.baidu.com/item/%E5%B8%83%E8%BE%BE%E6%8B%89%E5%AE%AB/113399">
<img src="..\1.jpg" alt="布达拉宫" title="布达拉宫" width="800" height="600" >
</a>
<!--锚链接
实现页面间的跳转
1.需要一个锚标记
2.跳转到标记-->
<a href="#top">回到顶部</a>
除此之外,锚链接还可以实现页面之间的跳转,我们在其中一个html文件中加入:
<a name="down">底部</a>
在另外一个html文件中加入
<a href="first.html#down">跳转</a>
即可跳转,注意,不要忘记跳转两字,否则不显示。
<!--功能性链接
邮箱链接:mailto
qq链接:在qq推广中,腾讯官方会自动生成代码,在线咨询-->
<a href="mailto:40505282@qq.com">点击联系我</a>
四:行内元素与块元素

五:列表标签
在HTML中,列表是一种用于展示项目的结构。HTML提供了三种类型的列表:无序列表(< ul >)、有序列表(< ol >)和定义列表(< dl >)。
无序列表用于显示项目之间没有特定顺序的项目,通常用圆点、方块或其他符号来标记项目。
有序列表用于显示按照特定顺序排列的项目,通常使用数字或字母来标记项目。
定义列表用于显示项目及其定义,通常使用术语和描述来表示项目。
在HTML中,列表可以包含多个列表项(< li >)来表示每个项目。列表是HTML中常见的用于组织和展示信息的元素。
代码如下:
<!--有序列表-->
<ol>
<li>C/C++</li>
<li>Python</li>
<li>Go</li>
<li>Java</li>
</ol>
<hr/>
<!--无序列表-->
<ul>
<li>C/C++</li>
<li>Python</li>
<li>Go</li>
<li>Java</li>
</ul>
<hr/>
<!--自定义列表
dl 标签
dt 列表名称
dd 列表选项
-->
<dl>
<dt>学科</dt>
<dd>C/C++</dd>
<dd>Python</dd>
<dd>Go</dd>
<dd>Java</dd>
<dt>STL</dt>
<dd>stack</dd>
<dd>queue</dd>
<dd>deque</dd>
</dl>
效果预览:

六:表格标签
HTML表格标签是用于创建表格的一组HTML元素。使用这些标签可以创建各种类型的表格,包括简单的数据表格和复杂的布局表格。表格标签还支持一些属性,可以用来设置表格的样式、大小、边框等。在HTML中,表格标签是用于展示和组织数据的重要元素之一。
代码如下:
<!--
表格table
行 tr
列 td
-->
<table borden="1px">
<tr>
<!--colspan 跨列-->
<td colspan="4">1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
</tr>
<tr>
<!--跨行 rowspan-->
<td rowspan="4">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
效果预览:

注意:跨行如果是最后一行,则效果不明显。
七:视频与音频
代码如下:
<!--
src 路径
controls 控制开关
autoplay 自动播放
-->
<video src="../v1.mp4" controls autoplay="autoplay"></video>
<audio src=" "> controls </audio>
注意,没有控制开关什么也看不见,其次,不同的浏览器可能对自动播放有不同的要求。
预览如下:

八:页面结构分析

比如以下代码:
<!-- 头部区域 -->
<header>
<h1>头部</h1>
</header>
<!-- 导航区域 -->
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
<!-- 主要内容区域 -->
<main>
<section>
<h2>部分1</h2>
<p>这是部分1的内容。</p>
</section>
<section>
<h2>部分2</h2>
<p>这是部分2的内容。</p>
</section>
</main>
<!-- 侧边栏区域 -->
<aside>
<h3>侧边栏</h3>
<p>这是侧边栏的内容。</p>
</aside>
<!-- 底部区域 -->
<footer>
<p>底部</p>
</footer>
<header>:这个部分定义了页面的头部,通常包括网站的标题或标志。<nav>:这个部分定义了页面的导航区域,包含了一个无序列表<ul>,其中每个列表项<li>是一个导航链接<a>,用户可以通过这些链接导航到网站的不同部分。<main>:这个部分定义了页面的主要内容区域,包含了两个<section>,每个<section>包含一个标题<h2>和一段内容<p>。这里存放着页面的主要信息和内容。<aside>:这个部分定义了页面的侧边栏区域,包含了一个标题<h3>和一段内容<p>。通常用于显示与主要内容相关的附加信息或导航链接。<footer>:这个部分定义了页面的底部区域,通常包括版权信息、联系方式等内容。
这些HTML标签的使用有助于提高页面的结构化和语义化,同时也有利于搜索引擎的理解和页面的可访问性。
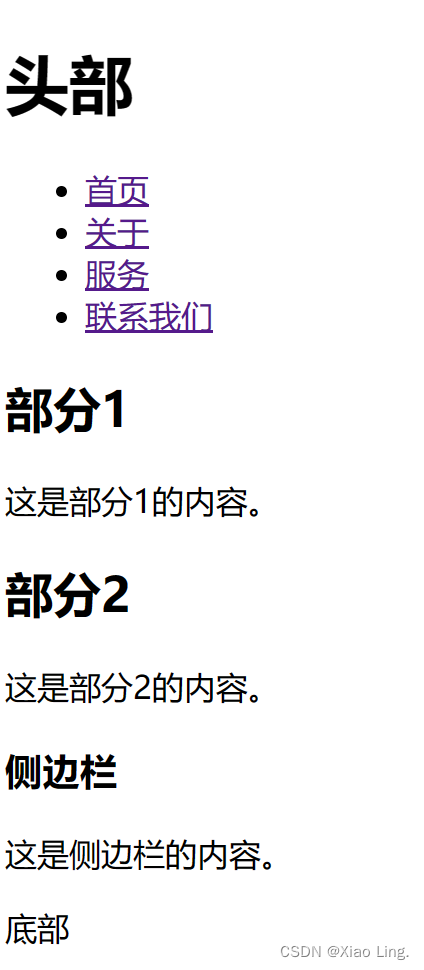
预览如下:

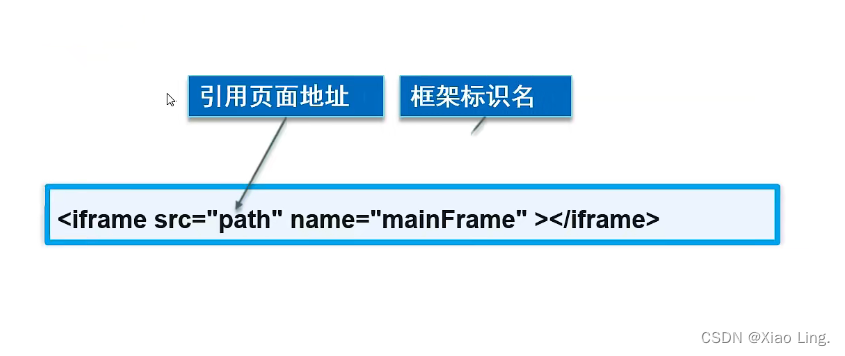
九:iframe内联框架

<!--iframe
src :地址
w-h 宽度高度
frameborder是HTML中的一个属性,用于设置iframe元素的边框是否显示。如果设置为0,则不显示边框;如果设置为1,则显示边框。-->
<iframe src="https://www.baidu.com" frameborder="0" width="300px" height="300px" ></iframe>
iframe与超链接的区别是,超链接一般用于跳转到另一个页面,而iframe用于在当前页面中嵌入其他页面的内容。而两者也可以嵌套使用:
<iframe src="" name="hello" frameborder="0" width="300px" height="300px" ></iframe>
<a href="first.html" target="hello">点击跳转</a>
在这个例子中,"hello"是iframe的name属性,用于给iframe元素命名,以便在超链接或JavaScript中引用它。而当前页面就是包含iframe和超链接的页面。当用户在当前页面点击超链接时,目标页面"first.html"会在名为"hello"的iframe中加载显示,而当前页面不会发生跳转或刷新。所以,用户仍然可以在当前页面中看到iframe以及其他内容,同时在iframe中显示"first.html"的内容。
效果预览:

十:表单
表单(Form)是HTML中一种重要的交互元素,它用于向服务器提交数据。表单通常包含一个或多个表单元素,如文本框、下拉列表、单选框、复选框、按钮等,用于收集用户输入的数据。当用户提交表单时,表单数据会被发送到服务器,服务器可以根据表单数据进行相应的处理,例如保存数据到数据库、发送电子邮件等。

<!--表单form
action: 表单提交的位置,可以是网站,也可以是一个请求处理地址
method: post ,get 提交方式
get:我们可以在url中看到我们提交的信息,不安全,高效
post: 安全,传输大文件-->
<h1>注册</h1>
<form action="first.html" method="get">
<!--文本输入框:input type="text"-->
<p>名字:<input type="text" name="username"> </p>
<!--密码框-->
<p>密码:<input type="password" name="pwd"> </p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
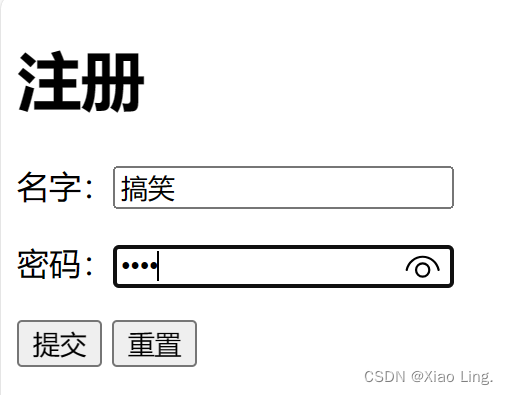
效果预览:

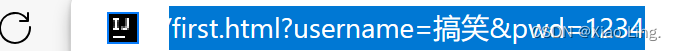
例如:用get输入,我们可以在first.html中看到密码:

下面我们用post试试:
<!--表单form
action: 表单提交的位置,可以是网站,也可以是一个请求处理地址
method: post ,get 提交方式
get:我们可以在url中看到我们提交的信息,不安全,高效
post: 安全,传输大文件-->
<h1>注册</h1>
<form action="测试.html" method="post">
<!--文本输入框:input type="text"-->
<p>名字:<input type="text" name="username"> </p>
<!--密码框-->
<p>密码:<input type="password" name="pwd"> </p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
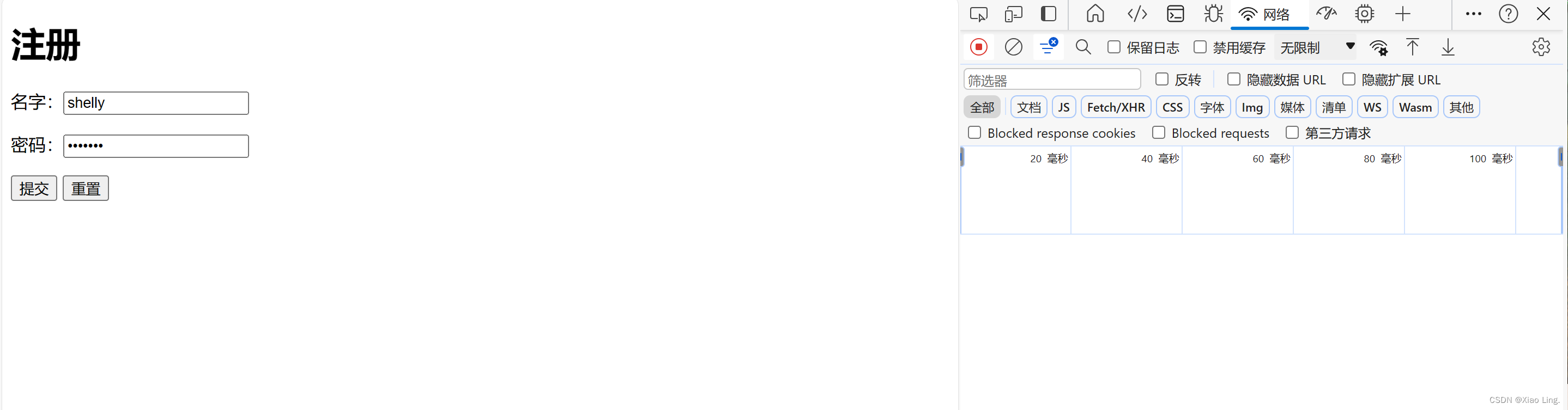
在我们点击提交之前,我们可以打开网页检查,再点击network,此时未检测到提交数据。

当我们点击提交后,网页跳转到测试.html,在通过点击负载,我们可以看到输入的账号密码。
注意,不同的浏览器在不同的位置进行查看。

当然,我们之后也可以通过一些加密的方式使它保密性更高。
当然,上面这种两个html文件之间相互的跳转之类,与上面的图片,视频一样,需要将它们放在同一个项目里。否则会出现404 Not Found提示。
十一:文本框与单选框
文本框(Text Box)是HTML表单元素之一,用于允许用户输入文本。文本框通常以一个矩形框的形式呈现,用户可以在文本框中输入任意文本。文本框使用input标签,其中type属性设置为"text"来创建。
单选框(Radio Button)是HTML表单元素,允许用户从多个选项中选择一个选项。单选框通常以圆形按钮的形式呈现,用户可以通过点击单选框来选择某个选项。单选框使用input标签,其中type属性设置为"radio"来创建。单选框通常以一组的形式出现,用户只能从该组选项中选择一个。
文本框和单选框都是表单中常用的交互元素,文本框用于允许用户输入任意文本,而单选框用于允许用户从多个选项中选择一个。

<h1>注册</h1>
<form action="测试.html" method="post">
<!--文本输入框:input type="text"
value="请输入"初始值
maxlength="8"最多可输入
size="30"文本框的长度-->
<p>名字:<input type="text" name="username"> </p>
<!--密码框-->
<p>密码:<input type="password" name="pwd"> </p>
<p>
性别:
<!--radio :单选框
value:值
name:表示组-->
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="gril" name="sex"/>女
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
有几点需要我们注意:
1.radio必须要对它进行赋值。
2.相同的一组必须要赋予相同的name,不然会出现同时可以选择两个选项的情况。
预览如下:

十二:按钮和多选框
按钮(Button)是HTML表单元素之一,用于在表单中创建可点击的按钮。按钮元素通常用于触发JavaScript函数或提交表单数据。在HTML中,按钮可以使用button标签或input标签来创建,分别对应着和。按钮可以包含文本、图像或两者兼有,用户点击按钮时可以触发相应的事件或行为。
多选框(Checkbox)是HTML表单元素,允许用户从多个选项中选择多个选项。多选框通常以方框的形式呈现,用户可以通过点击多选框来选择或取消选择某个选项。多选框使用input标签,其中type属性设置为"checkbox"来创建。多选框可以单独使用,也可以以一个或多个的形式组合在一起,用户可以同时选择多个选项。
按钮和多选框都是表单中常用的交互元素,按钮用于触发特定的行为或事件,而多选框用于允许用户从多个选项中进行多选。
代码如下:
<!--多选框
checkbox
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="game" name="hobby">游戏
</p>
<!--按钮
button 普通按钮
image 图像按钮
submit 提交按钮
reset 重置-->
<p>
<input type="button" name="btn1" value="点击变帅">
<input type="image" src="1.jpg" width="300px" height="300px">
</p>
<p>
<input type="submit">
<input type="reset" value="清空">
</p>
预览如下:

十三:列表文本域与文件域
列表文本域(List Box)是HTML表单元素之一,它允许用户从预定义的选项列表中进行选择。列表文本域通常以下拉列表的形式呈现,用户可以点击下拉箭头并从列表中选择一个或多个选项。列表文本域使用select和option标签来创建,其中select标签定义了列表文本域,而option标签定义了列表中的每个选项。
文件域(File Input)是HTML表单元素,用于允许用户选择并上传文件。文件域通常以一个按钮和一个文本框的形式呈现,用户可以点击按钮浏览文件并选择要上传的文件,文件路径将会显示在文本框中。文件域使用input标签,其中type属性设置为"file"来创建。
这两种表单元素都是用于收集用户输入数据的,列表文本域用于提供预定义的选项供用户选择,而文件域用于允许用户选择并上传文件。
代码如下:
<!--下拉框,列表框-->
<p>国家:
<select name="列表名称">
<option value="China" selected>中国</option>
<option value="USA">美国</option>
<option value="US">英国</option>
<option value="France">法国</option>
</select>
</p>
<!--文本域-->反馈:
<p>
<textarea name="textarea" cols="50" rows="5">文本内容</textarea>
</p>
<!--文件域-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
注意:一般情况下input都要用name标签,这是一个良好的习惯。
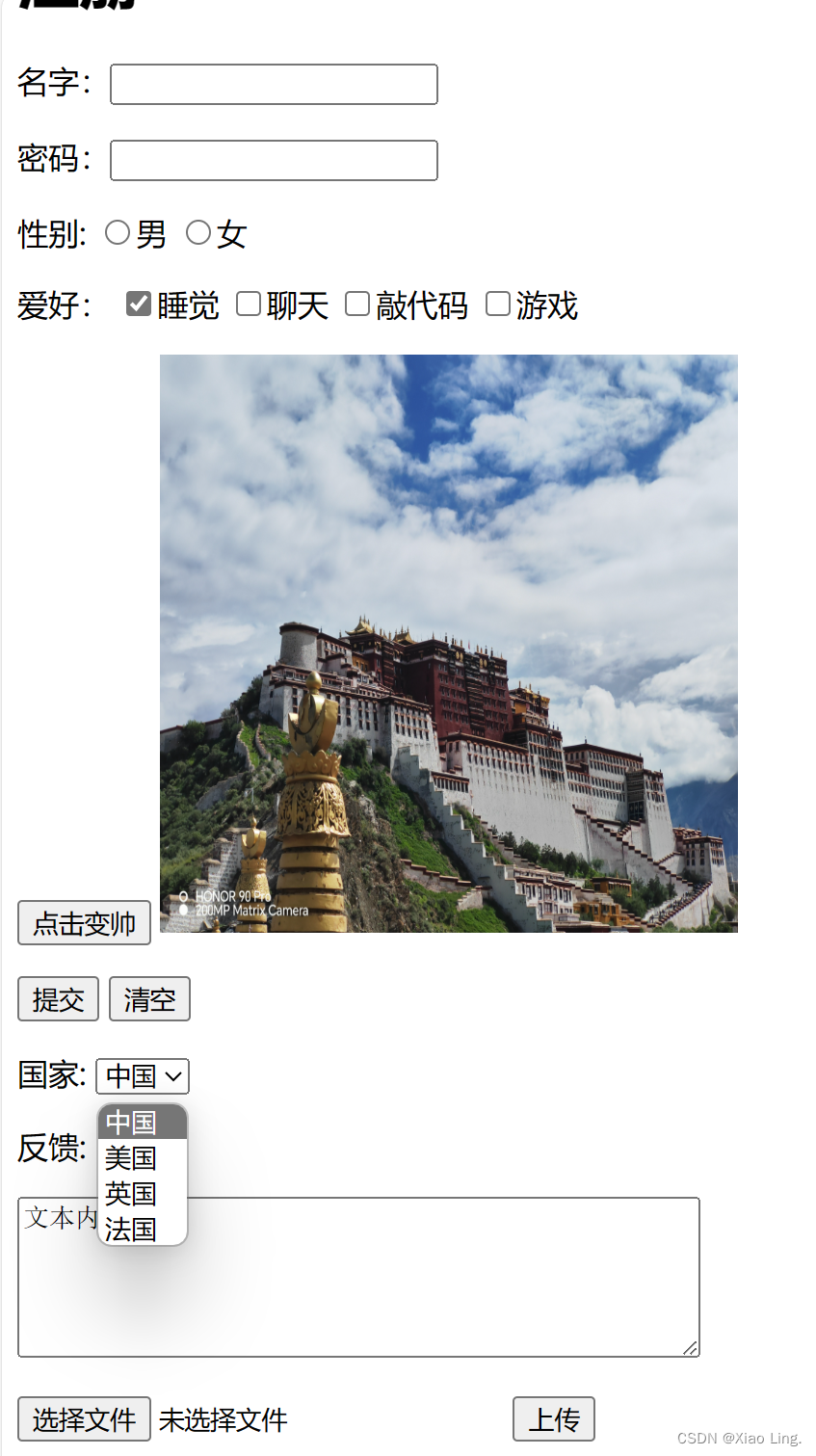
效果展示:


注意:在下拉框中输入selected表示预选,而在单选框与多选框中输入checked表示预选。
十四:搜索框滑块和简单验证
- 搜索框:搜索框是一个用于接收用户输入的文本框。用户可以在搜索框中输入关键词、短语或问题,然后提交给服务器进行搜索或其他处理。搜索框通常用于网页搜索、站点内搜索、登录页面等。
- 滑块:滑块是一个可拖动的控件,用于调整某个值。例如,音量滑块可以用来调节音频的音量大小。滑块通常有最小值、最大值和步长(增长的最小单元)。用户可以通过拖动滑块来选择所需的值。
- 简单验证:在表单中,简单验证是一种基本的输入检查机制。例如,您可以验证用户输入的邮箱地址是否符合邮箱格式,或者验证输入的数字是否在指定范围内。这有助于确保用户输入的数据有效和合法。、
代码如下:
<!--验证-->
<p>邮箱
<input type="email" name="email">
<p>
<p>url
<input type="url" name="url">
<p>
<p>数值
<input type="number" max="100" min="-100" step="10">
</p>
<!--滑块-->
<p>
<input type="range" min="0" max="100" name="voice" step="10">
</p>
<!--搜索框-->
<P>
<input type="search" name="search">
</P>
样式预览:

十五:表单的运用
只读:
在部分语句中加入readonly,就变成了只读模式,不能更改:
<p>名字:<input type="text" name="username" value="shelly" readonly> </p>
禁用:
在部分语句中加入disabled,就变成了禁用模式,不能更改:
<input type="radio" value="gril" name="sex" disabled/>女
隐藏:
在部分语句中加入hidden,就变成了隐藏模式,不能被看见,实际上还是存在:
<p>名字:<input type="text" name="username" value="shelly" hidden> </p>
我们可以通过这些方法使表单具有一些默认隐藏值,且无法被改变。
<p>
<label for="mark">点击</label>
<input type="text" id="mark">
</p>
我们还可以通过这种办法增强鼠标的实用性,点击指定位置,文本框即会出现光标。
十六:表单初级验证
对表单进行验证的原因是为了确保用户输入的数据符合预期的格式和要求,以及防止恶意输入和错误数据的提交。验证可以帮助确保数据的准确性和完整性,提高系统的安全性和稳定性,同时也可以提升用户体验。通过验证,可以避免因为错误或恶意输入而导致的系统崩溃、数据损坏或安全漏洞。同时也可以提高效率,即省去对错误输入的处理。
1.placeholder:Placeholder是HTML5中的一个属性,用于在表单元素中显示提示文本,以便用户更好地理解该元素的预期输入值。当用户在输入框中输入内容时,提示文本会自动消失,以便用户更清晰地看到他们正在输入的内容。
<p>名字:<input type="text" name="username" placeholder="请输入用户名"> </p>
2.required:在HTML中,"required"是一个表单元素属性,用于指示某个输入字段必须填写才能提交表单。当将"required"属性添加到表单元素中时,用户在提交表单时将无法绕过该字段的填写要求。类似于一些必填项。
<p>名字:<input type="text" name="username" placeholder="请输入用户名" required> </p>
3.pattern:在HTML中,pattern属性用于指定输入字段的正则表达式模式,以确保用户输入的内容符合特定的格式要求。当用户在输入字段中输入内容并尝试提交表单时,浏览器会验证输入内容是否符合指定的正则表达式模式。
例如,如果您希望用户在输入字段中只能输入特定格式的电话号码,您可以使用pattern属性来指定电话号码的正则表达式模式。如果用户输入的内容不符合指定的模式,浏览器将显示一个错误消息,提示用户输入内容不符合要求。
以下是一个示例,演示了如何在HTML中使用pattern属性来指定输入字段的正则表达式模式:
<form>
<label for="phone">请输入电话号码(格式:xxx-xxxxxxx):</label>
<input type="text" id="phone" name="phone" pattern="[0-9]{3}-[0-9]{7}" title="请输入正确格式的电话号码(例如:123-4567890)" required>
<input type="submit" value="提交">
</form>
在上面的示例中,pattern="[0-9]{3}-[0-9]{7}"指定了电话号码的正则表达式模式,要求用户输入三位数字、一个连字符、然后再输入七位数字的格式。如果用户输入的内容不符合这个模式,浏览器将显示title属性中指定的错误消息。
使用pattern属性可以帮助确保用户输入的内容符合特定的格式要求,提高表单数据的准确性和完整性。
注:本文的学习资料和部分图片来自哔哩哔哩----秦疆老师JavaWeb课程之HTML .如果想有更详细的学习,可以去看看他更详细的视频。
以上就是一些关于html基础性的知识分享,感谢您的阅读。
文章来源:https://blog.csdn.net/2301_80073794/article/details/135138866
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!