Vue Tinymce富文本组件自定义操作按钮
2023-12-29 12:27:09
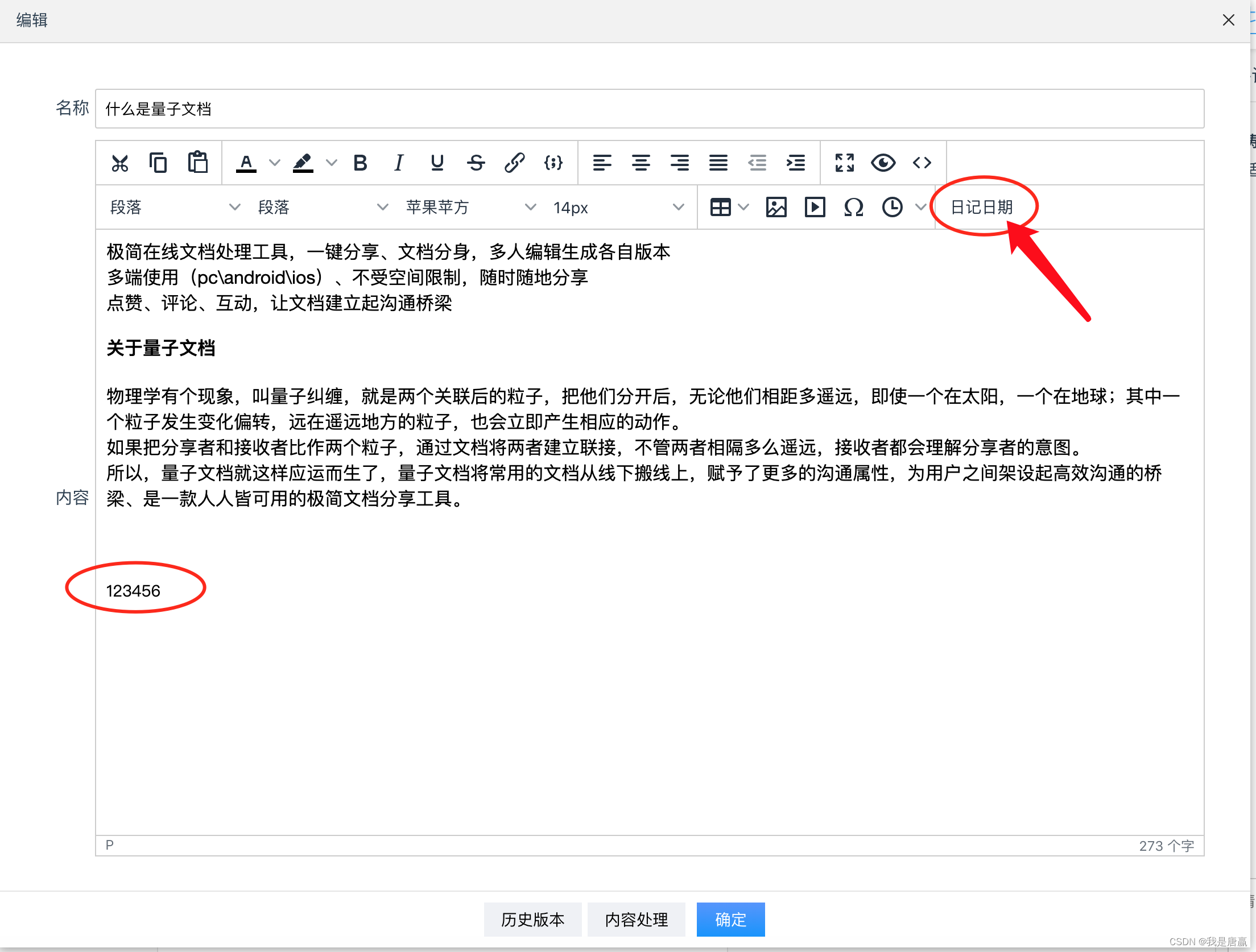
想实现如下效果

首先在init方法中的增加一插件

增加一个setup方法

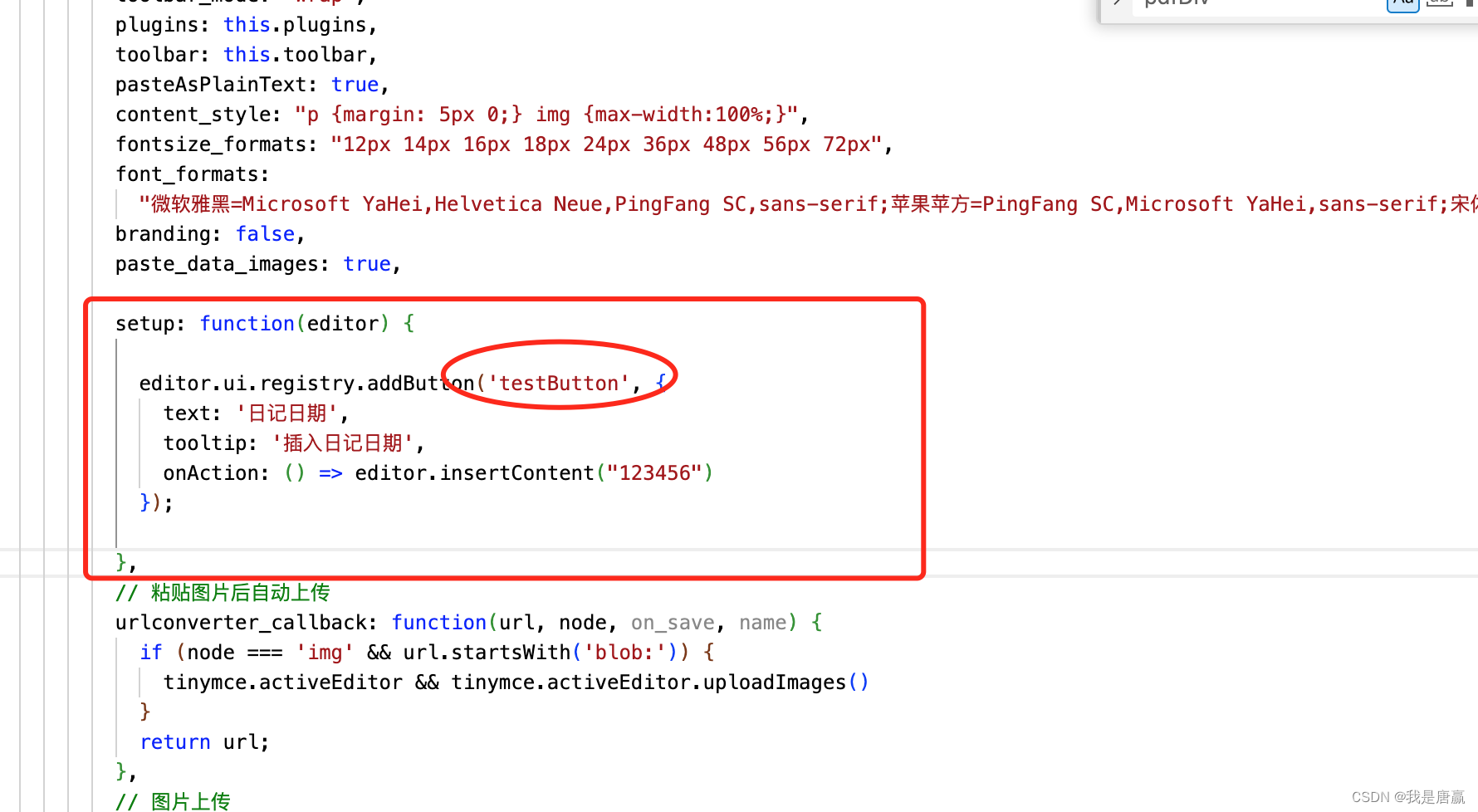
代码
setup: function(editor) {
editor.ui.registry.addButton('testButton', {
text: '日记日期',
tooltip: '插入日记日期',
onAction: () => editor.insertContent("123456")
});
}, 操作效果,点击新增的【日记日期】按钮,就会在光标所在处插入相应的字符,具体什么字符可以根据业务需要修改,现在的123456只是一个示例。

文章来源:https://blog.csdn.net/gdgztt/article/details/135282950
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!