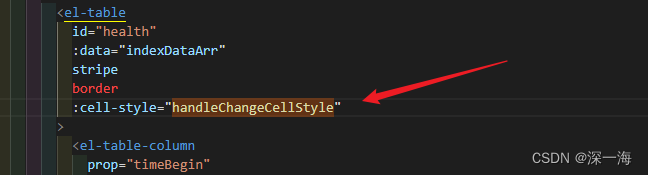
表格根据每一行的某格单元格的数据和其他数据进行动态的比较,根据比较的结果给当前行设置不同的颜色。vue3,info
2023-12-13 22:57:16

const handleChangeCellStyle=({row, column, rowIndex, columnIndex})=>{
console.log(rowIndex,"<<<=== rowIndex 行的下标")
console.log(row,"<<<=== row 行的数据")
const lastMatch=test(row)
console.log(lastMatch,"<<<=== lastMatch 单元格函数里的")
// 进行比较
if (lastMatch.upperLimit == null) {
if (row.indexValue < lastMatch.lowerLimit) {
return {color:"red"};
} else {
return {color:"black"};
}
} else if (lastMatch.lowerLimit == null) {
if (row.indexValue > lastMatch.upperLimit) {
return {color:"red"};
} else {
return {color:"black"};
}
}else{
if(row.indexValue>lastMatch.upperLimit){
return {color:"red"};
}else if(row.indexValue<lastMatch.lowerLimit){
return {color:"red"};
}else{
return {color:"black"};
}
};
// if(rowIndex===1){
// return {color:"#189EFF"}
// }else{
// return {color:"#1CD66C"}
// }
}// 写一个方法,封装匹配的代码,方便在其他地方用
const test=(data)=>{
// 在字典里拿到中文
const match = index_name.value.find((item) => {
return item.value == form1.value.indexId;
// console.log(match, "<<<=== match 匹配到的元素");
});
//在健康指标数据里根据中文进行匹配找到匹配的元素
const lastMatch = healthData.value.find((item) => {
return item.indexName == match.label;
});
console.log(lastMatch, "<<<=== lastMatch 健康指标数据匹配到的元素");
return lastMatch
}?写一个方法,在表格的插值语法中调用,将最终的结果显示在表格中

// 写一个方法,测量结果比较,最终的结果显示在表格中
const measurement = (data) => {
console.log(data, "<<<=== data 测量结果函数 传进来当前行");
const lastMatch=test(data)
// 进行比较
if (lastMatch.upperLimit == null) {
if (data.indexValue < lastMatch.lowerLimit) {
return "低于正常值";
} else {
return "正常";
}
} else if (lastMatch.lowerLimit == null) {
if (data.indexValue > lastMatch.upperLimit) {
return "高于正常值";
} else {
return "正常";
}
}else{
if(data.indexValue>lastMatch.upperLimit){
return "高于正常值"
}else if(data.indexValue<lastMatch.lowerLimit){
return "低于正常值"
}else{
return "正常"
}
};
}?
文章来源:https://blog.csdn.net/Frank_colo/article/details/134872374
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!