Vue3导出el-table为execl文件
2024-01-10 02:01:40
在开发时遇到了这样的需求,整理之后向大家分享一下,欢迎积极讨论与指正哦
因为在实现表格时使用了分页插件,在导出时只能导出本页的内容,最后选择了这样的方法:

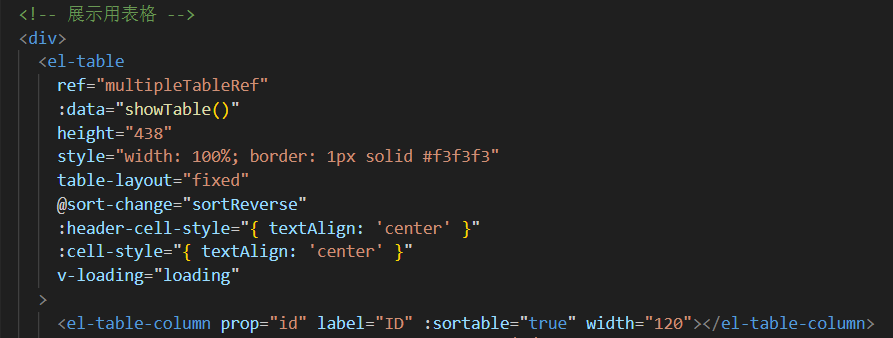
正常显示的表格使用分页后的数据
在这里设置了id

而用于导出的表格使用总数据,并且将display设置为none,不影响页面,这样在保证了搜索与排序功能不受影响的同时可以完整的导出所有的数据
接下来是导出部分的实现
npm install xlsx@^0.16.0 //这里版本为0.16.0 高于0.18.0需要换别的方法
npm install file-saver// 导入依赖
import XLSX from 'xlsx'
import FileSaver from 'file-saver'
//导出
//绑定点击事件
const exportBtn = () => {
const el = document.getElementById('tab');
console.log(el);
// 文件名
const filename = '导出.xlsx';
const wb = XLSX.utils.table_to_book(el, { raw: true });
const wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' });
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), filename);
} catch (e) {
console.log(e);
}
return wbout;
};这样就可以导出啦

希望能为你带来帮助
文章来源:https://blog.csdn.net/qq_68695044/article/details/135489485
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!