CSS去掉按钮阴影 | css去掉按钮边框 | 注意改变搜索的关键词、搜索方式
2023-12-28 17:13:21

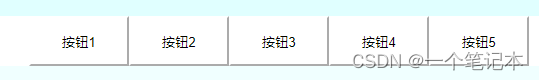
上图是在谷歌浏览器中运行的结果
button {
box-shadow: none;
height: 50px;
width: 100px;
background-color: white;
border-color: white;
}
写了以上的css,发现按钮还是有阴影一样的东西,查阅网络资料的时候也一直在搜索“如何去掉按钮阴影”,后来用了各种去阴影的语句,还是去不掉那圈灰色的东西
搜索结果中有关于按钮边框的内容,意识到这有可能是边框,而非阴影(本以为把边框设置为白色就行了)。后来直接去掉了边框,就没有那灰色的一圈东西了。
去边框:
button {
height: 50px;
width: 100px;
background-color: white;
border: none;
}
文章来源:https://blog.csdn.net/qq_44743895/article/details/135263173
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!