java工程(ajax/axios/postman)向请求头中添加消息
2023-12-15 09:39:05
1、问题概述
在项目中我们经常会遇到需要向请求头中添加消息的场景,然后后端通过request.getRequest()或者@RequestHeader获取请求头中的消息。
下面提供几种前端向请求头添加消息的方式
2、创建一个springmvc工程用于测试
2.1、创建工程并引入相关包信息
spring-webmvc:springmvc的包
jackson:将结果转化成json字符串的包
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.txc</groupId>
<artifactId>springmvcdemo1</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<dependencies>
<!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.28</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.11.4</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.11.4</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.11.4</version>
</dependency>
<!-- https://mvnrepository.com/artifact/commons-fileupload/commons-fileupload -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>
</dependencies>
</project>
2.2、创建后端测试方法
@ResponseBody:表示是一个异步请求,且返回json类型的数据
@RequesetHeader:表示从请求中获取参数username,如果请求中不包括username参数程序会报错。
@Controller
public class HeadersController {
@GetMapping("/testHeaders")
@ResponseBody
public String testHeaders(@RequestHeader String username){
System.out.println("======username====="+username);
return username;
}
}2.3、通过jQuery向请求头添加信息
在工程中需要引入jQuery的包信息,如果没有jQuery包,下面提供了源码下载
2.3.1、创建ajax.html发送请求并添加头消息
头消息在jQuery中可以通过headers参数和beforeSend函数发送
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$.ajax({
url:"testHeaders",
type:"get",
headers:{"username":"xiaochun"},
cache:false,
beforeSend:function(request){
request.setRequestHeader("userid","1001");
},
success:function(msg){
alert(msg.code);
}
});
</script>
</head>
<body>
</body>
</html>
2.3.2、请求后效果如下
2.4、在HTML页面中使用axios添加消息头
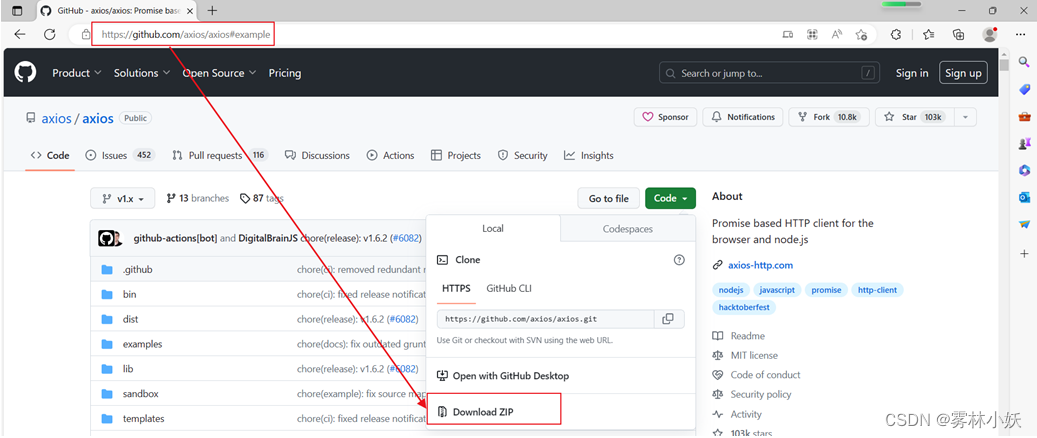
2.4.1、下载axios包
下载地址:https://github.com/axios/axios#example
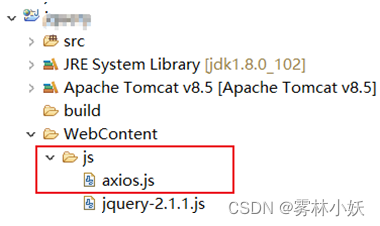
2.4.2、在工程中引入axios的包信息
在axios的dist目录中找到axios.js文件,引入到工程中

2.4.3、创建axios.jsp页面测试axios添加消息头
通过axios.create设置公共参数,在headers中设置请求头消息
如果不会使用axios.create可以参照如下博客:
https://blog.csdn.net/tangshiyilang/article/details/134678945
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/axios.js"></script>
<script type="text/javascript">
const instance = axios.create({
timeout: 1000,//设置请求超时时间
headers: {
'X-Custom-Header': 'foobar',
'username':'xiaochun'
}
});
instance.get("testHeaders",{
params:{
username:"xiaochun",
usersex:"男"
}
}).then(function (response) {
console.log("======程序成功===="+response.data.code);
}).catch(function (error) {
console.log("======程序异常===="+error);
}).finally(function () {
console.log("======程序结束====");
});
</script>
</head>
<body>
</body>
</html>
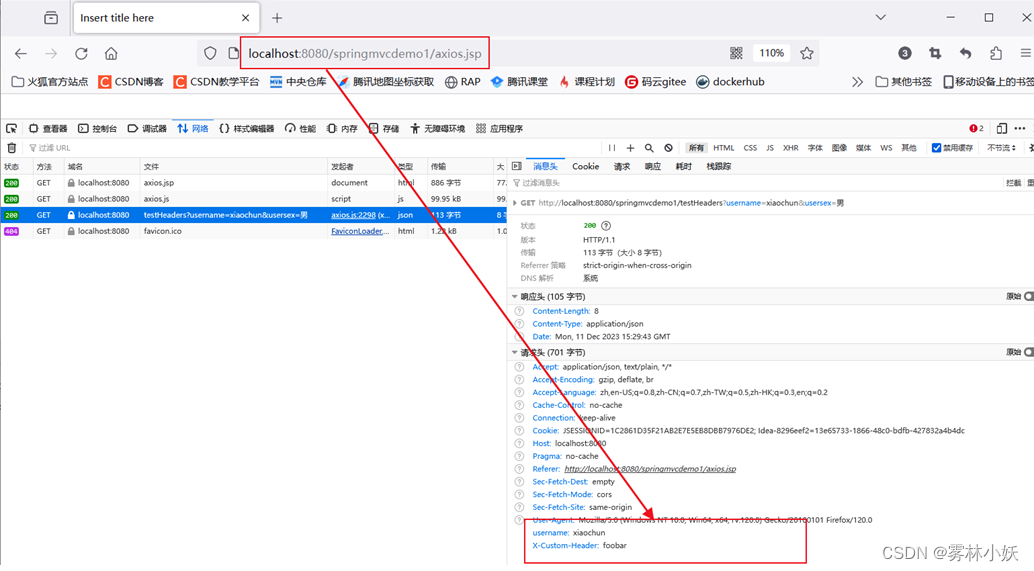
2.4.4、请求效果

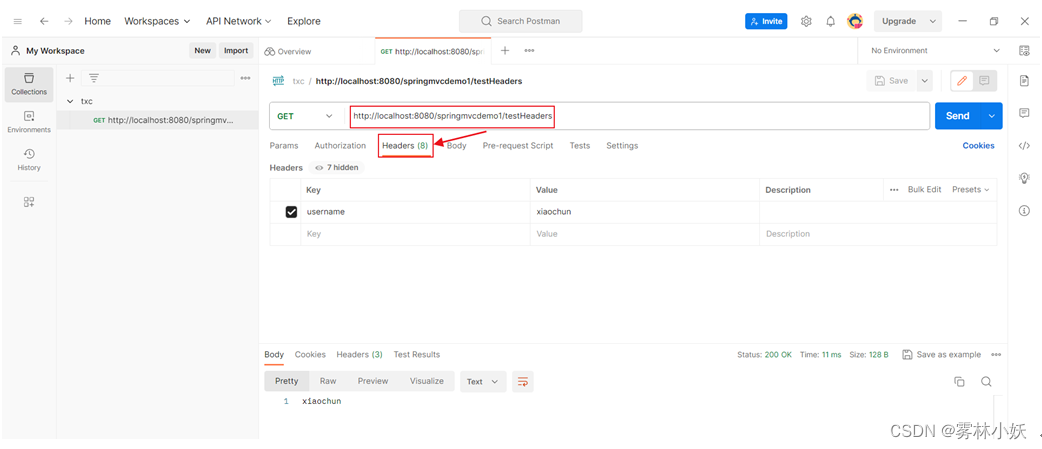
2.5、通过postman测试工具添加消息头

3、源码下载
文章来源:https://blog.csdn.net/tangshiyilang/article/details/134938925
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!