vue如何解决el-select下拉框显示ID不显示label问题
2023-12-14 20:09:38
<template>
<el-select v-model="searchObj.saleAreaId" @change="searchClick" placeholder="请选择" class="inpt1" clearable
size="small">
<el-option v-for="item in saleAreaList" :key="item.id" :label="item.name" :value="item.id">
</el-option>
</el-select>
</template>
<script>
created() {
this.searchObj.saleAreaId = this.$route.query.id //这里类型不对,是string
},
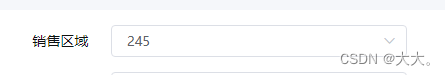
</script>?结果如下:
?
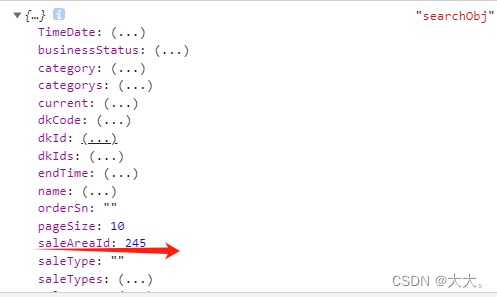
?后来打印了change事件选中的,发现是Number类型

而我传值过来是String?
 ?
?
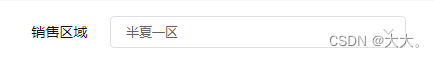
修改下类型就ok了?
<script>
created() {
this.searchObj.saleAreaId = Number(this.$route.query.id)//修改为Number类型
},
</script>?ok~

文章来源:https://blog.csdn.net/weixin_43923808/article/details/134876980
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!