pyside/qt03——人机协同的编程教学—直接面向chatGPT实战开发(做中学,事上练)
2023-12-14 19:39:19
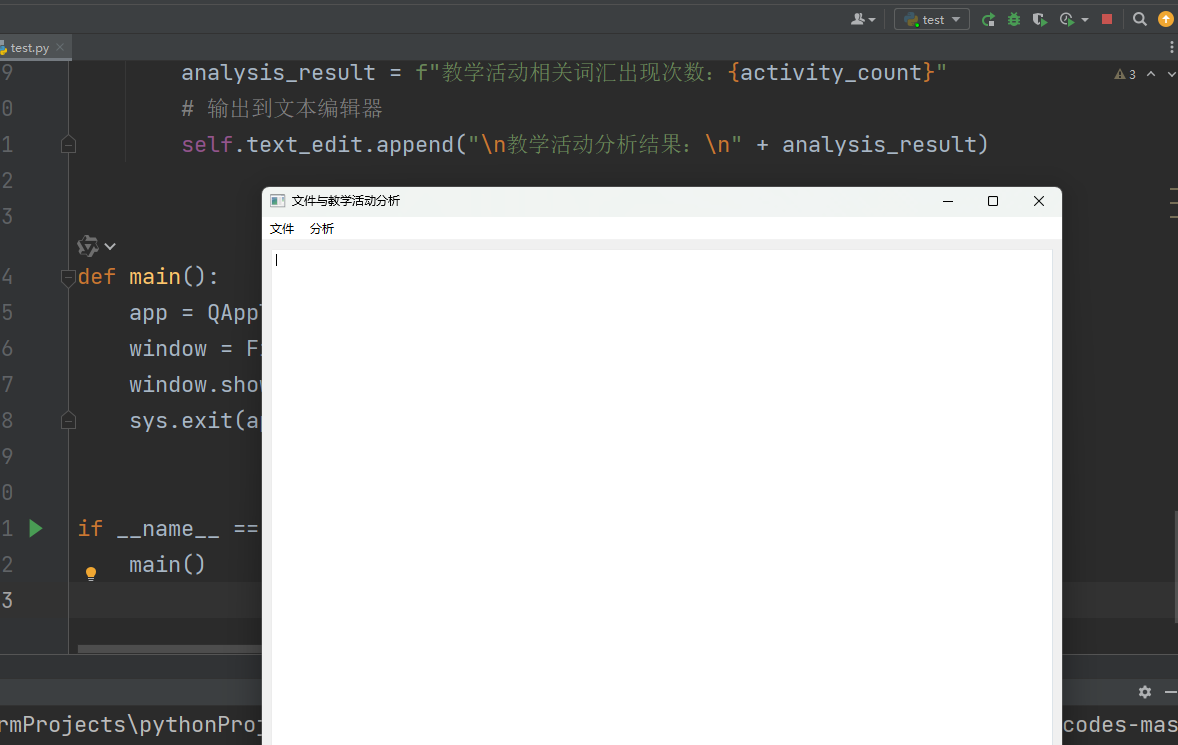
先大概有个草图框架,一点点丰富
我纠结好久,直接用Python写UI代码 还是用designer做UI 再转Python呢,
因为不管怎么样都要转成Python代码,
想了想还是学一下designer吧,有个中介,有直观理解。



直接这样也可以,
但是没有用MVC架构,耦合性高(页面和功能混在一坨)
基于此我觉得使用designer先设计页面,再转Python。
暂时不用chatGPT。
如果非要用的话,在提示词下功夫
要求GPT 生成两个,要求他把UI 和 功能分开,分别生成Python文件。
可能的坑
比如说你 要求了一堆功能,chatGPT给你做好了,
然后下次需要改,
GPT不一定能在原来的基础上无缝衔接的给你改,可能生成的是新的。
结论
designer 和 GPT 结合使用,不能完全放弃designer。
designer 想修改可以随时 随心所欲的修改。
文章来源:https://blog.csdn.net/qq_41517071/article/details/134878353
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!