第五节 强制规范commit提交 .husky/commit-msg: no-such file or directory问题解决办法
2024-01-02 10:40:17
系列文章目录
目录
前言
在每次Git提交时,强制严格执行制定的规范。
操作方法
- ?npm 安装commitlist 进行校验
npm install --save-dev @commitlint/config-conventional@12.1.4 @commitlint/cli@12.1.4 - ?安装husky并初始化
npm install husky@7.0.1 --save-dev npx husky install // 初始化husky - ?初始化完成后 根目录多出一个husky文件

- ?根目录下导入commitlint配置文件 配置文件放在了资源中
vue3elementPlus项目commitlint配置文件资源-CSDN文库
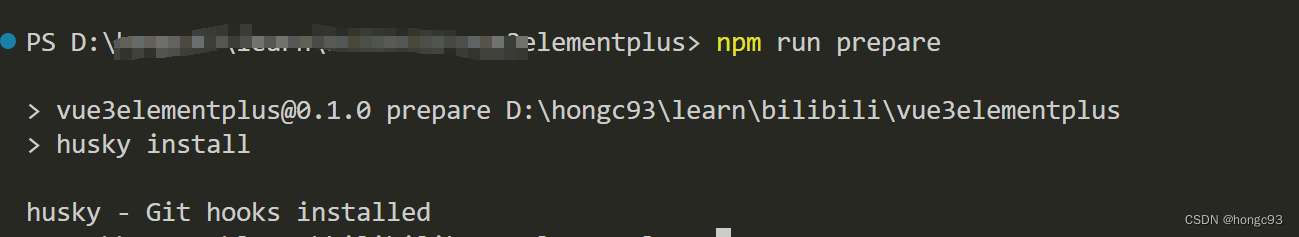
? - 在package.json中的scripts对象中新增指令并执行
???????"prepare":"husky install"???????

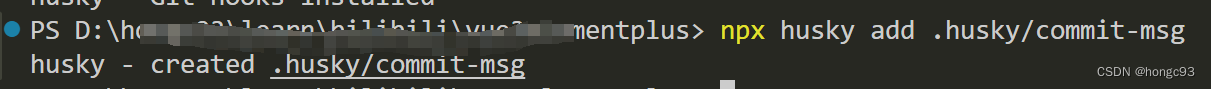
- ?在husky新增commit配置文件
npx husky add .husky/commit-msg
执行结果
- ?执行后husky文件夹下多出一个commit文件 关联commit
npx --no-install commitlint --edit终于完成 强制性的commit的配置
别忘了大显身手吧 测试下下哦!!!
报错解决:
如果commit时出现如下报错

请确保文件?commit-msg中以?#!/bin/sh开头? 之前没有任何注释信息
文件的说明信息也不行!
总结
终于完成 强制性的commit的配置?
2-6节主要介绍了项目前期的准备工作,便于项目以后管理。
涉及到代码格式化、仓库管理、Git提交规则、代码规范。有基础的同学可以忽略跳过。
从第八节开始正式进入项目。
每天记录一点,助力成长!
欢迎大家来浏览我的博客,如发现我有写错的地方,欢迎交流指正。
如果你觉得本文对你有帮助,欢迎点赞收藏转载,烦请注明出处,谢谢!?
系列文章会不段更新,您的点赞、收藏、关注是我继续的动力~
文章来源:https://blog.csdn.net/hongc93/article/details/135292874
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!