使用create-react-app脚手架创建react项目
2023-12-15 17:39:32
文章目录
1、安装create-react-app脚手架
打开cmd,执行命令npm i -g create-react-app,安装create-react-app脚手架

2、创建 React 项目,项目名为 react-demo
执行命令
create-react-app react-demo

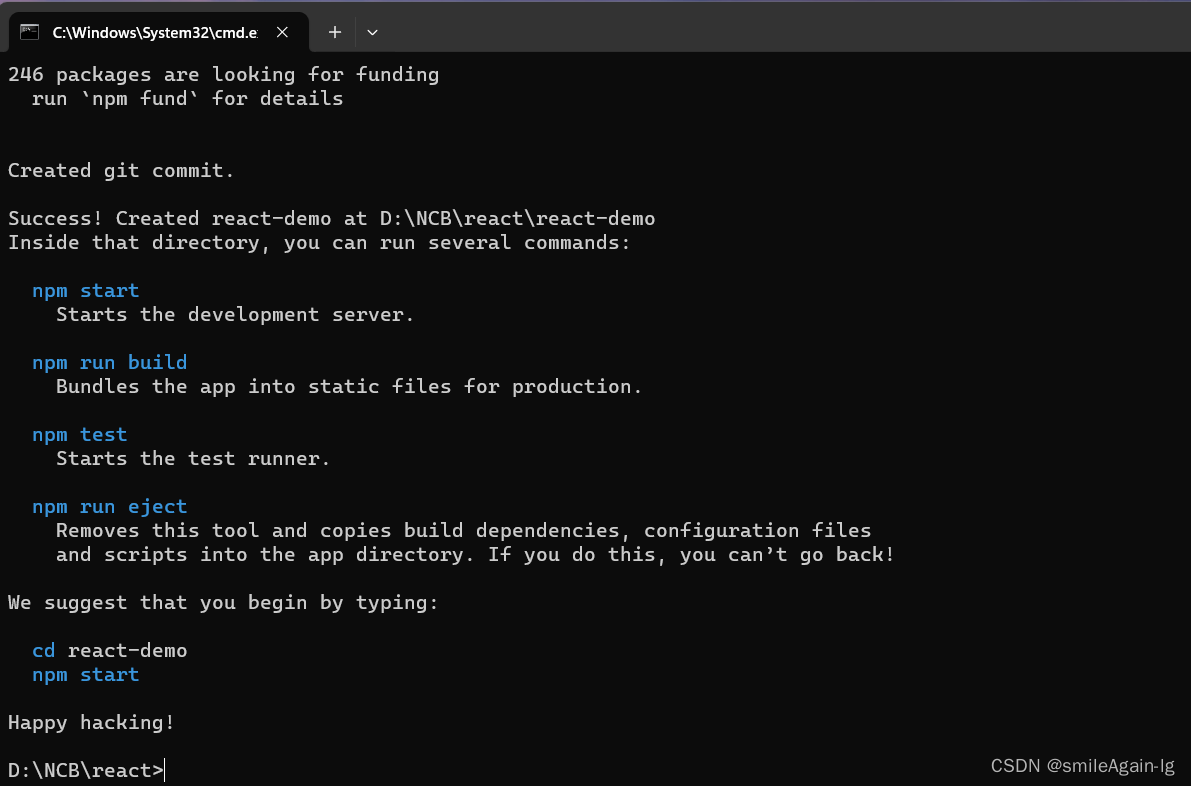
3、项目创建成功

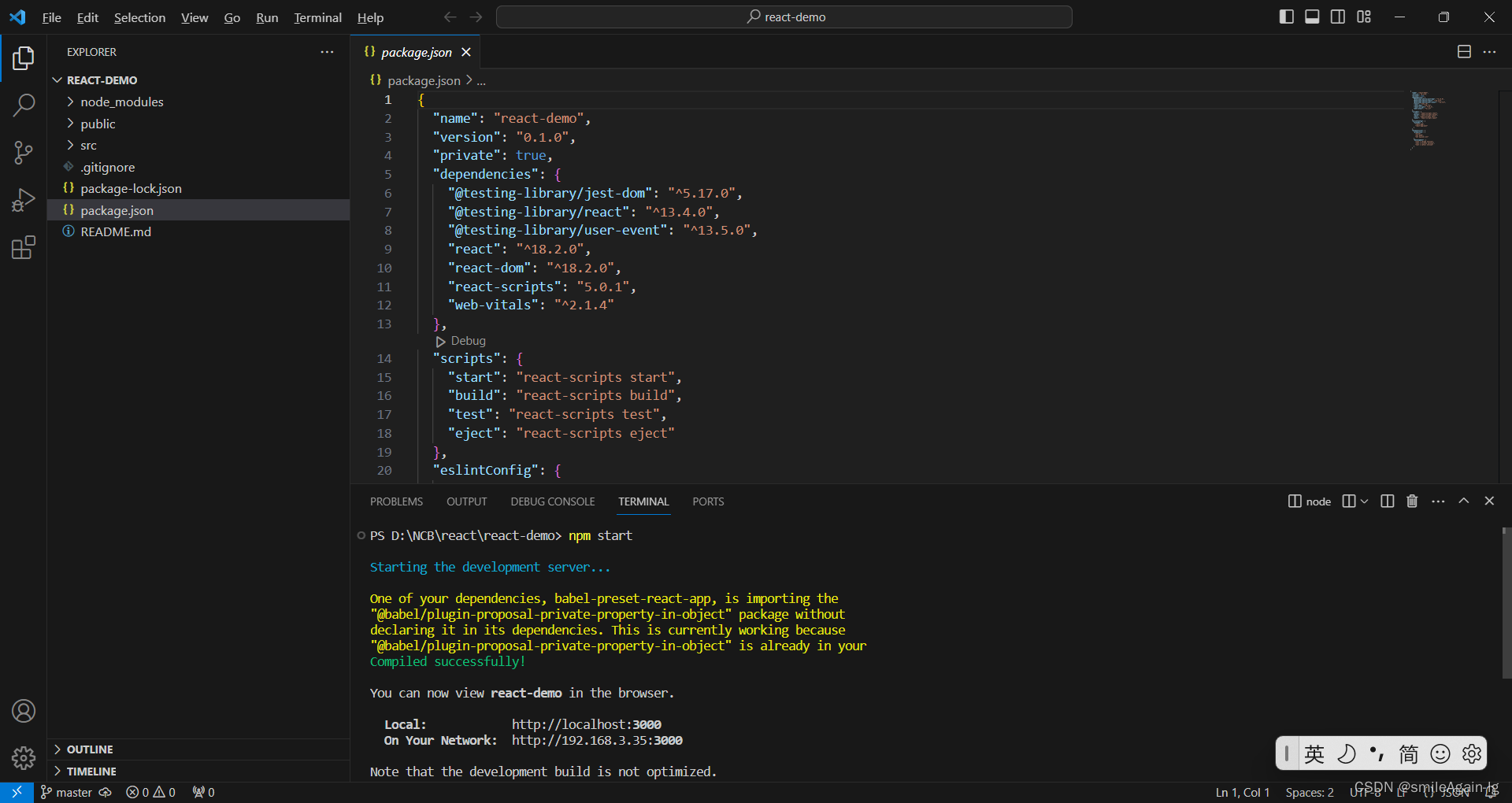
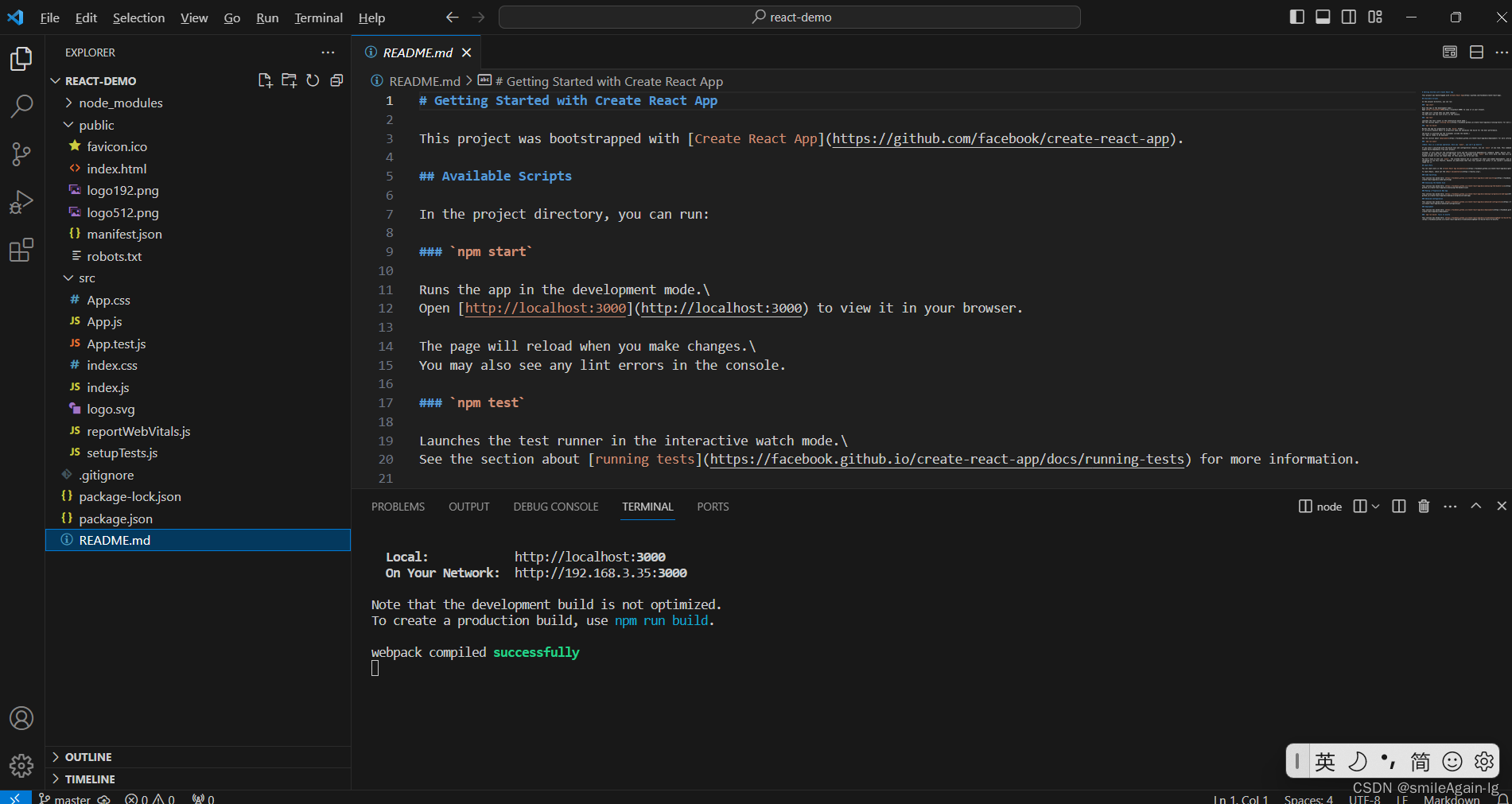
4、使用vscode打开项目并运行
输入npm start运行项目

5、项目运行成功


node_modules:存放项目所依赖的一些第三方包文件
public:静态资源文件夹
favicon.ico:导航图标
index.html:项目首页的html模版
logo192.png&logo512.png:两个logo图片
manifest.json:应用加壳配置文件,在手机上描述我们应用程序的json文件
robots.txt:爬虫协议文件
src:源码文件夹
App.css:App组件的样式
App.js:App组件
App.test.js:自动化测试文件,用于给App做测试
index.css:全局样式
index.js:入口文件,所用组件都会通过index.js载入
logo.svg:react的一个标志文件,sug文件是纯粹的XML,保证了在放大缩小时图像不失真
reportWebVitals.js:导入了一个web-vitals的第三方库,用来检查应用程序的性能
setupTests.js:从Jest-dom导入匹配器,在进行测试时使用
其它文件
.gitignore:git的一个文件,在这里可以配置不想提交到版本库里的文件
package-lock.json:项目安装包的版本号
package.json:存放react的一些依赖和指令
README.md:项目的介绍文件,运用markdown标记语言编写,在github等开源代码网站上,项目常用.md文件来进行介绍
文章来源:https://blog.csdn.net/m0_47791238/article/details/135020793
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!