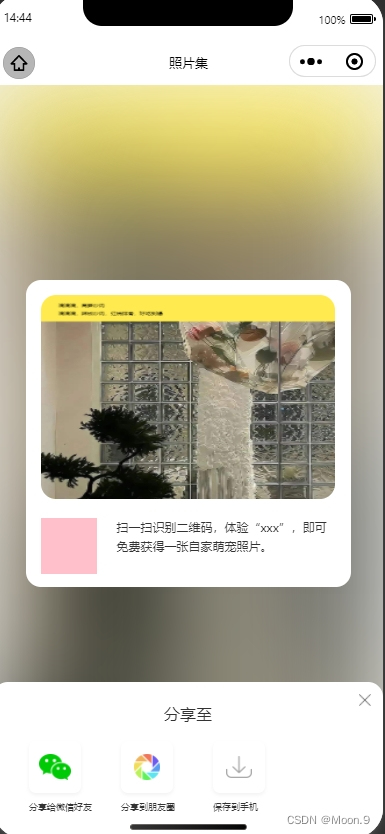
uniapp全屏幕高斯模糊背景图
2023-12-13 03:33:52
?
<template>
<view class="page-box">
<image
class="page-img"
:src=url
>
<view class="conent">
<view class="phone">
<image
class="img"
:src=url
@click="openBigImage(url)"
></image>
<view class="box">
<image class="ewm"></image>
<view class="text">扫一扫识别二维码,体验“xxx”,即可免费获得一张自家萌宠照片。</view>
</view>
</view>
</view>
<!-- 底部 -->
<view class="foot">
<image
class="close"
src="../../../../static/img/close.png"
></image>
<view class="title">分享至</view>
<view>
<view class="share-box">
<view class="left">
<view class="icon">
<image
class="img1"
src="http://172.16.0.85:9991/profile/wechatApplet/wx.png"
></image>
</view>
<view class="frie">分享给微信好友</view>
</view>
<view class="left">
<view class="icon">
<image
class="img2"
src="http://172.16.0.85:9991/profile/wechatApplet/pyquan.png"
></image>
</view>
<view class="frie">分享到朋友圈</view>
</view>
<view class="left">
<view class="icon">
<image
class="img3"
src="http://172.16.0.85:9991/profile/wechatApplet/baocun.png"
></image>
</view>
<view class="frie">保存到手机</view>
</view>
</view>
</view>
</view>
</image>
</view>
</template>
<script>
export default {
data() {
return {
url: ''
};
},
onLoad(e) {
this.url = e.img
},
methods: {
openBigImage(img) {
let imgsArray = [];
imgsArray[0] = img
uni.previewImage({
current: 0,
urls: imgsArray
});
},
},
}
</script>
<style scoped lang="scss">
.page-box {
background-color: #f2f2f2;
width: 100%;
min-height: 100vh;
display: flex;
.page-img {
min-height: 100vh;
position: absolute;
width: 100%;
height: 100%;
top: 0;
bottom: 0;
left: 0;
right: 0;
// /高斯模糊,值越大越模糊*/
filter: blur(100rpx);
}
.conent {
box-sizing: border-box;
padding-top: 376rpx;
margin: 0 auto;
z-index: 99999;
.img {
display: inline-block;
width: 566rpx;
height: 393rpx;
border-radius: 30rpx 30rpx 30rpx 30rpx;
margin: 30rpx;
}
.phone {
width: 626rpx;
height: 592rpx;
background: #ffffff;
border-radius: 30rpx 30rpx 30rpx 30rpx;
opacity: 1;
}
.box {
display: flex;
box-sizing: border-box;
padding: 0 30rpx;
.ewm {
display: inline-block;
width: 108rpx;
height: 108rpx;
background-color: pink;
margin-right: 40rpx;
}
.text {
width: 410rpx;
font-size: 24rpx;
font-weight: 400;
color: #333333;
line-height: 37rpx;
}
}
}
.foot {
position: fixed;
bottom: 0rpx;
left: 0rpx;
width: 750rpx;
height: 300rpx;
background: #ffffff;
border-radius: 30rpx 30rpx 0rpx 0rpx;
display: flex;
flex-direction: column;
box-sizing: border-box;
.close {
display: inline-block;
width: 24rpx;
height: 24rpx;
margin: 24rpx 24rpx 0 704rpx;
}
.title {
height: 32rpx;
font-size: 32rpx;
font-weight: 400;
color: #333333;
line-height: 32rpx;
text-align: center;
}
.share-box {
display: flex;
justify-content: space-between;
box-sizing: border-box;
padding: 38rpx 245rpx 0 70rpx;
.left {
.icon {
width: 100rpx;
height: 100rpx;
background: #ffffff;
box-shadow: 0rpx 4rpx 9rpx 0rpx rgba(0, 0, 0, 0.05);
border-radius: 15rpx 15rpx 15rpx 15rpx;
display: flex;
justify-content: center;
align-items: center;
.img1 {
display: inline-block;
width: 62rpx;
height: 50rpx;
}
.img2 {
display: inline-block;
width: 50rpx;
height: 50rpx;
}
.img3 {
display: inline-block;
width: 50rpx;
height: 44rpx;
}
}
.frie {
width: 177rpx;
height: 55rpx;
font-size: 18rpx;
font-weight: 400;
color: #333333;
line-height: 21rpx;
margin-top: 16rpx;
}
}
}
}
}
</style>
文章来源:https://blog.csdn.net/weixin_66579278/article/details/134878423
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!