Vue 3 + TypeScript + setup 语法糖,实现动态计算宽度,根据不同屏幕分辨率导入不同组件
2023-12-28 12:18:35
?
?
?
?动态组件 :? <component :is="aboutUsComponent"></component>
<div class="home-pages-second">
<component :is="aboutUsComponent"></component>
</div>?
正常来说语法糖中不需要在导出组件,如果不导出页面不显示,不明白原因?
<script setup lang="ts">
import { ref, onMounted, onUnmounted, computed } from 'vue';
import AboutUs from './components/AboutUs.vue'
import AboutUs2 from './components/AboutUs2.vue'
// 动态计算宽度 当屏幕分辨率 =< 430px时候使用其他组件
const screenWidth = ref(window.innerWidth);
// const firstHeight = ref('100px');
const handleResize = () => {
screenWidth.value = window.innerWidth;
};
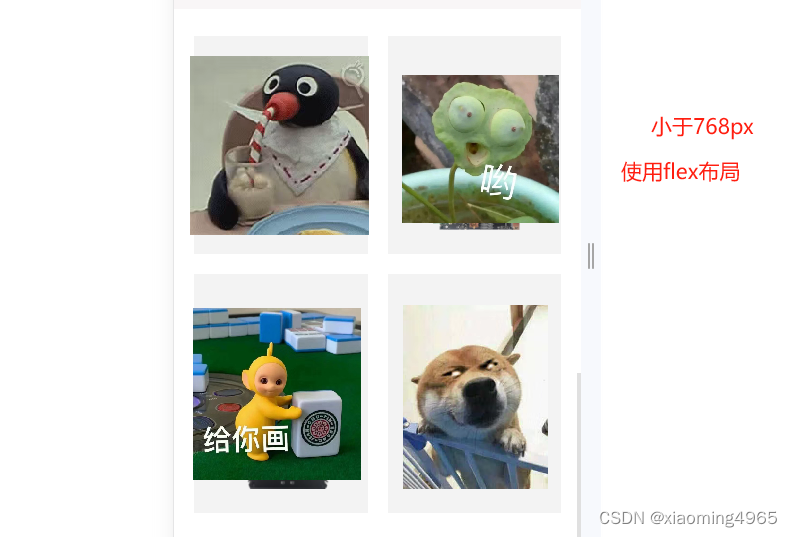
//获取宽度小于或等于768分辨率 ,
const isSmallScreen = computed(() => {
return screenWidth.value <= 768;
});
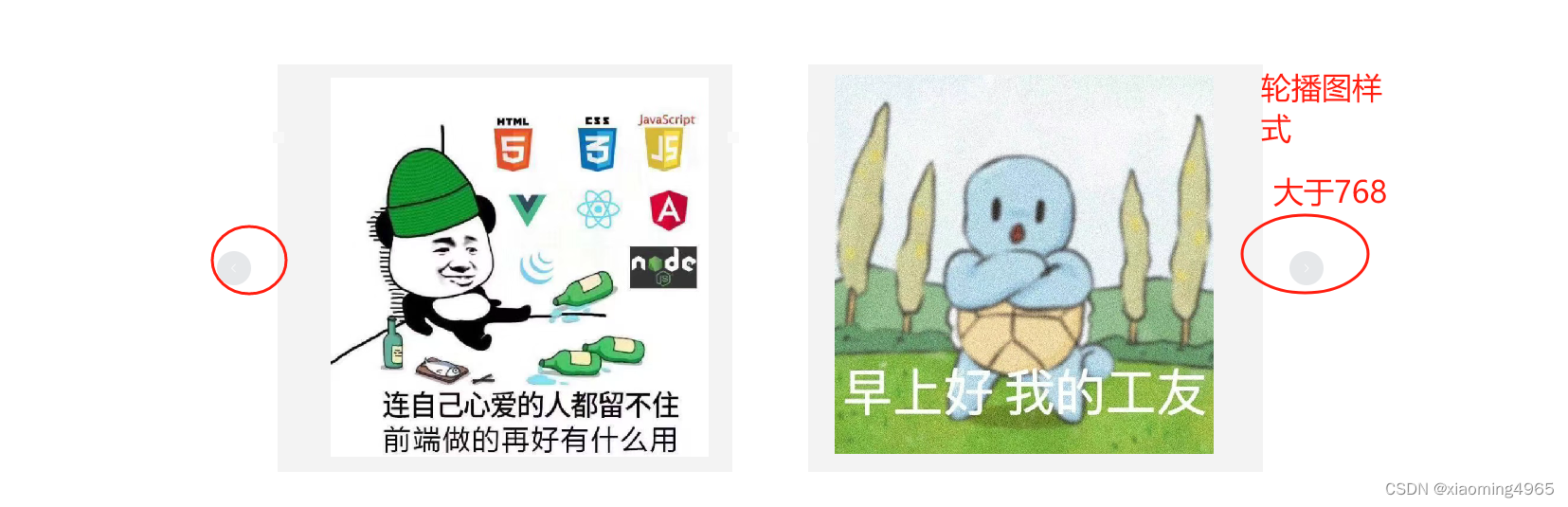
//分辨率小于或等于768时,引用组件 AboutUs2,否则AboutUs
const aboutUsComponent = computed(() => {
return isSmallScreen.value ? 'AboutUs2' : 'AboutUs';
});
onMounted(() => {
//动态计算宽,调用handleResize方法
window.addEventListener('resize', handleResize);
});
</script>
//组件导出,当前页面使用
<script lang="ts">
import { defineComponent } from 'vue';
export default defineComponent({
components: {
AboutUs2,
AboutUs,
},
});
</script>
文章来源:https://blog.csdn.net/xiaoming4965/article/details/135264208
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!