vue项目将后端返回的数据中P标签删除并换行展示
2024-01-07 17:41:17
实现效果:
1.调取接口拿到后端数据后,其实this.lists里的contentDetails为我所要展示的字段
关键代码this.lists[i].contentDetails.replace(/<(\/)?p>/g, '<br/>')
将P标签替换为<br/>
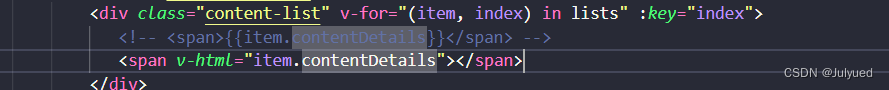
2.用v-html渲染

文章来源:https://blog.csdn.net/weixin_42166279/article/details/135382312
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!