微信小程序开发系列-02注册小程序
上一篇文章,创建了一个最小的小程序,但是,还有3个疑问没有弄清楚,还是基于demo1工程,这篇文章继续探索。
- 当前的目录结构是否是完备的呢?(虽然小程序可以运行起来)
- app.js文件内容还是空的?实际也能运行起来,看来微信小程序平台没有针对app.js是否为空做强制约束。那么小程序的启动机制是怎样的呢?
- app()函数要怎么使用?它的作用是什么?
目录结构
根据官方文档描述:
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:

一个小程序页面由四个文件组成,分别是:

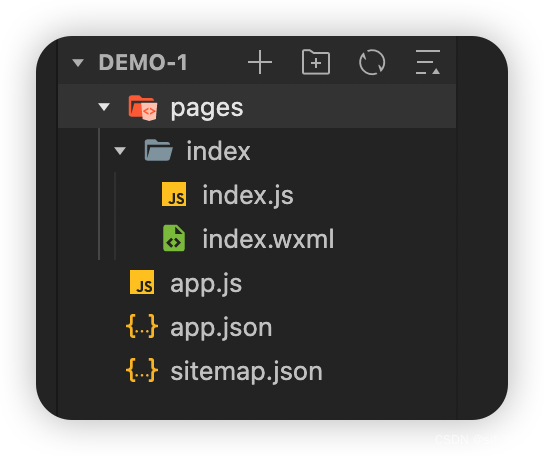
对比下,当前demo1工程的目录结构

缺少了app.wxss、index.wxss、index.json。WXSS主要作用是增加样式,没有的情况下只是页面效果不好看而已,所以对于这个最小工程来说,没有也是可以的,并不影响小程序的正常启动。另外,index.json也只是丰富index页面的配置,对于最小工程来说也是可以暂时没有的。需要特别说明下,当小程序更复杂后,这些文件肯定是需要的啦!
“当前工程的目录结构是否是完备的呢?(虽然小程序可以运行起来)”—这个问题已经解决了。
注册小程序
每个小程序都需要在
app.js中调用App方法注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等。整个小程序只有一个 App 实例,是全部页面共享的。开发者可以通过getApp方法获取到全局唯一的 App 实例,获取App上的数据或调用开发者注册在App上的函数。
官方对App函数的解释太简单了,只是停留在“你按照我说的做就行了,至于为什么你不需要知道”这种层面。为什么调用app()函数就是注册一个小程序,我比较好奇是怎样的实现原理?随着后续学习和理解的深入再来解决这个问题。
App() 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。
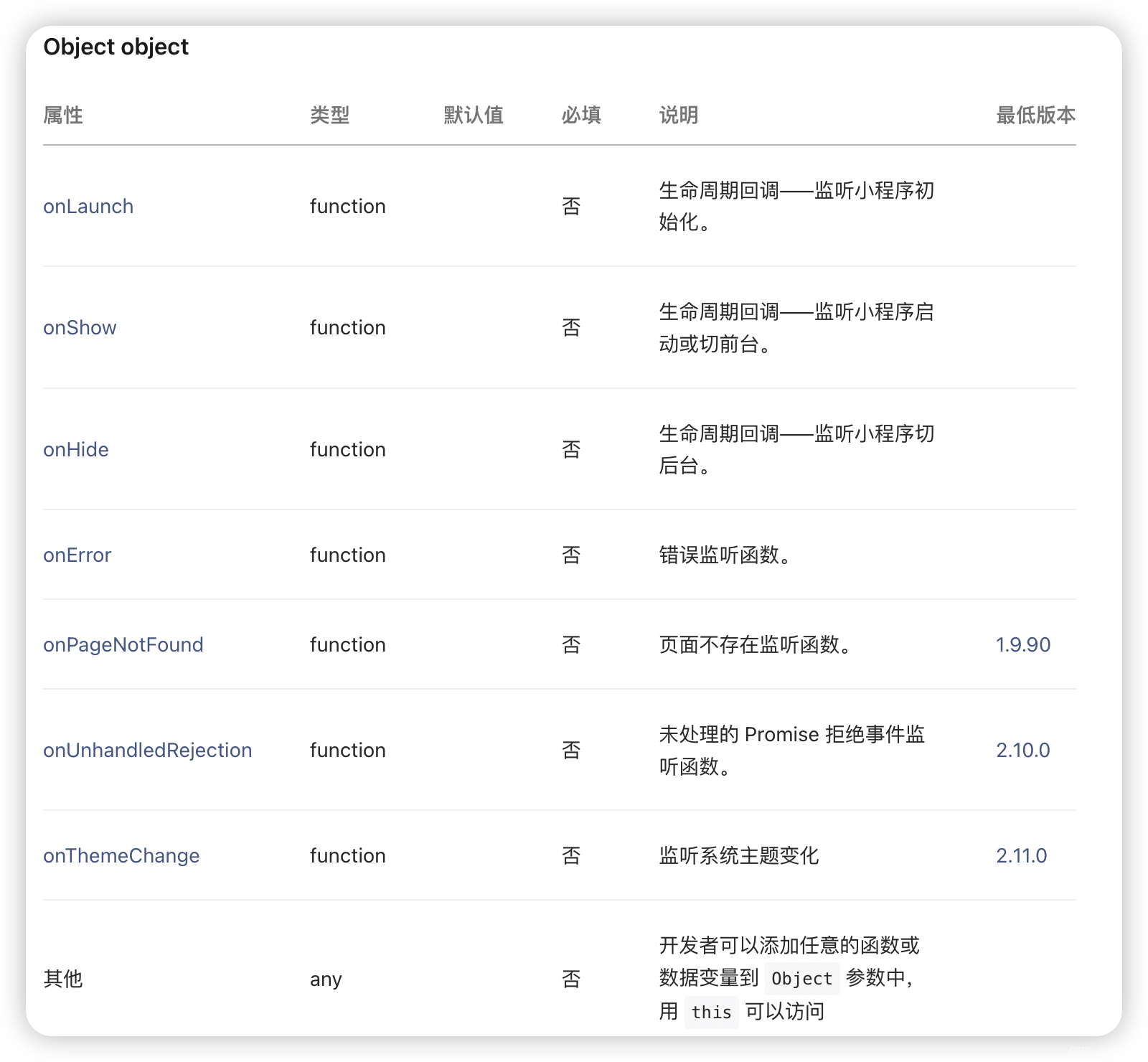
App(Object object)

App函数的参数的官方说明如下:

在demo1工程中,我在app.js中再添加如下代码:
App({
onLaunch(options){
console.log("onLaunch")
},
onShow(options){
console.log("onShow")
},
onHide(){
},
onError(){
}
})
当前demo1中的app.json的配置只有“Pages”和“sitemapLocation”,接下来为了让小程序展示效果更好点,可配置“window”和“tabBar”。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!