使用qt实现四则运算计算机项目
2023-12-14 21:40:07
这是我们要包含的头文件
#include <QWidget>
#include<QStack>
#include<string.h>
#include<string>
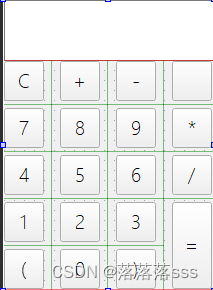
这是我在ui界面创建的计算机基础框架。
接下来要实现按住每个按钮在白框内显示;
因此我们要定义一个QString 类型的变量?
QString expression;接下来是我对每个按钮的实现
void Widget::on_one_clicked()
{
expression+="1";
ui->lineEdit->setText(expression);
}
void Widget::on_two_clicked()
{
expression+="2";
ui->lineEdit->setText(expression);
}
void Widget::on_three_clicked()
{
expression+="3";
ui->lineEdit->setText(expression);
}
void Widget::on_four_clicked()
{
expression+="4";
ui->lineEdit->setText(expression);
}
void Widget::on_five_clicked()
{
expression+="5";
ui->lineEdit->setText(expression);
}
void Widget::on_six_clicked()
{
expression+="6";
ui->lineEdit->setText(expression);
}
void Widget::on_seven_clicked()
{
expression+="7";
ui->lineEdit->setText(expression);
}
void Widget::on_eight_clicked()
{
expression+="8";
ui->lineEdit->setText(expression);
}
void Widget::on_nine_clicked()
{
expression+="9";
ui->lineEdit->setText(expression);
}
void Widget::on_zero_clicked()
{
expression+="0";
ui->lineEdit->setText(expression);
}
void Widget::on_left_clicked()
{
expression+="(";
ui->lineEdit->setText(expression);
}
void Widget::on_right_clicked()
{
expression+=")";
ui->lineEdit->setText(expression);
}
void Widget::on_cheng_clicked()
{
expression+="*";
ui->lineEdit->setText(expression);
}
void Widget::on_chu_clicked()
{
expression+="/";
ui->lineEdit->setText(expression);
}
void Widget::on_plus_clicked()
{
expression+="+";
ui->lineEdit->setText(expression);
}
void Widget::on_sub_clicked()
{
expression+="-";
ui->lineEdit->setText(expression);
}?C键的实现
void Widget::on_clear_clicked()
{
expression.clear();
ui->lineEdit->clear();
}
先对expression清空,再清空白框。
删除键的实现
void Widget::on_deletebutton_clicked()
{
expression.chop(1);
ui->lineEdit->setText(expression);
}使用chop可以吃掉最后一个。
以下是最难的一个件,=键
这里的代码使用了我之前用栈实现四则运算的代码。
char str[128]={0};?先定义一个char *类型
qstrcpy(str, expression.toUtf8().data());使用这个可以把QString类型转换为char*类型
以下就是实现步骤
思路就是创建一个操作符栈,数字栈。
如果该操作符的优先级高于栈顶的操作符,则该操作符入栈。
否则栈顶的操作符出栈,并把数字栈的前两个数字出栈运算。
再把结果放入数字栈。
float n1, n2, tmp = 0;
int priority;
char op;
QStack<float> numS;
QStack<char> opS;
int mylength=strlen(str);
for (int i = 0; i <mylength ; i++)
{
if (str[i] >= '0' && str[i] <= '9')
{
tmp = tmp * 10 + float(str[i] - '0');
}
else
{
numS.push(tmp);
priority = getpriority(str[i]);
while (!opS.empty() && priority <= getpriority(opS.top()))
{
op = opS.top();
opS.pop();
n2 = numS.top();
numS.pop();
n1 = numS.top();
numS.pop();
n1 = cal_one(n1, op, n2);
numS.push(n1);
}
opS.push(str[i]);
tmp = 0;
}
}
// 处理最后一个数字
numS.push(tmp);
// 计算剩余的表达式
while (!opS.empty())
{
op = opS.top();
opS.pop();
n2 = numS.top();
numS.pop();
n1 = numS.top();
numS.pop();
float result = cal_one(n1, op, n2);
numS.push(result);
}
ui->lineEdit->setText(QString::number(numS.top()));
}
int Widget::getpriority(char ch)
{
int priority = -1;//-1代表没有找到对应的运算符
if (ch == '+' || ch == '-')
{
priority = 1;
}
else if(ch=='*'||ch=='/')
{
priority = 2;
}
return priority;
}
int Widget::cal_one(float n1, char op, float n2)
{
float result = 0;
switch (op) {
case '+':
result = n1 + n2;
break;
case '-':
result = n1 - n2;
break;
case '*':
result = n1 * n2;
break;
case '/':
result = n1 / n2;
break;
}
return result;
}ui->lineEdit->setText(QString::number(numS.top()));
}这一步可以把int类型转为QString 类型。
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//按钮放图片
QIcon con("C:\\Users\\15322\\Pictures\\Screenshots\\tt.PNG");
ui->deletebutton->setIcon(con);
//ui->equal->setStyleSheet("backgroup:blue");
}?这一步可以再按钮上放图片。
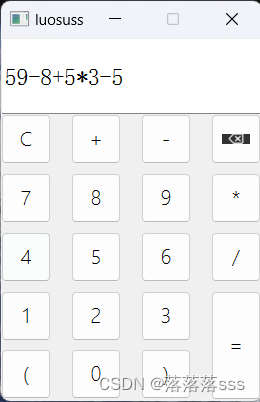
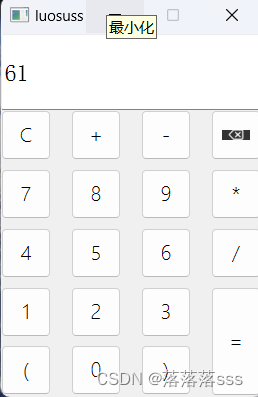
一下就是结果

 ?
?
文章来源:https://blog.csdn.net/luosuss/article/details/135002949
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!