JavaScript编程进阶 – 迭代器
JavaScript编程进阶 – 迭代器
JavaScript Programming Advanced - Iterators
By Jackson@ML
在JavaScript语言中,迭代器是对象(Object), 它事先定义好了一个序列,并在其终止时有可能地(潜在地)返回值。
本文简要介绍迭代器对象如何运用,希望对读者有所帮助。
1. 迭代器
如果不能用到循环语句for … of, 那么迭代器对JavaScript编程来说,就显得至关重要。
JavaScript迭代器具有next()方法,用来实现 Iterator 协议的任意一个对象,该方法返回具有两个属性的对象:
1) value, 即迭代序列的下一个值;
2) done, 判断结果的值:
- 如果迭代序列中最后一个值已经被消耗,则为true;
- 如果value与done一起存在,则它是迭代器的返回值。
在JavaScript语言中,最常见的迭代器是Array迭代器。创建一个数组,那么它就按顺序返回关联数组中的每个值。
2. next()方法
JavaScript的迭代器,是可迭代对象;这个可迭代对象是具有Symbol.iterator的对象。
而Symbol.iterator则是一个返回next()方法的函数。
下列示例代码说明如何迭代可迭代对象:
// create a function
function numbers() {
let n = 0;
return {
next: function() {
n += 10;
return {value:n, done: false};
}
};
}
// create iterable
const n = numbers();
let n1 = n.next().value;
let n2 = n.next().value;
let n3 = n.next().value;
console.log(n1);
console.log(n2);
console.log(n3);
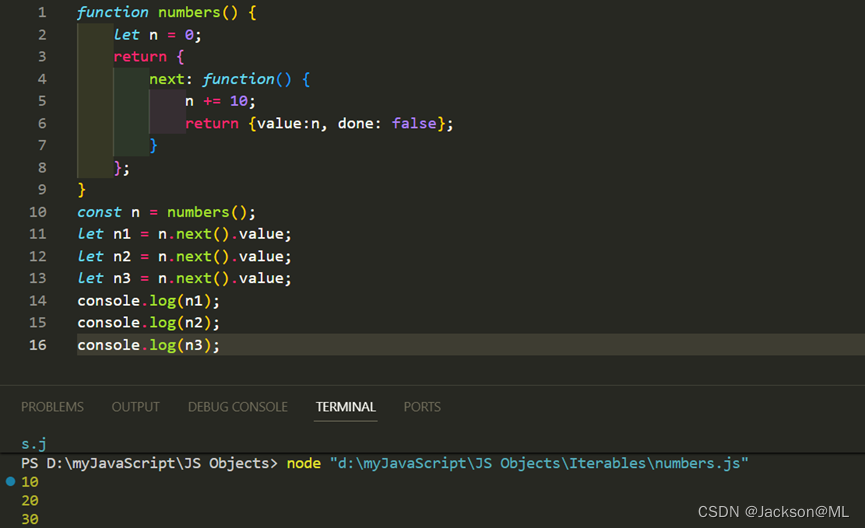
执行结果如下图所示:

3. 构建范围迭代器
接下来,我们需要新建makeRangeIterator函数,来构建一个范围迭代器;它将传递三个参数,分别是起始值,最大值和间距。
1) 构建makeRangeIterator函数
这个makeRangeIterator函数构建代码如下所示:
function makeRangeIterator(start=0, end=Infinity, step=1) {
let nextIndex = start;
let iterationCount = 0;
const rangeIterator = {
next() {
let result;
if (nextIndex < end) {
result = { value: nextIndex, done: false };
nextIndex += step;
iterationCount++;
return result;
}
return { value: iterationCount, done: true };
},
};
return rangeIterator;
}
创建以上的函数,可以通过反复调用next()方法,来显式地迭代一个迭代器对象。
通过迭代器迭代一次,所谓会“消耗”这个迭代器,因为通常只能执行一次。
在终止值被生成后,对next()的额外调用应当继续返回{ done: true }。
之所以创建范围迭代器,就是允许在简单范围内迭代,该迭代器定义从开始(包含)到结束(排除)间隔步长的整数序列。它的最终返回值是它创建的序列的大小(size),由变量iterationCount来跟踪。
2) 实现迭代
构建好后赋给一个const类型变量,实现一个奇数序列:
const iterator1 = makeRangeIterator(1, 10, 2);
前文讲过,在迭代器的next()方法中:
- 假如结果为true, 则全部值被消耗(即无值可用);
- 那么,如果有可用值,就必须对next()方法的done属性取非。这样一来,可以依照刚才构建的迭代器,实现全部数值的迭代。
代码如下所示:
const iterator1 = makeRangeIterator(1, 10, 2);
let result = iterator1.next();
while (!result.done) {
console.log("The result is:", result.value);
result = iterator1.next();
}
console.log("The size of iterated sequence is:", result.value);
在两部分代码写完后,执行代码结果如下图所示:

技术好文陆续推出,敬请关注。
您的认可,我的动力。😃
相关阅读:
- Javascript编程进阶 - 数组(Array)
- Javascript编程进阶 - 预定义函数
- Javascript编程进阶 - Return语句
- Javascript编程基础 - 闭包
- Javascript编程基础 - For循环
- Javascript编程基础 - 布尔值(Booleans)
- Javascript编程基础 - 对象
- Javascript编程基础 - 函数进阶
- Javascript编程基础 - 条件语句
- Javascript编程基础 - 函数入门
- Javascript编程基础 - 关键字Let, Const和Var的区别
- Javascript编程基础 - 变量
- Javascript编程基础 - 输出
- 用Visual Studio Code搭建JavaScript开发环境
- 安装最新版WebStorm来开发Javascript应用程序
- 用Visual Studio Code运行Javascript失败的解决办法
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!