一篇文章教你使用Vue实现海康监控视频播放
前言
视频监控是智慧城市、智慧园区等WebGIS类系统中最为常见的硬件对接设备,也是很多平台所必备的,在开发过程中对接最多的便是海康、大华的视频监控设备。今天就带领大家实现前端接入海康视频监控设备。

前端接入海康视频监控有两种方式:
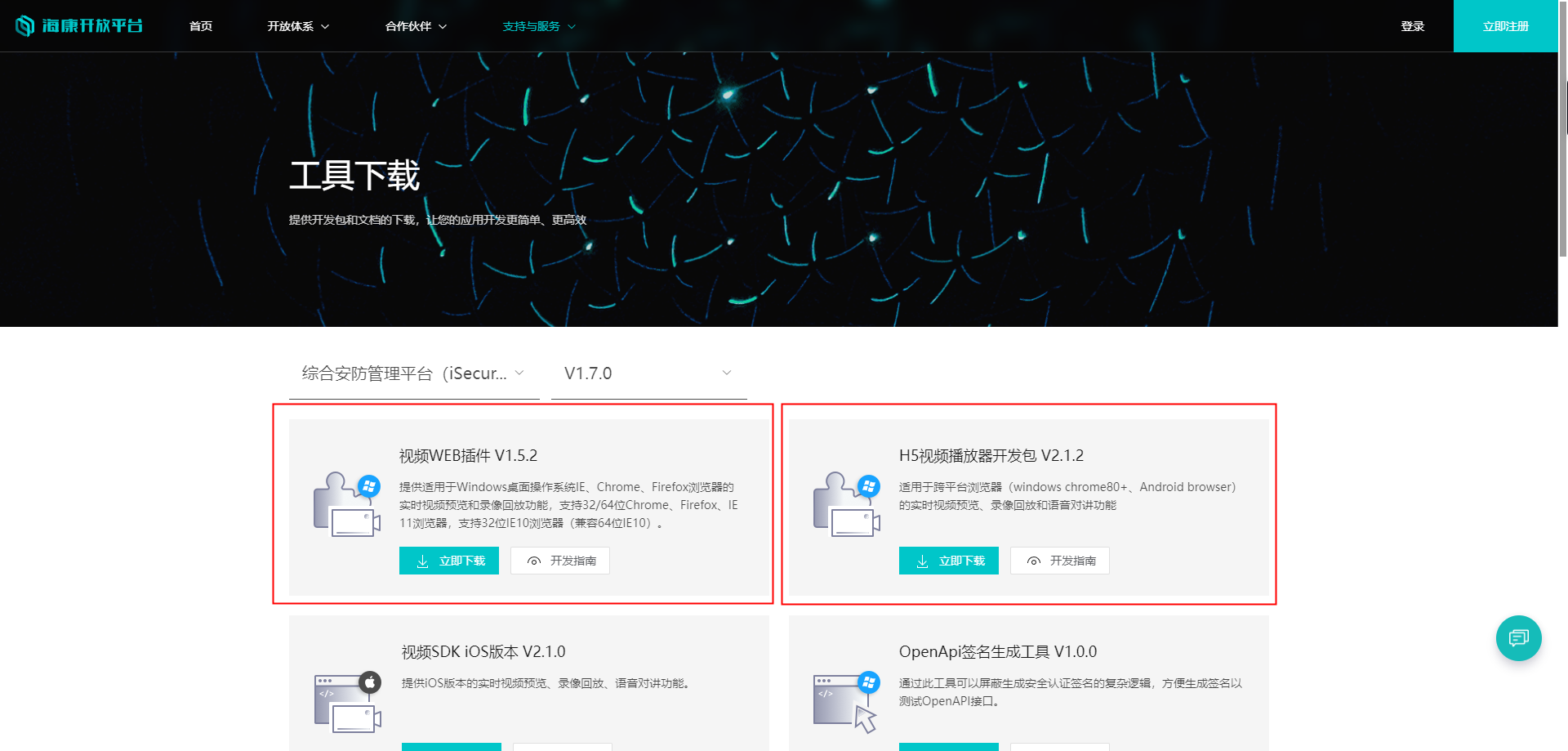
第一种:使用视频WEB插件(VideoWebPlugin.exe插件),该插件提供适用于Windows桌面操作系统IE、Chrome、Firefox浏览器的实时视频预览和录像回放功能,支持32/64位Chrome、Firefox、IE11浏览器,支持32位IE10浏览器(兼容64位IE10)。
第二中:使用H5视频播放器开发包(h5player),适用于跨平台浏览器(windows chrome80+、Android browser)的实时视频预览、录像回放和语音对讲功能。
这两种方式都能实现将视频监控接入到前端项目中,但是又各有优缺点。h5player是一个基于HTML5的流式网络视频播放器,无需安装浏览器插件即可通过websocket协议向媒体服务取流播放多种格式的音视频流。缺点是当网页打开视频流畅性差,视频延迟、卡顿问题常有,特别是当实现多路视频播放是体验效果会差很多。优点就是使用Web自己的标签组件,样式调整简单。使用VideoWebPlugin其实就是浏览器调用了VideoWebPlugin.exe这个外部桌面应用,通过提供的接口用JS与插件进行交互,但是在性能上明显有很大的提升,视频响应速度快,流畅性好,可以实现几十个监控视频同时播放查看,缺点就是由于是外部插件样式调整上会很困难。
因为客户需求是可以同时播放多路视频,又要求没有延迟不卡顿,所以在本项目中我使用了VideoWebPlugin.exe来实现监控视频的播放。
1. 下载和安装海康VideoWebPlugin.exe插件
(1)下载和安装海康插件
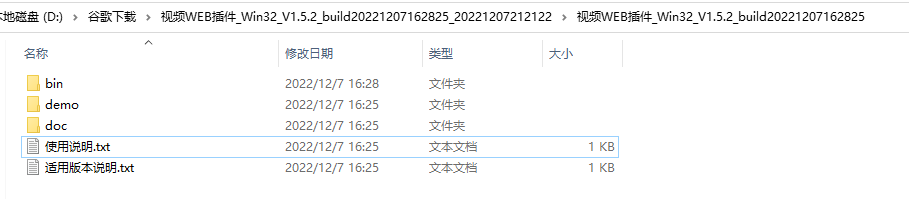
下载解压之后的文件里既有插件,又提供了一个demo示例

首先打开bin目录,双击安装VideoWebPlugin.exe

?如果想查看官方提供的Demo示例,可以将Demo部署到IIS或者其他服务器下访问即可
(2)对浏览器进行配置
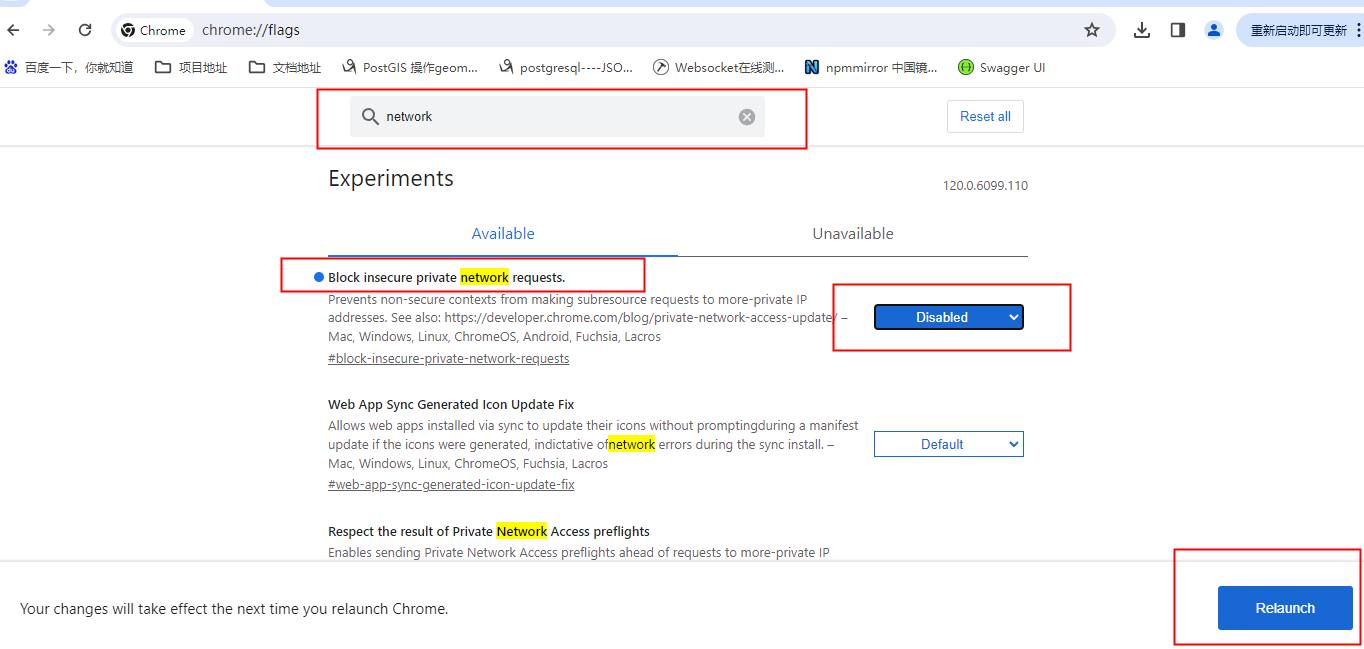
有时候在高版本谷歌浏览器打开提示启动失败,是因为高版本谷歌浏览器的内核安全系数已经升级,对于一些公共资源会造成无法访问的问题。所以无法访问VideoWebPlugin.exe
解决方法:
1. 在谷歌浏览器的地址栏中输入 chrome://flags/ ;
2. 在访问的页面中搜索network,并找到 Block insecure private network requests ;
3. 后面的选择框中,选择第三个 Disabled ;
4. 然后点击弹出的按钮 RELAUNCH NOW,重启谷歌浏览器 ;

5. 重启完了之后,插件就可以正常使用了。
?
2. 封装组件实现单屏播放和多屏播放
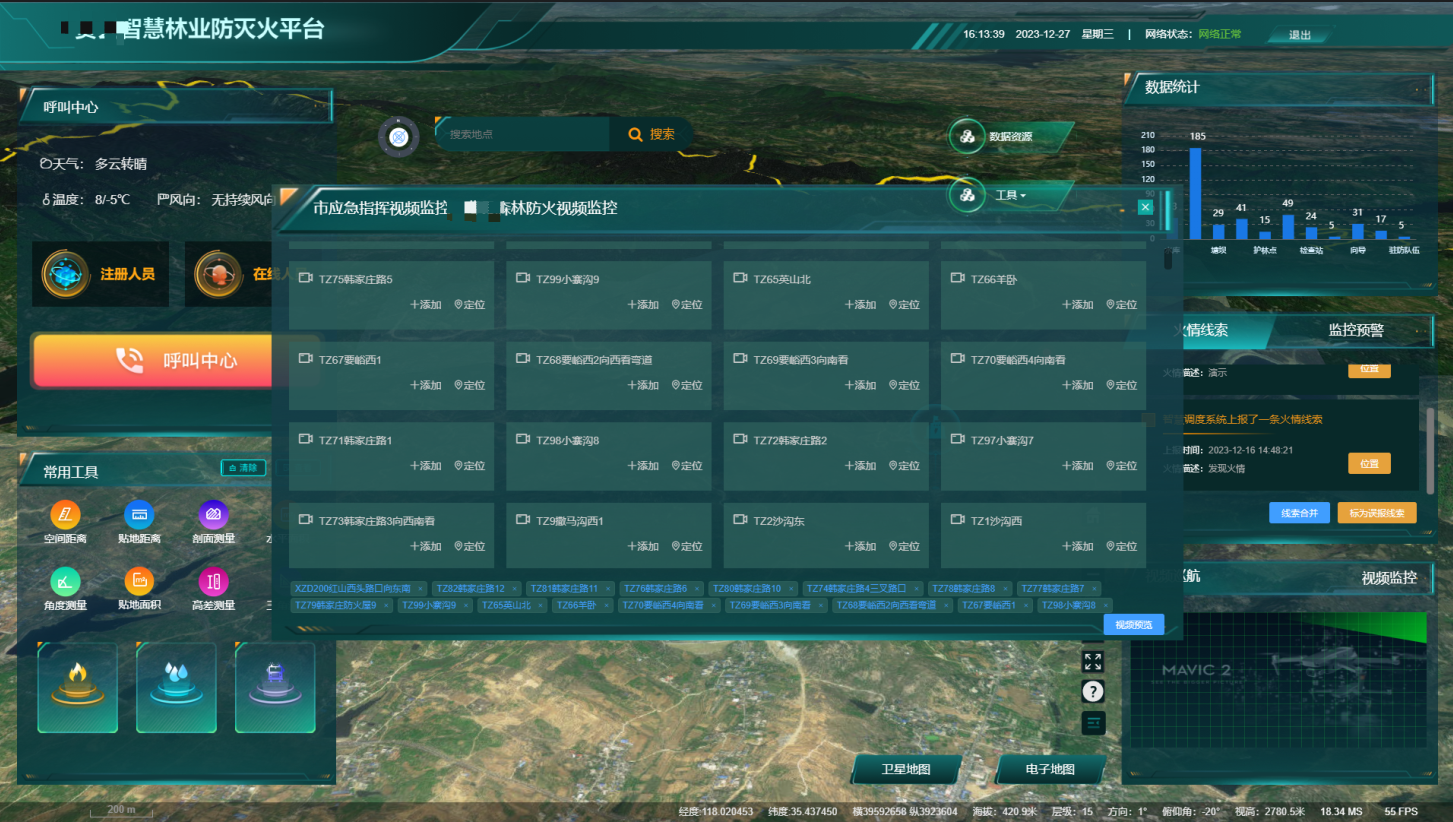
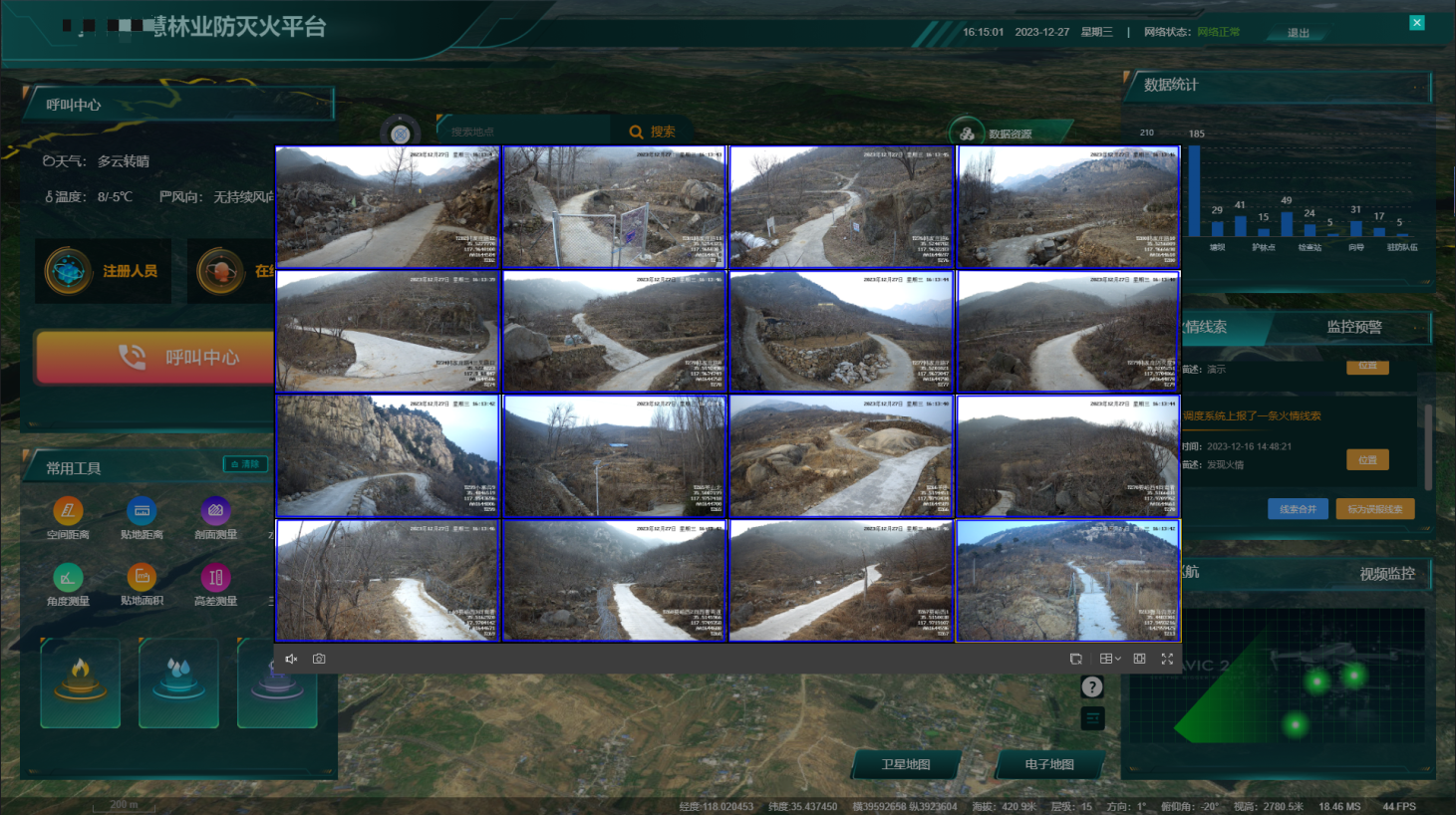
?效果如下
?组件主要代码如下:往组件中传入deviceId(设备编号,多个编号通过逗号隔开)
<template>
<div class="box-container">
<iframe
id = "iframe"
ref="fIframe"
scrolling="no"
frameborder ="0"
width="100%"
height="100%"
src="/monitor/hk/mulindex.html"
>
</iframe>
</div>
</template>
<script>
export default {
name: 'monitorbox',
props:["deviceId",],
data(){
return{
list:[],
monitorPlayer:null,
}
},
mounted(){
let arr = [
this.deviceId,
this.deviceId,
"*********", // appkey
"***.***.***.***", // ip
1443,
"************" // 秘钥
]
let _this = this;
this.$refs.fIframe.onload = function () {
_this.$refs.fIframe.contentWindow.postMessage(arr)
}
window.addEventListener('message', (e)=>{
this.$emit("closeMonitor")
})
}
}
</script>
<style scoped>
.box-container{
width: 100vw;
height: 100vh;
}
.table-header{
width: calc( 100% - 10px);
height:25px;
color:#fff;
text-align: center;
}
.table-header div{
float:left;
width:25%;
border-bottom:1px dashed #00FFF0;
padding-bottom:8px;
}
.table-body{
width:100%;
height: calc( 100% - 40px);
overflow-y: auto;
}
.table-body .item{
width:100%;
height:36px;
background: #00ffee2f;
font-size:12px;
text-align: center;
line-height:36px;
cursor:pointer;
}
.table-body .item:nth-child(2n){
background:#00ffee50;
}
.table-body .item div{
float:left;
width:25%;
color:#eee;
overflow: hidden;
height:36px;
}
::-webkit-scrollbar-track, ::-webkit-scrollbar-thumb {
border: 0
}
::-webkit-scrollbar {
height: 10px;
width: 10px;
background: transparent;
border-radius: 5px
}
::-webkit-scrollbar-thumb {
padding-top: 100px;
-webkit-box-shadow: inset 1px 1px 0 rgba(0, 0, 0, .1), inset -1px -1px 0 rgba(0, 0, 0, .07);
background-color: #797979;
min-height: 28px;
border-radius: 4px;
background-clip: padding-box
}
::-webkit-scrollbar-track, ::-webkit-scrollbar-thumb {
border: 0
}
::-webkit-scrollbar-thumb:hover {
-webkit-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .25);
background-color: rgba(0, 0, 0, .4)
}
::-webkit-scrollbar-thumb:active {
-webkit-box-shadow: inset 1px 1px 3px rgba(0, 0, 0, .35);
background-color: rgba(0, 0, 0, .5)
}
</style>封装Demo中提供的海康插件主要代码如下:主要通过iframe获取父页面传入的ids。?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>preview_demo</title>
</head>
<style>
html, body {
padding: 0;
margin: 0;
}
.camera-box{
width: 1200px;
height: 700px;
border-radius: 5px;
position: relative;
z-index:100000000000000000000000000000000!important;
position: fixed;
left: 50%;
top: 50%;
z-index: 9999;
transform: translate(-50%,-50%);
padding:0px;
}
.playWnd {
width: 1200px; /*播放容器的宽和高设定*/
height: 700px;
}
</style>
<body>
<div class="camera-box">
<!-- 视口区域 -->
<div class="camera-body">
<div id="playWnd" class="playWnd"></div>
</div>
</div>
</body>
<!--三个必要的js文件引入-->
<script src="jquery-1.12.4.min.js"></script>
<script src="jsencrypt.min.js"></script> <!-- 用于RSA加密 -->
<script src="jsWebControl-1.0.0.min.js"></script> <!-- 用于前端与插件交互 -->
<script type="text/javascript">
let carmerCard = "";
// 窗口加载结束事件
window.onload = () => {
// 子页面接收消息
window.addEventListener('message', function (e) {
if (e.data) {
carmerCard = e.data[1]
}
}, false)
// 创建视频播放插件
initPlugin();
}
// 关闭按钮 调用父页面的关闭函数
$("#closeBtn").click(function(){
window.parent.postMessage(
{
cmd: 'close'
}
)
})
//声明公用变量
var initCount = 0;
var pubKey = '';
// 创建播放器方法实例
function initPlugin () {
oWebControl = new WebControl({
szPluginContainer: "playWnd", // 指定容器id
iServicePortStart: 15900, // 指定起止端口号,建议使用该值
iServicePortEnd: 15909,
szClassId:"23BF3B0A-2C56-4D97-9C03-0CB103AA8F11", // 用于IE10使用ActiveX的clsid
cbConnectSuccess: function () { // 创建WebControl实例成功后的回调函数
oWebControl.JS_StartService("window", { // WebControl实例创建成功后需要启动VideoPluginPlugin.exe服务
dllPath: "./VideoPluginConnect.dll" // 值"./VideoPluginConnect.dll"写死
}).then(function () { // 启动插件服务成功
oWebControl.JS_SetWindowControlCallback({ // 设置消息回调
cbIntegrationCallBack: cbIntegrationCallBack
});
oWebControl.JS_CreateWnd("playWnd", 1200, 700).then(function () { //JS_CreateWnd创建视频播放窗口,宽高可设定
init(); // 创建播放实例成功后初始化
});
}, function () { // 创建播放实例失败回调
console.log("创建播放实例失败!!!");
});
},
cbConnectError: function () { // 创建WebControl实例失败
oWebControl = null;
$("#playWnd").html("插件未启动,正在尝试启动,请稍候...");
WebControl.JS_WakeUp("VideoWebPlugin://"); // 程序未启动时执行error函数,采用wakeup来启动程序
initCount ++;
if (initCount < 3) {
setTimeout(function () {
initPlugin();
}, 3000)
} else {
$("#playWnd").html("插件启动失败,请检查插件是否安装!");
}
},
cbConnectClose: function (bNormalClose) {
// 异常断开:bNormalClose = false
// JS_Disconnect正常断开:bNormalClose = true
oWebControl = null;
}
});
}
// 设置窗口控制回调
function setCallbacks() {
oWebControl.JS_SetWindowControlCallback({
cbIntegrationCallBack: cbIntegrationCallBack
});
}
// 推送消息
function cbIntegrationCallBack(oData) {
// showCBInfo(JSON.stringify(oData.responseMsg));
}
//初始化播放内容
function init()
{
getPubKey(function () {
// 请自行修改以下变量值
// var appkey = "21274765"; //综合安防管理平台提供的appkey,必填
// var ip = "223.99.16.253"; //综合安防管理平台IP地址,必填
// var port = 1443; //综合安防管理平台端口,若启用HTTPS协议,默认443
var appkey = "*********"; //综合安防管理平台提供的appkey,必填
var ip = "***.***.***.***"; //综合安防管理平台IP地址,必填
var port = 1443;
var appSecret = "***************";
var secret = setEncrypt(appSecret); //综合安防管理平台提供的secret,必填
// 根据传入的设备Id分割,设置布局样式
let cameraCount = carmerCard.split(",").length;
let layerOut = "1x1";
if(cameraCount<=1){
layerOut = "1x1";
}else if(cameraCount>1 && cameraCount<=4){
layerOut = "2x2";
}else if(cameraCount>4 && cameraCount<=9){
layerOut = "3x3";
}else if(cameraCount>9 && cameraCount<=16){
layerOut = "4x4";
}else if(cameraCount>16 && cameraCount<=25){
layerOut = "5x5";
}
var playMode = 0; //初始播放模式:0-预览,1-回放
var snapDir = "D:\\SnapDir"; //抓图存储路径
var videoDir = "D:\\VideoDir"; //紧急录像或录像剪辑存储路径
var layout = layerOut; //playMode指定模式的布局 默认1*1
var enableHTTPS = 1; //是否启用HTTPS协议与综合安防管理平台交互,这里总是填1
var encryptedFields = 'secret'; //加密字段,默认加密领域为secret
var showToolbar = 1; //是否显示工具栏,0-不显示,非0-显示
var showSmart = 1; //是否显示智能信息(如配置移动侦测后画面上的线框),0-不显示,非0-显示
var buttonIDs = "0,16,256,257,258,259,260,512,513,514,515,516,517,768,769"; //自定义工具条按钮
// 请自行修改以上变量值
oWebControl.JS_RequestInterface({
funcName: "init",
argument: JSON.stringify({
appkey: appkey, //API网关提供的appkey
secret: secret, //API网关提供的secret
ip: ip, //API网关IP地址
playMode: playMode, //播放模式(决定显示预览还是回放界面)
port: port, //端口
snapDir: snapDir, //抓图存储路径
videoDir: videoDir, //紧急录像或录像剪辑存储路径
layout: layout, //布局
enableHTTPS: enableHTTPS, //是否启用HTTPS协议
encryptedFields: encryptedFields, //加密字段
showToolbar: showToolbar, //是否显示工具栏
showSmart: showSmart, //是否显示智能信息
buttonIDs: buttonIDs //自定义工具条按钮
})
}).then(function (oData) {
oWebControl.JS_Resize(1200, 700); // 初始化后resize一次,规避firefox下首次显示窗口后插件窗口未与DIV窗口重合问题
setWndCover();
});
var cameraIndexCode = carmerCard; //获取输入的监控点编号值,必填
var streamMode = 0; //主子码流标识:0-主码流,1-子码流
var transMode = 1; //传输协议:0-UDP,1-TCP
var gpuMode = 0; //是否启用GPU硬解,0-不启用,1-启用
var wndId = -1; //播放窗口序号(在2x2以上布局下可指定播放窗口)
// 封装传入需要播放的监控信息
let monitors = {list:[]};
var cameraIndexCodes = cameraIndexCode.split(",")
cameraIndexCodes.forEach((item,index)=>{
let obj = {
cameraIndexCode:item, //监控点编号
streamMode: streamMode, //主子码流标识
transMode: transMode, //传输协议
gpuMode: gpuMode, //是否开启GPU硬解
wndId:index+1 //可指定播放窗口
}
monitors.list.push(obj);
})
// 开始预览多个视频
oWebControl.JS_RequestInterface({
funcName: "startMultiPreviewByCameraIndexCode",
argument: JSON.stringify(monitors)
})
});
}
//获取公钥
function getPubKey (callback) {
oWebControl.JS_RequestInterface({
funcName: "getRSAPubKey",
argument: JSON.stringify({
keyLength: 1024
})
}).then(function (oData) {
if (oData.responseMsg.data) {
pubKey = oData.responseMsg.data;
callback()
}
})
}
//RSA加密
function setEncrypt (value) {
var encrypt = new JSEncrypt();
encrypt.setPublicKey(pubKey);
return encrypt.encrypt(value);
}
// 监听resize事件,使插件窗口尺寸跟随DIV窗口变化
$(window).resize(function (event) {
console.log(event);
if (oWebControl != null) {
oWebControl.JS_Resize(1200, 700);
setWndCover();
}
});
// 监听滚动条scroll事件,使插件窗口跟随浏览器滚动而移动
$(window).scroll(function () {
if (oWebControl != null) {
oWebControl.JS_Resize(360, 230);
setWndCover();
}
});
// 设置窗口裁剪,当因滚动条滚动导致窗口需要被遮住的情况下需要JS_CuttingPartWindow部分窗口
function setWndCover() {
var iWidth = $(window).width();
var iHeight = $(window).height();
var oDivRect = $("#playWnd").get(0).getBoundingClientRect();
var iCoverLeft = (oDivRect.left < 0) ? Math.abs(oDivRect.left): 0;
var iCoverTop = (oDivRect.top < 0) ? Math.abs(oDivRect.top): 0;
var iCoverRight = (oDivRect.right - iWidth > 0) ? Math.round(oDivRect.right - iWidth) : 0;
var iCoverBottom = (oDivRect.bottom - iHeight > 0) ? Math.round(oDivRect.bottom - iHeight) : 0;
iCoverLeft = (iCoverLeft > 360) ? 360 : iCoverLeft;
iCoverTop = (iCoverTop > 230) ? 230 : iCoverTop;
iCoverRight = (iCoverRight > 360) ? 360 : iCoverRight;
iCoverBottom = (iCoverBottom > 230) ? 230 : iCoverBottom;
oWebControl.JS_RepairPartWindow(0, 0, 1001, 230); // 多1个像素点防止还原后边界缺失一个像素条
if (iCoverLeft != 0) {
oWebControl.JS_CuttingPartWindow(0, 0, iCoverLeft, 230);
}
if (iCoverTop != 0) {
oWebControl.JS_CuttingPartWindow(0, 0, 1001, iCoverTop); // 多剪掉一个像素条,防止出现剪掉一部分窗口后出现一个像素条
}
if (iCoverRight != 0) {
oWebControl.JS_CuttingPartWindow(360 - iCoverRight, 0, iCoverRight, 230);
}
if (iCoverBottom != 0) {
oWebControl.JS_CuttingPartWindow(0, 230 - iCoverBottom, 360, iCoverBottom);
}
}
//视频预览功能
$("#startPreview").click(function () {
var cameraIndexCode = cameraIndexCode; //获取输入的监控点编号值,必填
var streamMode = 0; //主子码流标识:0-主码流,1-子码流
var transMode = 1; //传输协议:0-UDP,1-TCP
var gpuMode = 0; //是否启用GPU硬解,0-不启用,1-启用
var wndId = -1; //播放窗口序号(在2x2以上布局下可指定播放窗口)
cameraIndexCode = cameraIndexCode.replace(/(^\s*)/g, "");
cameraIndexCode = cameraIndexCode.replace(/(\s*$)/g, "");
oWebControl.JS_RequestInterface({
funcName: "startPreview",
argument: JSON.stringify({
cameraIndexCode:cameraIndexCode, //监控点编号
streamMode: streamMode, //主子码流标识
transMode: transMode, //传输协议
gpuMode: gpuMode, //是否开启GPU硬解
wndId:wndId //可指定播放窗口
})
})
});
//停止全部预览
$("#stopAllPreview").click(function () {
oWebControl.JS_RequestInterface({
funcName: "stopAllPreview"
});
});
// 标签关闭
$(window).unload(function () {
if (oWebControl != null){
oWebControl.JS_HideWnd(); // 先让窗口隐藏,规避可能的插件窗口滞后于浏览器消失问题
oWebControl.JS_Disconnect().then(function(){ // 断开与插件服务连接成功
},
function() { // 断开与插件服务连接失败
});
}
});
</script>
</html>最终实现效果如下:?


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!