使用Vue3开发学生管理系统模板2 新增学生信息
2023-12-28 12:07:41
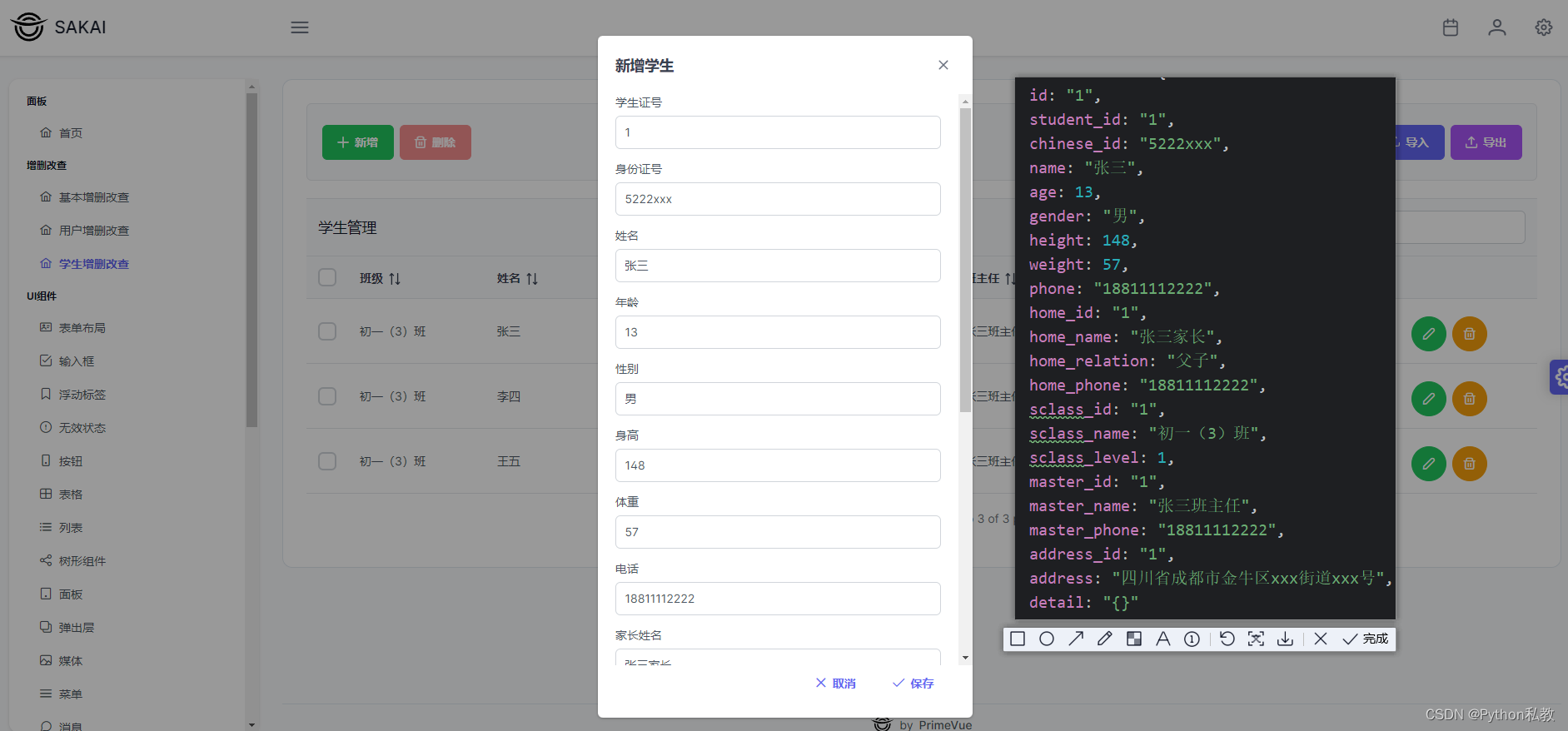
实现新增学生的功能
第一步:点击新增按钮,弹窗新增学生的页面
function openNew() {
student.value = {
id: "1",
student_id: "1",
chinese_id: "5222xxx",
name: "张三",
age: 13,
gender: "男",
height: 148,
weight: 57,
phone: "18811112222",
home_id: "1",
home_name: "张三家长",
home_relation: "父子",
home_phone: "18811112222",
sclass_id: "1",
sclass_name: "初一(3)班",
sclass_level: 1,
master_id: "1",
master_name: "张三班主任",
master_phone: "18811112222",
address_id: "1",
address: "四川省成都市金牛区xxx街道xxx号",
detail: "{}"
};
submitted.value = false;
studentDialog.value = true;
}
第二步:填写学生信息
<Dialog v-model:visible="studentDialog"
:style="{ width: '450px' }"
header="新增学生"
:modal="true"
class="p-fluid">
<div class="field">
<label for="student_id">学生证号</label>
<InputText id="student_id" v-model.trim="student.student_id"/>
</div>
<div class="field">
<label for="chinese_id">身份证号</label>
<InputText id="chinese_id" v-model.trim="student.chinese_id"/>
</div>
<div class="field">
<label for="name">姓名</label>
<InputText id="name" v-model.trim="student.name"/>
</div>
<div class="field">
<label for="age">年龄</label>
<InputText id="age" v-model.number="student.age"/>
</div>
<div class="field">
<label for="gender">性别</label>
<InputText id="gender" v-model.trim="student.gender"/>
</div>
<div class="field">
<label for="height">身高</label>
<InputText id="height" v-model.number="student.height"/>
</div>
<div class="field">
<label for="weight">体重</label>
<InputText id="weight" v-model.number="student.weight"/>
</div>
<div class="field">
<label for="phone">电话</label>
<InputText id="phone" v-model.trim="student.phone"/>
</div>
<div class="field">
<label for="home_name">家长姓名</label>
<InputText id="home_name" v-model.trim="student.home_name"/>
</div>
<div class="field">
<label for="home_phone">家长联系电话</label>
<InputText id="home_phone" v-model.trim="student.home_phone"/>
</div>
<div class="field">
<label for="master_name">班主任姓名</label>
<InputText id="master_name" v-model.trim="student.master_name"/>
</div>
<div class="field">
<label for="master_phone">班主任联系电话</label>
<InputText id="master_phone" v-model.trim="student.master_phone"/>
</div>
<div class="field">
<label for="sclass_name">班级</label>
<InputText id="sclass_name" v-model.trim="student.sclass_name"/>
</div>
<div class="field">
<label for="sclass_level">年级</label>
<InputText id="sclass_level" v-model.trim="student.sclass_level"/>
</div>
<div class="field">
<label for="address">地址</label>
<InputText id="address" v-model.trim="student.address"/>
</div>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="hideDialog"/>
<Button label="保存" icon="pi pi-check" class="p-button-text" @click="addStudent"/>
</template>
</Dialog>
第三步:点击保存按钮,触发保存学生信息的方法
第四步:在保存学生信息的方法中,向后端请求新增学生的接口,并传递要新增的学生数据
第五步:关闭弹出层,将新增的学生信息,追加到显示列表的第一个位置
显示效果

文章来源:https://blog.csdn.net/qq_37703224/article/details/135262400
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!