CSS第二天导读
1,Emmet语法
Emmet语法的前身是Zen coding,它使用缩写,来提高html / css?的编写速度,Vscode内部已经集成该语法
1.1,快速生成HTML结构语法
1.想要快速生成多个相同标签,加上*就可以了,比如 div*3
2.如果有父子级关系的标签,可以用>,比如ul>li
3.如果有兄弟关系的标签,用+,比如div+p
4.如果生成带有类名或者id名字的,直接写.demo或者#two tab键就可以了
.nav(类名)? ? ?#.nav(id名) p.nav(p标签)
5.如果生成的div类名是有顺序的,可以用自增符号$
.demo$*5(回车)
?6,如果想要在生成的标签内部写内容可以用{ }表示
div{}
1.2,快速生成CSS样式语法
CSS基本采取简写形式即可
1,比如w200 按tab 可以生成 width:2000px;
2,比如lh26 按tab 可以生成 line-weight:26px;
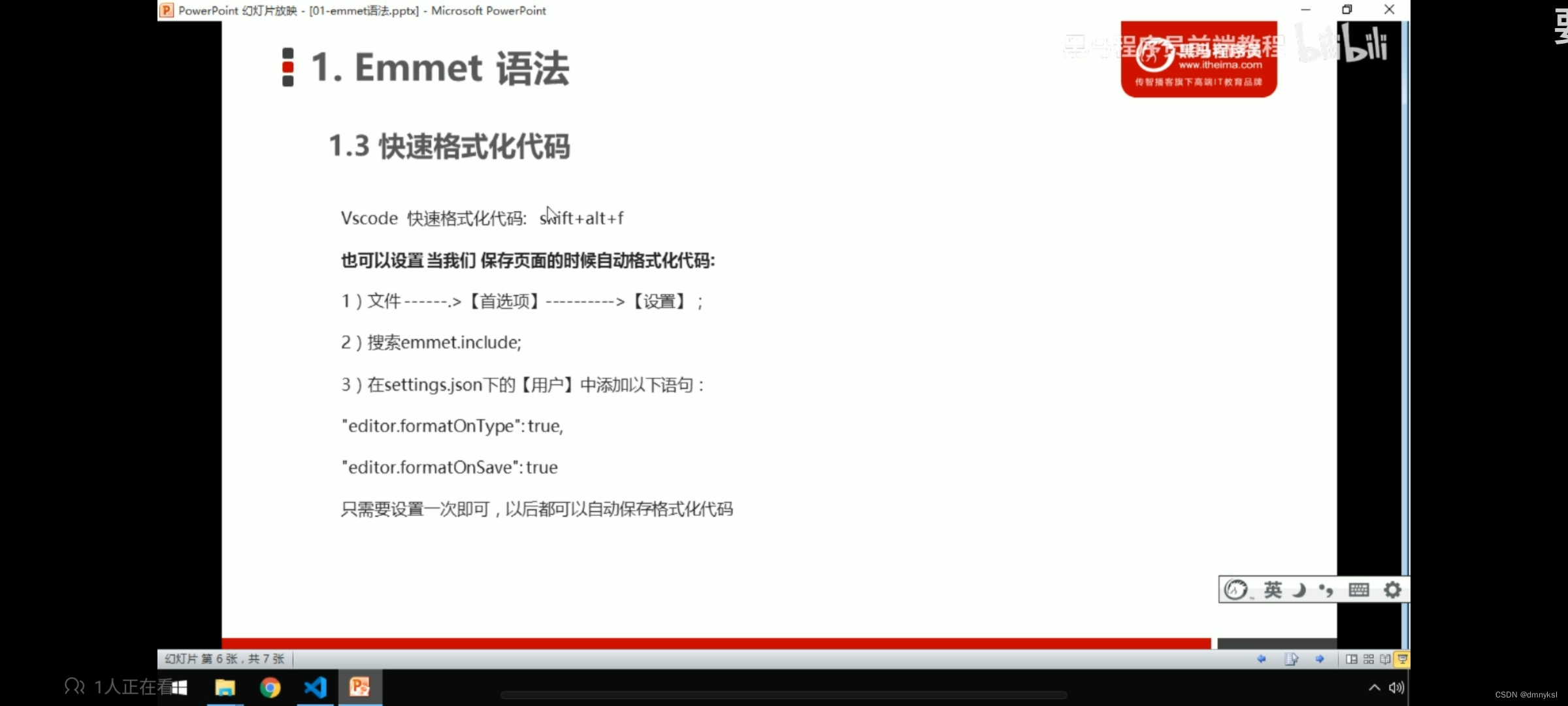
1.3,快速格式化代码
Shift+Alt+F

2,CSS的复合选择器
2.1 什么是复合选择器
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基础选择器进行组合形成的
· 复合选择器可以更准确,更高效的选择目标元素(标签)
· 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
· 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
2.2 后代选择器(重要)
后代选择器又称为包含选择器,可以选择父元素里面子元素,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代
元素1? 元素2{样式声明}
上述语法表示选择元素1里面的所以元素2(后代元素)
?ul li{ 样式声明 }? ? /*? ?选择ul里面所有的li标签元素? ?*/
?注意:
元素1和元素2中间用空格隔开
元素1是父级,元素2是子级,最终选择的是元素2
元素2可以是儿子,也可以是孙子等,只要是元素1的后代即可
元素1和元素2可以是任意基础选择器
2.3 子选择器(重要)
子元素选择器(子选择器)只能作为某元素的最近一级子元素。简单理解就是选亲儿子元素
语法:
元素1>元素2{样式声明}
上述语法表示选择元素1里面的所以直接后代(子元素)元素2
例如:
div > p{? 样式声明? }? 选择div里面所以最近一级p标签元素?
注意:
元素1和元素2中间用大于号隔开
元素1是父级,元素2是子级,最终选择的是元素2
元素2必须是亲儿子,其孙子、重孙之类都不归他管,也可以叫他亲儿子选择器
2.4 并集选择器(重要)
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明
并集选择器是各选择器通过(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分
语法:
元素1,元素2{样式声明}
例如:
ul,div{ 样式声明 }?
注意:
元素1和元素2中间用逗号隔开
逗号可以理解为和的意思
并集选择器通常用于集体声明
?2.5 伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或者选择第1个,第n个元素
伪类选择器书写最大的特点是用冒号(:)表示,比如hover:first-child
2.5.1 链接伪类选择器
a:link? ? ? ? ? ? ? ? ?选择所有未被访问的链接
a:visited? ? ? ? ? ? ?选择所有已被访问的链接
a:hover? ? ? ? ? ? ? 选择鼠标指针位于其上的连接
a:active? ? ? ? ? ? ? 选择活动链接(鼠标按下未弹起的链接)
?(1)链接伪类选择器注意事项
①,为了确保生效,按照顺序声明:link—visited—hover—active
②,因为a链接在浏览器中具有默认样式,所以实际工作中需要给链接单独指定样式
(2)链接伪类选择器实际开发中的书写
a{
? ? ? ? color:gray;
? ? ? ? text-decoration:none;
}
a:hover{
? ? ? ? color:red;
? ? ? ? text-decoration:underline;
}
2.6 focus伪类选择器
:focus 伪类选择器 用于选取获得焦点的表单元素
焦点就是光标,一般情况<input>类表单元素才能获取,因此这个选择器也主要针对表单元素来说
input: focus{
? ? ? ? background-color:yellow;
}

?
?
?
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!