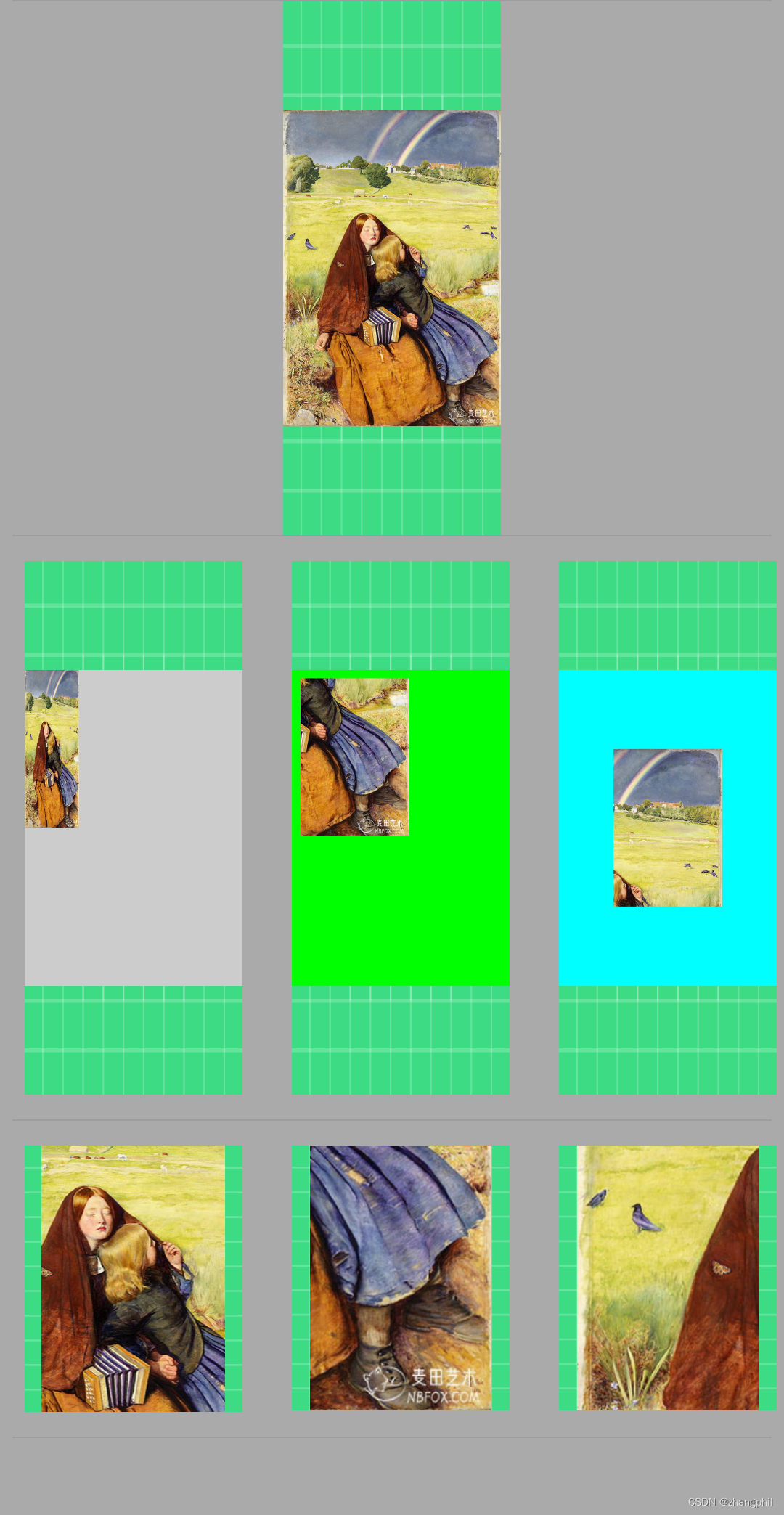
Android画布Canvas绘制drawBitmap基于源Rect和目的Rect,Kotlin
2023-12-13 04:13:50
Android画布Canvas绘制drawBitmap基于源Rect和目的Rect,Kotlin

<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
android:orientation="vertical"
app:divider="@android:drawable/divider_horizontal_bright"
app:dividerPadding="5dp"
app:showDividers="beginning|middle|end">
<ImageView
android:id="@+id/iv"
android:layout_width="300px"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="@drawable/ic_launcher_background"
android:scaleType="fitCenter"
android:src="@mipmap/pic" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv1"
android:layout_width="300px"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/ic_launcher_background" />
<ImageView
android:id="@+id/iv2"
android:layout_width="300px"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/ic_launcher_background" />
<ImageView
android:id="@+id/iv3"
android:layout_width="300px"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/ic_launcher_background" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv4"
android:layout_width="300px"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/ic_launcher_background" />
<ImageView
android:id="@+id/iv5"
android:layout_width="300px"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/ic_launcher_background" />
<ImageView
android:id="@+id/iv6"
android:layout_width="300px"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/ic_launcher_background" />
</LinearLayout>
</androidx.appcompat.widget.LinearLayoutCompat>import android.graphics.Bitmap
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.Rect
import android.graphics.drawable.BitmapDrawable
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.ImageView
import androidx.lifecycle.lifecycleScope
import kotlinx.coroutines.Dispatchers
import kotlinx.coroutines.delay
import kotlinx.coroutines.launch
class MainActivity : AppCompatActivity() {
private var iv: ImageView? = null
private var iv1: ImageView? = null
private var iv2: ImageView? = null
private var iv3: ImageView? = null
private var iv4: ImageView? = null
private var iv5: ImageView? = null
private var iv6: ImageView? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
iv = findViewById(R.id.iv)
iv1 = findViewById(R.id.iv1)
iv2 = findViewById(R.id.iv2)
iv3 = findViewById(R.id.iv3)
iv4 = findViewById(R.id.iv4)
iv5 = findViewById(R.id.iv5)
iv6 = findViewById(R.id.iv6)
lifecycleScope.launch(Dispatchers.Main) {
delay(500)
capture1()
capture2()
capture3()
capture4()
capture5()
capture6()
}
}
private fun capture1() {
val srcBmp = (iv!!.drawable as BitmapDrawable).bitmap
//创建一个和srcBmp宽高相同背景为Color.LTGRAY空Bitmap
val bitmap = Bitmap.createBitmap(srcBmp!!.width, srcBmp!!.height, Bitmap.Config.ARGB_8888);
val canvas = Canvas(bitmap)
canvas.drawColor(Color.LTGRAY)
val dstW = srcBmp!!.width / 4
val dstH = srcBmp!!.height / 2
val dstRect = Rect(0, 0, dstW, dstH) //bitmap坐标
canvas.drawBitmap(
srcBmp,
null,
dstRect,
null
)
iv1!!.setImageBitmap(bitmap)
}
private fun capture2() {
val srcBmp = (iv!!.drawable as BitmapDrawable).bitmap
val bitmap = Bitmap.createBitmap(srcBmp!!.width, srcBmp!!.height, Bitmap.Config.ARGB_8888)
val canvas = Canvas(bitmap)
canvas.drawColor(Color.GREEN)
//复制一个宽1/2和高1/2的原图。
val dstW = srcBmp!!.width / 2
val dstH = srcBmp!!.height / 2
//框住原图中心点右下1/4部分。
val srcRect = Rect(dstW, dstH, srcBmp!!.width, srcBmp!!.height)
//bitmap左上角偏移20开始摆放。
val dstRect = Rect(20, 20, dstW + 20, dstH + 20)
canvas.drawBitmap(
srcBmp,
srcRect,
dstRect,
null
)
iv2!!.setImageBitmap(bitmap)
}
private fun capture3() {
val srcBmp = (iv!!.drawable as BitmapDrawable).bitmap
val bitmap = Bitmap.createBitmap(srcBmp!!.width, srcBmp!!.height, Bitmap.Config.ARGB_8888)
val canvas = Canvas(bitmap)
canvas.drawColor(Color.CYAN)
val dstW = srcBmp!!.width / 2
val dstH = srcBmp!!.height / 2
val centerX = srcBmp!!.width / 2
val centerY = srcBmp!!.height / 2
//框住原图右上1/4部分,坐标仍以原图为准。
val srcRect = Rect(centerX, 0, centerX + srcBmp!!.width / 2, centerY)
//摆放到bitmap的中心位置。
val dstRect = Rect(centerX - dstW / 2, centerY - dstH / 2, centerX + dstW / 2, centerY + dstH / 2)
canvas.drawBitmap(
srcBmp,
srcRect,
dstRect,
null
)
iv3!!.setImageBitmap(bitmap)
}
private fun capture4() {
val srcBmp = (iv!!.drawable as BitmapDrawable).bitmap
val w = srcBmp!!.width / 2
val h = srcBmp!!.height / 2
val bitmap = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888)
val canvas = Canvas(bitmap)
canvas.drawColor(Color.YELLOW)
val centerX = srcBmp!!.width / 2
val centerY = srcBmp!!.height / 2
//框住原图中心1/2部分,坐标仍以原图为准。
val srcRect = Rect(centerX - w / 2, centerY - h / 2, centerX + w / 2, centerY + h / 2)
//直接摆放到bitmap。
val dstRect = Rect(0, 0, w, h)
canvas.drawBitmap(
srcBmp,
srcRect,
dstRect,
null
)
iv4!!.setImageBitmap(bitmap)
}
//截取原图右下1/3的部分
private fun capture5() {
val srcBmp = (iv!!.drawable as BitmapDrawable).bitmap
val w = srcBmp!!.width / 3
val h = srcBmp!!.height / 3
val bitmap = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888)
val canvas = Canvas(bitmap)
canvas.drawColor(Color.RED)
val left = (srcBmp!!.width / 3) * 2
val top = (srcBmp!!.height / 3) * 2
//框住原图右下1/3部分,坐标仍以原图为准
val srcRect = Rect(left, top, left + w, top + h)
//直接摆放到bitmap。
val dstRect = Rect(0, 0, w, h)
canvas.drawBitmap(
srcBmp,
srcRect,
dstRect,
null
)
iv5!!.setImageBitmap(bitmap)
}
//截取原图左侧中间1/3部分
private fun capture6() {
val srcBmp = (iv!!.drawable as BitmapDrawable).bitmap
val w = srcBmp!!.width / 3
val h = srcBmp!!.height / 3
val bitmap = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888)
val canvas = Canvas(bitmap)
canvas.drawColor(Color.BLUE)
val top = srcBmp!!.height / 3
//框住原图部分。
val srcRect = Rect(0, top, 0 + w, top + h)
//直接摆放到bitmap。
val dstRect = Rect(0, 0, w, h)
canvas.drawBitmap(
srcBmp,
srcRect,
dstRect,
null
)
iv6!!.setImageBitmap(bitmap)
}
}
文章来源:https://blog.csdn.net/zhangphil/article/details/134818221
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!