探索 Vuex 的世界:状态管理的新视角(下)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
七、 Getters 的使用
解释 Getters 的作用
在 Vuex 中,Getters 是用于从 store 中获取数据的一种计算属性。
它们允许你以一种更方便和可读性更高的方式获取 store 中的状态。
Getters的作用主要有以下几个方面:
-
简化数据获取:通过使用
Getters,你可以将复杂的状态查询逻辑封装在一个函数中,从而使组件中的数据获取更加简洁和易读。 -
提高代码可维护性:使用
Getters可以将数据获取逻辑集中在一个地方进行管理,当需要修改或添加新的获取逻辑时,只需要修改Getters中的函数,而不需要在多个组件中进行修改。 -
支持缓存:
Getters会根据其依赖的状态自动进行缓存。这意味着在同一组件中多次调用相同的Getter,不会重复执行获取逻辑,而是直接返回缓存的结果,提高了性能。 -
更好的可读性:使用
Getters可以让你的代码更加清晰地表达数据获取的意图,使其他开发者更容易理解你的代码。

总之,Getters 提供了一种方便、可维护和可读性高的方式来获取 store 中的状态,是 Vuex 中的一个重要概念和特性。
如何使用 Getters 来获取 State 的值
要使用
Getters来获取State的值,你需要按照以下步骤进行操作:
-
定义一个
Getter:在你的 Vuex store 中定义一个Getter。Getter应该是一个函数,它接受一个参数state,用于获取State的值。 -
使用
mapGetters辅助函数:在你的组件中,使用mapGetters辅助函数将Getter映射到组件的计算属性中。 -
在组件中使用计算属性:在组件的模板中使用计算属性来获取
State的值。
以下是一个示例,展示了如何使用 Getters 来获取 State 的值:
// store/index.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const store = new Vuex.Store({
state: {
count: 0
},
getters: {
// 定义一个 Getter 获取 count 的值
count Getter(state) {
return state.count;
}
}
});
export default store;
// MyComponent.vue
<template>
<div>
<p>Count: {{ count }}</p>
<button @click="increment">Increment</button>
</div>
</template>
<script>
import { mapGetters } from 'vuex';
export default {
computed: {
...mapGetters(['count'])
},
methods: {
// 点击按钮时,通过 commit 方法提交一个 mutation 来增加 count 的值
increment() {
this.$store.commit('increment');
}
}
};
</script>
在上述示例中,定义了一个 count Getter,它返回了 state.count 的值。然后,在组件中使用 mapGetters 辅助函数将 count Getter 映射到组件的计算属性中,以便在组件的模板中使用。
当点击 “Increment” 按钮时,会触发 increment 方法,它通过 this.$store.commit('increment') 提交一个 increment mutation,从而增加 count 的值。模板会自动更新以显示最新的 count 值。
通过使用 Getters,你可以在组件中方便地获取 State 的值,并且可以根据需要进行复杂的计算或数据处理。
八、 Vuex 的模块化
介绍 Vuex 的模块化结构
Vuex 是一个用于管理 Vue.js 应用状态的状态管理库。它采用了模块化的结构,允许你将应用的状态分割成多个模块,每个模块都有自己的状态、mutations、actions 和 getters。
模块化结构的优点包括:
-
更好的组织和可读性:将状态分割成多个模块,可以更好地组织和管理应用的状态,使代码更易于理解和维护。
-
更好的可复用性:每个模块都是独立的,可以在不同的组件中重复使用,从而提高代码的可复用性。
-
更好的性能:通过将状态分割成多个模块,可以只加载和更新需要的模块,从而提高应用的性能。
在 Vuex 中,你可以使用 modules 选项来定义模块。每个模块都应该是一个对象,其中包含 state、mutations、actions 和 getters 属性。
例如,下面是一个简单的 Vuex 模块示例:
const module = {
state: {
count: 0
},
mutations: {
increment(state) {
state.count++;
}
},
actions: {
increment({ commit }) {
commit('increment');
}
},
getters: {
count(state) {
return state.count;
}
}
};
export default module;
在上面的示例中,定义了一个名为 module 的模块,其中包含了一个 count 状态、一个 increment mutations、一个 increment actions 和一个 count getter。
你可以将这个模块导出,并在其他地方使用它。例如,在你的 Vue 组件中,可以使用 mapActions 和 mapGetters 辅助函数来绑定 actions 和 getters。
import { mapActions, mapGetters } from 'vuex';
import module from './module';
export default {
computed: {
...mapGetters(['count'])
},
methods: {
...mapActions(['increment'])
}
};
通过上面的代码,你的组件将可以使用 count getter 和 increment action,从而实现状态的管理和更新。
这只是 Vuex 模块化结构的一个简单示例,你可以根据实际需求定义更多的模块,并将它们组合在一起,以构建复杂的状态管理系统。
如何创建和使用模块
以下是在 Vue.js 项目中创建和使用 Vuex 模块的步骤:
- 首先,确保你已经安装了 Vuex。如果还没有安装,可以使用以下命令进行安装:
npm install vuex
- 在你的 Vue 项目中创建一个
store文件夹,并在该文件夹下创建一个名为index.js的文件。在index.js文件中,导入 Vue 和 Vuex,并创建一个新的 Vuex 实例:
import Vue from 'vue';
import Vuex from 'vuex';
const store = new Vuex.Store({
});
- 接下来,创建一个新的模块。在
store文件夹下创建一个新的文件,例如myModule.js。在该文件中,导出一个对象,其中包含模块的状态、 mutations、 actions 和 getters:
export const state = {
// 模块的状态
};
export const mutations = {
// 用于修改状态的mutations
};
export const actions = {
// 用于执行异步操作的 actions
};
export const getters = {
// 用于获取状态的 getters
};
- 在
index.js文件中,使用module方法来注册新创建的模块:
import Vue from 'vue';
import Vuex from 'vuex';
import myModule from './myModule';
const store = new Vuex.Store({
modules: {
myModule,
},
});
- 最后,在你的 Vue 组件中使用 Vuex。使用
mapState、mapMutations、mapActions或mapGetters方法来将模块的状态、mutations、actions 或 getters 映射到组件的计算属性或方法中:
import { mapState, mapActions } from 'vuex';
export default {
computed: {
...mapState(['myModuleState']),
},
methods: {
...mapActions(['myModuleAction']),
},
};
这就是创建和使用 Vuex 模块的基本步骤。你可以根据需要创建多个模块,并将它们组合在一起,以构建复杂的状态管理系统。
九、 Vuex 的总结
使用 Vuex 时的一些最佳实践和建议
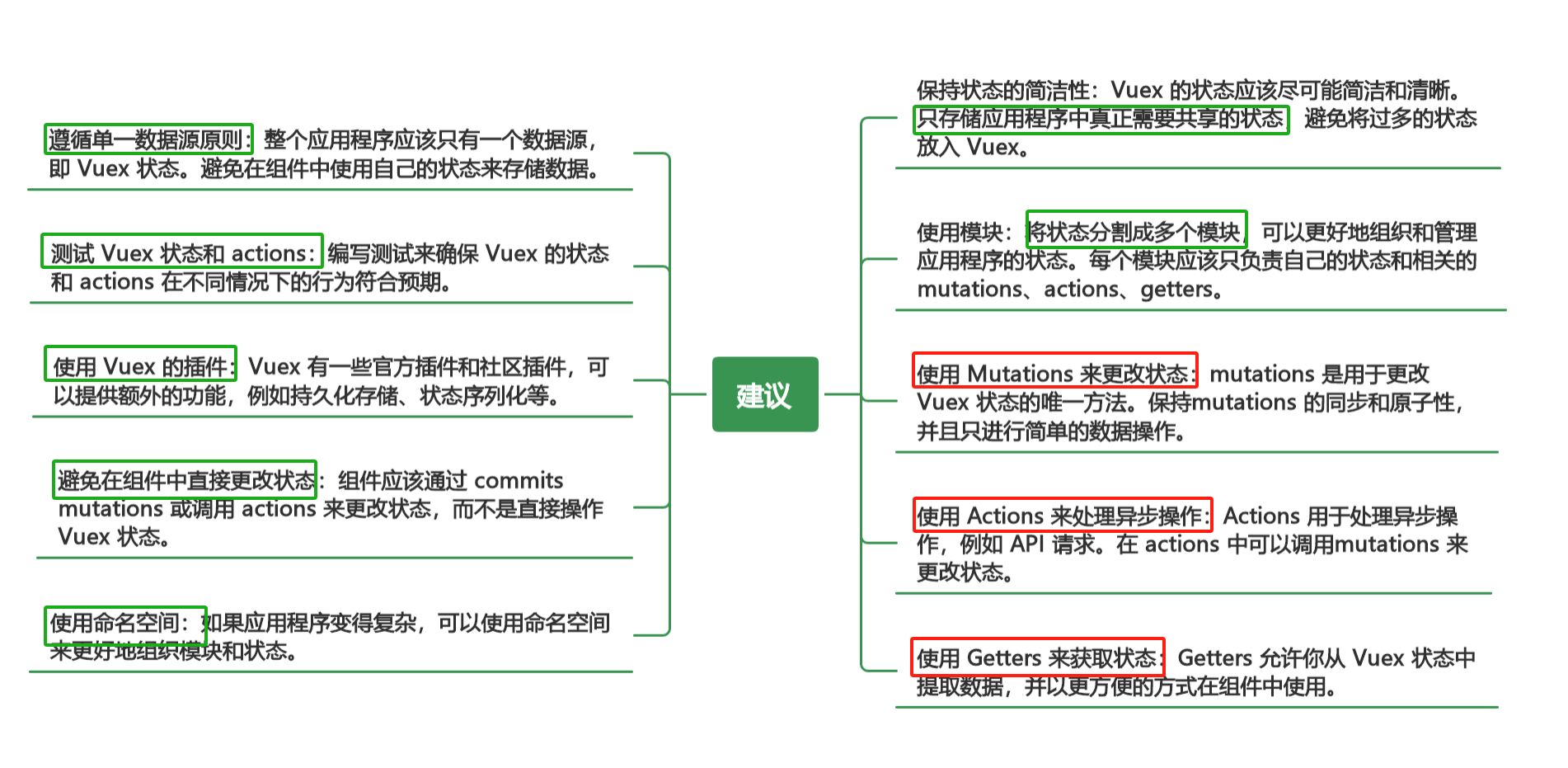
以下是一些使用 Vuex 时的最佳实践和建议:
-
保持状态的简洁性:Vuex 的状态应该尽可能简洁和清晰。只存储应用程序中真正需要共享的状态,避免将过多的状态放入 Vuex。
-
使用模块:将状态分割成多个模块,可以更好地组织和管理应用程序的状态。每个模块应该只负责自己的状态和相关的 mutations、actions、getters。
-
使用 Mutations 来更改状态:mutations 是用于更改 Vuex 状态的唯一方法。保持mutations 的同步和原子性,并且只进行简单的数据操作。
-
使用 Actions 来处理异步操作:Actions 用于处理异步操作,例如 API 请求。在 actions 中可以调用mutations 来更改状态。
-
使用 Getters 来获取状态:Getters 允许你从 Vuex 状态中提取数据,并以更方便的方式在组件中使用。
-
使用命名空间:如果应用程序变得复杂,可以使用命名空间来更好地组织模块和状态。
-
避免在组件中直接更改状态:组件应该通过 commits mutations 或调用 actions 来更改状态,而不是直接操作 Vuex 状态。
-
使用 Vuex 的插件:Vuex 有一些官方插件和社区插件,可以提供额外的功能,例如持久化存储、状态序列化等。
-
测试 Vuex 状态和 actions:编写测试来确保 Vuex 的状态和 actions 在不同情况下的行为符合预期。
-
遵循单一数据源原则:整个应用程序应该只有一个数据源,即 Vuex 状态。避免在组件中使用自己的状态来存储数据。

遵循这些最佳实践和建议,可以更好地利用 Vuex 来管理应用程序的状态,提高代码的可维护性和扩展性。
总结 Vuex 的作用和优势
Vuex 是一个用于管理 Vue.js 应用程序状态的库。
它的主要作用是提供了一种集中式的状态管理方式,使得应用程序的状态可以在不同的组件之间进行共享和同步。
Vuex 的优势包括:
-
状态共享:通过使用 Vuex,你可以在不同的组件之间共享状态,避免了组件之间状态的重复和冗余。
-
可预测性:由于状态是集中管理的,因此你可以更容易地预测和理解应用程序的行为,从而提高代码的可维护性。
-
解耦:组件不再直接管理状态,而是通过 Vuex 中的 actions 和 mutations 来修改状态,这使得组件更加独立和可复用。
-
时间旅行和调试:Vuex 提供了时间旅行和调试功能,可以方便地查看和回滚应用程序的状态,有助于调试和开发。
-
构建复杂应用程序:对于大型和复杂的应用程序,Vuex 可以更好地组织和管理状态,使开发更加高效和容易。

总的来说,Vuex 提供了一种简单而强大的状态管理方式,可以帮助你构建更加复杂和可维护的 Vue.js 应用程序。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!