[Angular] 笔记 24:ngContainer vs. ngTemplate vs. ngContent
请说明 Angular 中 ngContainer, ngTemplate 和 ngContent 这三者之间的区别。
chatgpt 回答:
这三个在 Angular 中的概念是关于处理和组织视图的。
1. ngContainer:
ngContainer 是一个虚拟的 HTML 容器,它本身不会在最终渲染的 DOM 中创建任何实际的元素。它的作用是提供一个包装器,可以在不引入额外的元素的情况下组织和管理视图结构。
用于在模板中创建一个逻辑容器,类似于 div,但不会在最终的 DOM 中添加多余的元素。它可以用来包裹一组元素,例如在条件渲染时,作为一个容器来包裹多个元素,而无需额外的 HTML 元素。
示例:
<ng-container *ngIf="condition">
<p>Content to show when condition is true</p>
<p>Another content</p>
</ng-container>
2. ngTemplate:
ngTemplate 是 Angular 中的模板标记,它允许你定义可复用的 HTML 结构,并且不会在初始化渲染中显示任何内容。
可以将其视为一个片段或占位符,在需要时根据条件或其他逻辑进行渲染。
可以用 *ngTemplateOutlet 指令或者 ng-container 与 *ngTemplate 配合使用来动态加载模板内容。
示例:
<ng-template #myTemplate>
<p>This is a template content</p>
</ng-template>
<ng-container *ngTemplateOutlet="myTemplate"></ng-container>
3. ngContent:
ngContent 用于创建可插入内容的占位符,主要用于自定义组件的内容投影(Content Projection)。
当你在一个组件中定义了 ng-content,它允许在使用该组件时将外部内容插入到组件内部特定的位置。
用于创建灵活的组件,使得组件的外部内容能够被动态地插入到组件内部的特定区域。
示例:
@Component({
selector: 'app-custom',
template: `
<div>
<h2>Custom Component</h2>
<ng-content></ng-content>
</div>
`
})
export class CustomComponent {}
<app-custom>
<p>Content projected into custom component</p>
</app-custom>
总体来说,ngContainer 提供了一个逻辑上的容器,而不引入额外的 DOM 元素;ngTemplate 允许定义可复用的模板片段;ngContent 则用于在自定义组件中实现内容投影,将外部内容插入到组件内部。这三者都有助于管理和处理 Angular 应用中的视图结构。
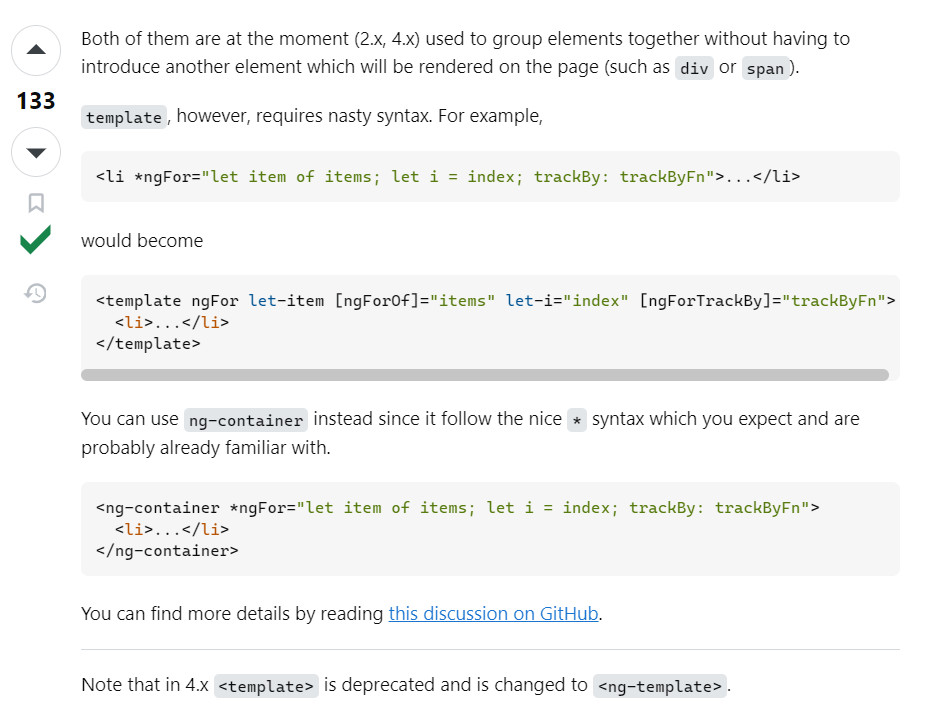
不想使用 <div> 时使用 ngContainer, ngTemplate 使用的语法糟糕难懂,必须使用结构化的指令。ngContent 不属于同一类概念,用于内容投影。
从 Angular 4 开始 <template> 被废弃,被新的 <ng-template> 取代。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!