【鸿蒙开发】第四章 Stage应用模型及项目结构
1 前言
前面章节我们学习了鸿蒙应用开发的路线,那么,本章节我们从最基本的应用模型及项目结构开始,先了解项目创建后应用模型对应的项目结构,文件对应的作用。目前华为官方主推的Stage应用模型,其对应的项目结构也是不同于FA应用模型下的项目结构。
开始之前,我们先来了解一下什么是ArkUI。
ArkUI即是方舟开发结构,它是HarmonyOS供给了一套UI开发结构,和Flutter与SwiftUI有着异曲同工的角色,你能够运用Flutter言语开发出Android、iOS等平台的运用,也能够运用SwiftUI开发出iOS端的运用,同理,HarmonyOS端的运用,如何开发呢,能够运用ArkUI。
针对不同意图和技术背景,ArkUI供给了两种开发方法,一种是根据ArkTS的声明式开发方法,这个方法和Flutter与SwiftUI很相似,也便是说,假如你之前了解过Flutter与SwiftUI,那么运用这种方法,再便利不过;还有一种是兼容JS的类Web开发方法,弦外之音,这种方法允许你用前端言语,也便是经典的HML、CSS、JavaScript来开发运用。
最新版本已不再支持 (”Java、XML” )用于应用开发,而“JavaScript” 、“类Web开发范式” 和 “FA 模型”已不再推荐使用,因此只需要学习 (“ArkTS声明式范式” 和 “Stage 模型”)最新内容即可。
-
ArkTS声明式开发范式:采用基于
TypeScript声明式 UI 语法扩展而来的ArkTS语言,从组件、动画和状态管理三个维度提供 UI 绘制能力。 -
类Web开发范式:采用经典的
HML、CSS、JavaScript三段式开发方式,即使用HTML标签文件搭建布局、使用CSS文件描述样式、使用JavaScript文件处理逻辑。该范式更符合于Web前端开发者的使用习惯,便于快速将已有的Web应用改造成方舟开发框架应用。
| 开发方式名称 | 语言生态 | UI更新方式 | 适用场景 | 适用人群 |
|---|---|---|---|---|
| 声明式开发范式 | ArkTS语言 | 数据驱动更新 | 复杂度较大、团队合作度较高的程序 | 移动系统应用开发人员、系统应用开发人员 |
| 类Web开发范式 | JS语言 | 数据驱动更新 | 界面较为简单的程序应用和卡片 | 复杂度较大、团队合作度较高的程序 |
声明式开发方法较为适合,因原生App功能,复杂度高,就开发效率和开展趋势而言,官方引荐的原因如下:
- 开发效率:声明式开发范式更接近天然语义的编程方法,开发者能够直观地描述UI,无需关怀如何完成UI制作和烘托,开发高效简洁。
- 运用功能:两种开发范式的UI后端引擎和言语运行时是共用的,可是相比类Web开发范式,声明式开发范式无需JS结构进行页面DOM办理,烘托更新链路更为精简,占用内存更少,运用功能更佳。
- 趋势:声明式开发范式后续会作为主推的开发范式继续演进,为开发者供给更丰富、更强壮的才干。
所以在今后的项目开发中,根据ArkTS的声明式开发方法,选用Stage模型,原因只要一个,根据功能和未来的开展趋势。
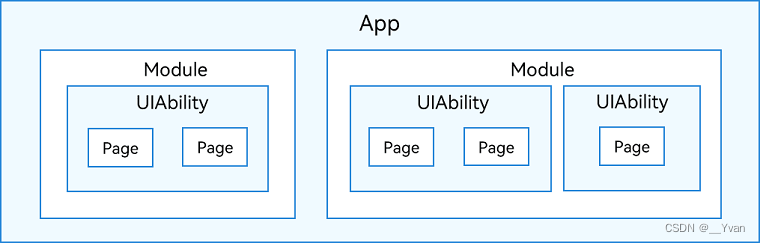
2 应用模型
应用模型是HarmonyOS为开发者提供的应用程序所需能力的抽象提炼,它提供了应用程序必备的组件和运行机制。有了应用模型,开发者可以基于一套统一的模型进行应用开发,使应用开发更简单、高效。随着系统的演进发展,HarmonyOS先后提供了两种应用模型:
-
Stage模型(推荐):
HarmonyOS API 9开始新增的模型,是目前主推且会长期演进的模型。在该模型中,由于提供了AbilityStage、WindowStage等类作为应用组件和Window窗口的“舞台”,因此称这种应用模型为Stage模型。 -
FA(Feature Ability)模型:
HarmonyOS API 7开始支持的模型,已经不再主推。
API 4-8 仅支持FA模型,API 9 后新增 Stage模型,是目前主推且会长期演进的模型,FA 暂时保留但不推荐,因此本章节只介绍Stage应用模型。
3 Stage模型ArkTS开发
ArkTS围绕应用开发在 TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。
ArkTS 是 HarmonyOS 优选的主力应用开发语言(早期版本支持 Java和JS,现已不再支持了)。所以,具备TS语言开发能力的开发者学习起来会更容易。
当前,ArkTS在TS的基础上主要扩展了如下能力:
- 基本语法:
ArkTS定义了声明式UI描述、自定义组件和动态扩展UI元素的能力,再配合ArkUI开发框架中的系统组件及其相关的事件方法、属性方法等共同构成了UI开发的主体。 - 状态管理:
ArkTS提供了多维度的状态管理机制。在UI开发框架中,与UI相关联的数据可以在组件内使用,也可以在不同组件层级间传递,比如父子组件之间、爷孙组件之间,还可以在应用全局范围内传递或跨设备传递。另外,从数据的传递形式来看,可分为只读的单向传递和可变更的双向传递。开发者可以灵活的利用这些能力来实现数据和UI的联动。 - 渲染控制:
ArkTS提供了渲染控制的能力。条件渲染可根据应用的不同状态,渲染对应状态下的UI内容。循环渲染可从数据源中迭代获取数据,并在每次迭代过程中创建相应的组件。数据懒加载从数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。
Stage应用模型优点
- 为复杂应用而设计
- 支持多设备和多窗口形态
- 平衡应用能力和系统管控成本
未来,ArkTS会结合Stage应用开发/运行的需求持续演进,逐步提供并行和并发能力增强、系统类型增强、分布式开发范式等更多特性。

4 ArkTS项目结构
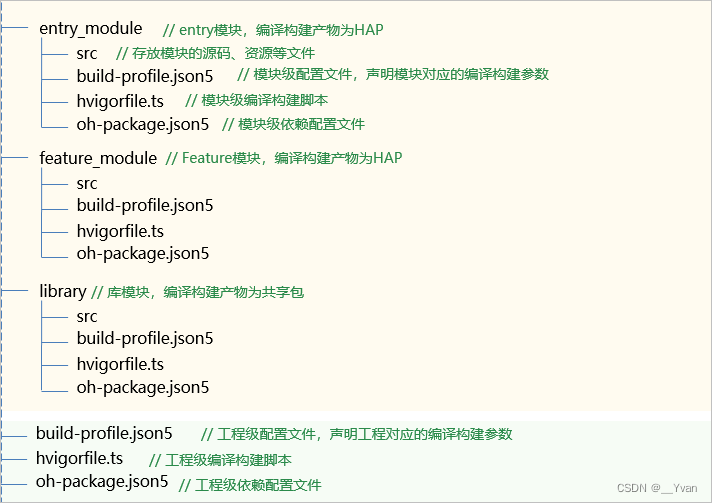
多模块的情况下,每个模块的项目结构基本一样,如下图所示:

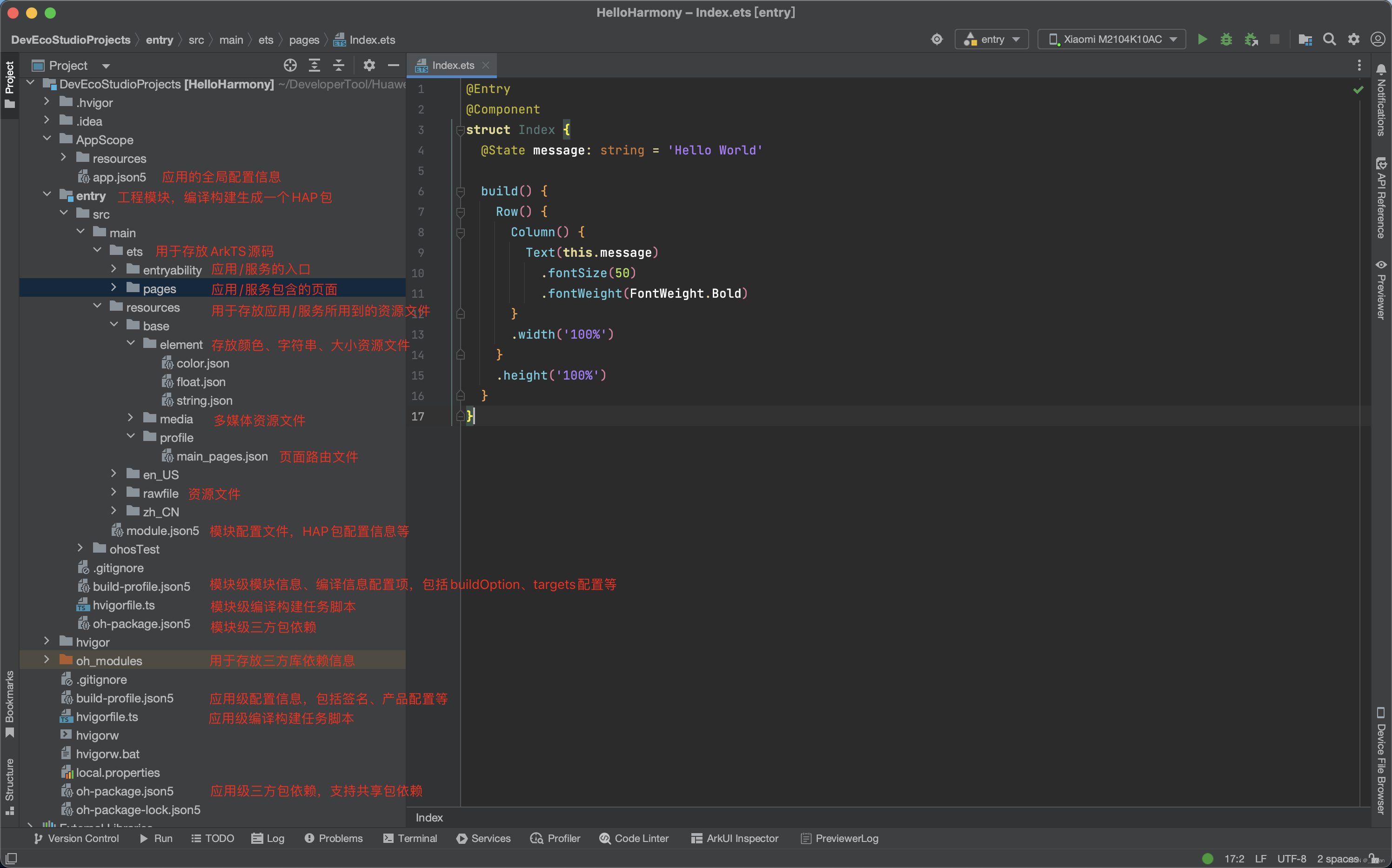
默认创立的便是Stage模型下的ArkTS工程目录结构,创立完毕之后,窗口如下:

上图描述了大概的项目结构,下面我们来具体对应每个文件夹进行说明:
.hvigor文件夹:存放构建配置文件信息。增量编译有时可能会有问题,这时可以手动删除掉 .hvigor 目录。
.hvigor>cache:增量编译缓存
.hvigor>cache>file-cache.json:文件缓存,如果我的输入文件如源代码没有改变,编译时就可尝试跳过编译这个文件。
.hvigor>cache>task-cache.json:任务缓存,如果我一个任务的输入不变且输出产物也没变也可以跳过重新执行这个任务。
.hvigor>report 编译打点数据
.idea文件夹:存放项目意图配置信息。其中包括版本控制信息、历史记录等等。
AppScope文件夹:全局的共有资源寄存目录。
AppScope>resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。
AppScope>resources>base>element:包括字符串、整型数、色彩、款式等资源的json文件:
boolean.json:布尔型
color.json:色彩
float.json:浮点型
intarray.json:整型数组
integer.json:整型
pattern.json:款式
plural.json:复数方式
strarray.json:字符串数组
string.json:字符串值
AppScope>resources>base>media:多媒体文件,如图形、视频、音频等文件,支持的文件格局包括:.png、.gif、.mp3、.mp4等。
AppScope>resources>rawfile :用于存放任意格局的原始资源文件。rawfile不会根据设备的状况去匹配不同的资源,需求指定文件路径和文件名进行引用。
AppScope>app.json5:应用的全局配置信息。
entry文件夹:是应用的主模块,存放HarmonyOS应用的代码、资源等,编译构建生成一个HAP包。
src>main>ets:用于存放ArkTS源码。
src>main>ets>entryability:应用/服务的进口。
src>main>ets>pages:应用/服务包含的页面。
src>main>resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等,和上面的共享目录是一致的。
src>main>module.json5:Stage模型模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见module.json5配置文件。
build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。其中targets中可配置当前运行环境,默认为HarmonyOS。
hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
hvigor:构建配置文件信息,是一款全新基于TS实现的前端构建任务编排工具,结合npm包管理机制,主要提供任务管理机制,任务注册编排、工程模型管理、配置管理等关键能力,更符合ArkTS/JS开发者的开发习惯。
oh_modules:用于存放三方库依赖信息。关于原npm工程适配ohpm操作,请参考历史工程迁移。
gitignore:git过滤配置。
build-profile.json5:应用级配置信息,包括签名、产品配置等。
hvigorfile.ts:应用级编译构建任务脚本。
hvigorw和hvigorw.bat:ohpm编译构建东西。
local.properties:存储本地SDK的文件路径。如鸿蒙SDK路径、nodejs的路径等
oh-package.json5:应用级依赖配置文件,用于记录引入包的配置信息
以上为Stage应用模型下ArkTS声明式开发的项目结构了,为什么要对项目结构过多的进行论述,意图只有一个,那就是更好的了解项目,能够针对性且快速的进入到开发之中。
5 总结
经过对鸿蒙应用模型和项目结构的了解,关于咱们步入Harmony开发,有着指引的效果,能够清晰的知道各个文件及文件夹的效果,在哪里书写代码,又是在哪里增加资源,能够有一个直观的定位,Android开发者转过来的同学当然比较容易理解,但对其他非移动端开发者,本章节更加的需要了解清楚才能开始我们后续的鸿蒙开发之旅啦。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!