75K star!让生产力起飞的超火开源CSS框架:tailwindcss
如果你工作中涉及前端部分,那你一定和CSS打过交道。大家在开发中应该都用过不少的CSS 框架,例如Bootstrap,Muse UI,Element UI等等。技术领域一直都在追求更快和更好,新框架不断涌现,那到底哪个最好用呢?
今天我们来推荐一个超热的开源原子化CSS框架,帮助你开发速度原地起飞, 目前在GitHub已超过31K Star,他就是:Tailwind CSS 。

Tailwind CSS 是什么?
Tailwind 是一个原子化 CSS 框架,这句话应该怎么理解呢?
之前的CSS框架,一般都是通过包装,为用户提供一系列的组件,比如button,Icon, layout等。
但是 Tailwind 并不提供组件,而是基于Utility构建CSS,希望提供一套完整的,最小单位的工具类CSS,这样就可以给开发人员最大的自由度,由他们去组合使用这些内容。而这就是它原子化的理念。

简单来做一个对比,更容易让你明白这里面的差别:
<!-- CSS -->
<div style="display: inline-block; background-color: rgb(14 165 233); padding: 14px">点击</div>
<!-- tailwindcss -->
<div class="inline-block bg-sky-500 p-4">点击</div>
<!-- bootstrap-->
<div class="button">点击</div>
<!-- element-plus-->
<Button type="primary">点击</Button>
为什么用Tailwind CSS
- 只写HTML,不写CSS:对于一个css没那么熟练的人,这种感觉真的太好,有一种打破次元壁的感觉。这让页面开发有了空前的一致性,无需再在HTML和CSS间来回切换了。
- 可以不用起类名了:这是tailwind官方说的,其实很有道理。
- 避免CSS膨胀:因为tailwind可以高效重用,所以就避免了CSS一直在膨胀。
- 可定制化:当然并不是CSS高手被抛弃了,如果你想定制,那么tailwind.config.ts可以满足你。
- 容易集成:React、Vue 和 Angular这些通通都没有问题,目前tailwind可以和所有这些框架集成。
另外tailwind还对响应式布局和无障碍有着良好的支持,这也是非常的特点。
使用 Tailwind CSS
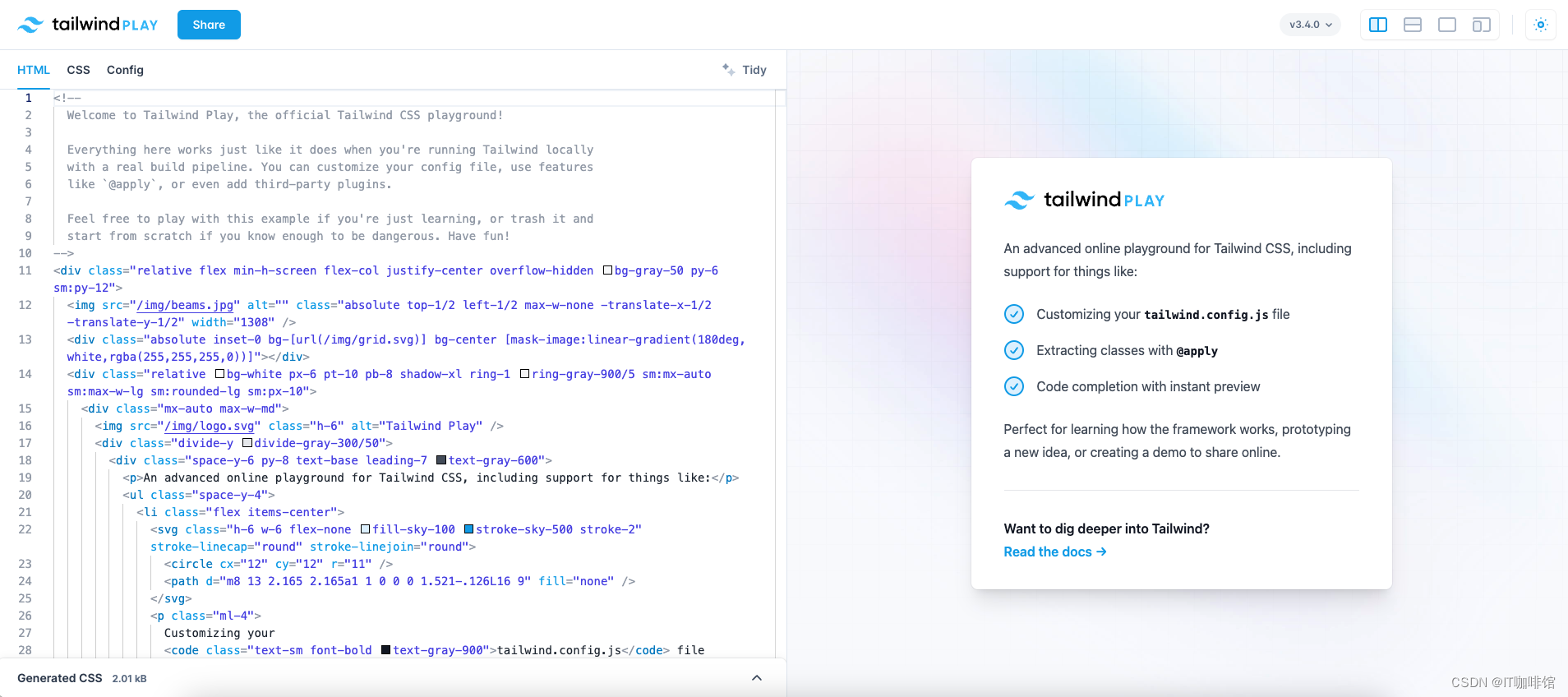
首先你可以在开始前先到 playground里试一试,先恋爱再结婚,稳稳的幸福。

安装tailwind CSS 的方法很多,包括官方的CLI工具,PostCSS,CND,另外各种开发框架也会有自己的提供方式。
我们就使用官方提供的CLI工具:
npm install -D tailwindcss
npx tailwindcss init
这样会生成一个 tailwind.config.js ,修改文件内容:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}
然后我们src下建一个 input.css,并添加 Tailwind directives
@tailwind base;
@tailwind components;
@tailwind utilities;
启动 Tailwind CLI 的监听构建器,他会持续的去帮你构建CSS
npx tailwindcss -i ./src/input.css -o ./dist/output.css --watch
接下来就在HTML中使用tailwind了,把编译后的文件加到header即可
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="/dist/output.css" rel="stylesheet">
</head>
<body>
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
</body>
</html>
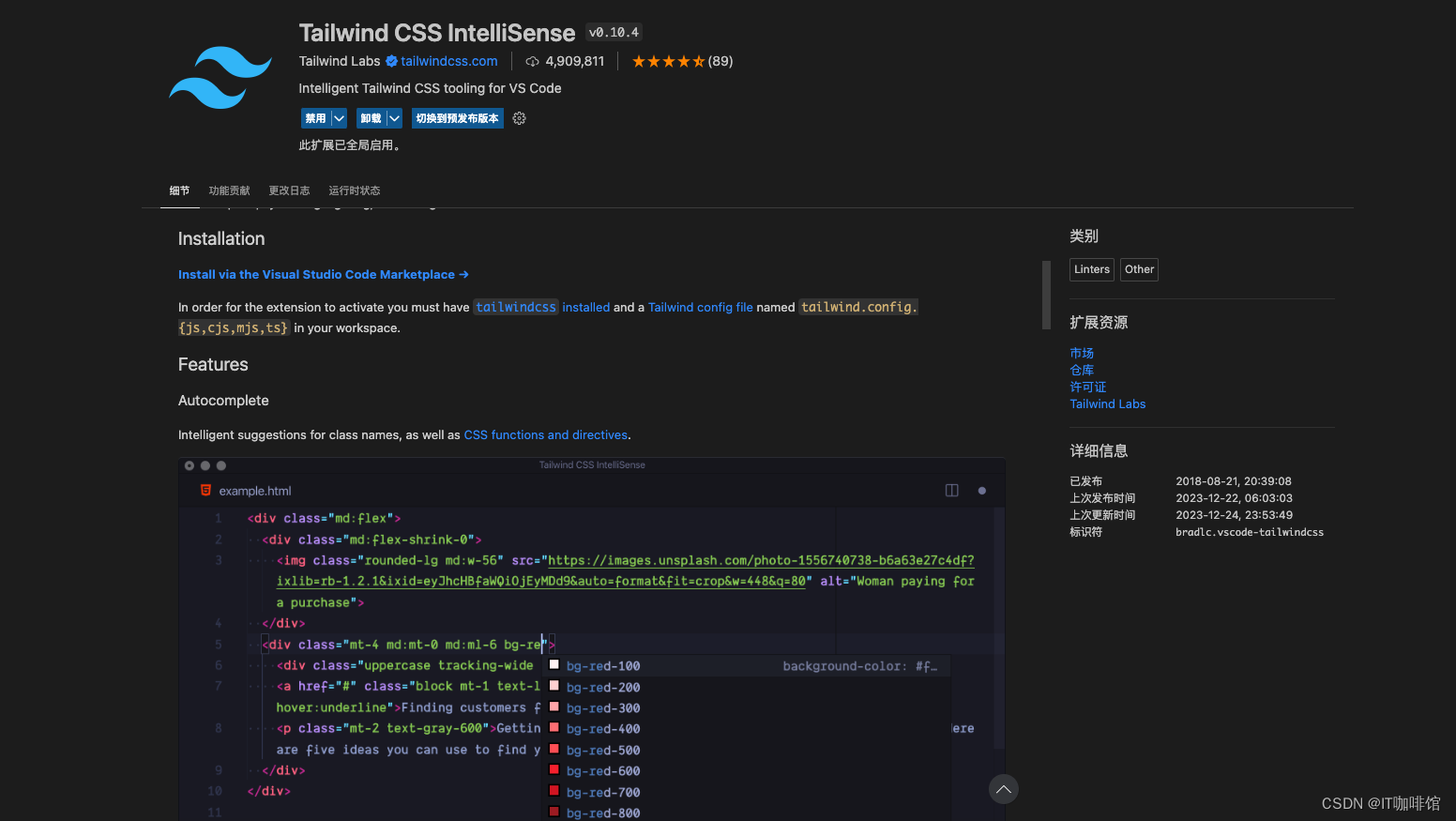
然后就自己来试试玩吧,只要你稍微有点基础,肯定马上就觉得特别上瘾的。另外这里建议把tailwind的vscode插件装上。

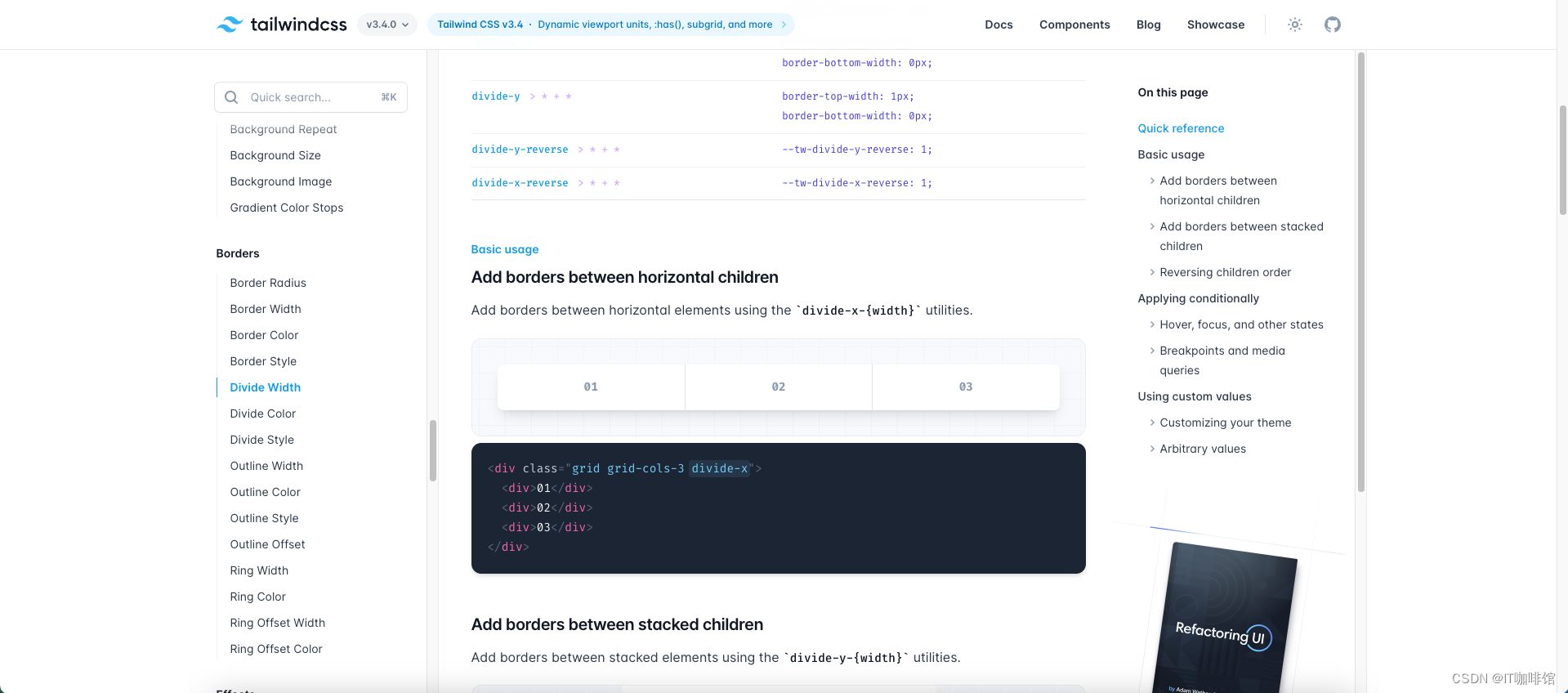
如果有不知道怎么用的,可以去文档里查一下。

项目信息
- 项目名称:tailwindcss
- GitHub 链接:https://github.com/tailwindlabs/tailwindcss
- Star 数:75K+
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!