学习笔记240102 --- 表单无法输入,是否data中没有提前声明导致的
2024-01-02 19:07:05
前端框架 :vue2.x
第三方ui组件:ElementUI
操作系统:windows
浏览器:chrome 谷歌
问题描述
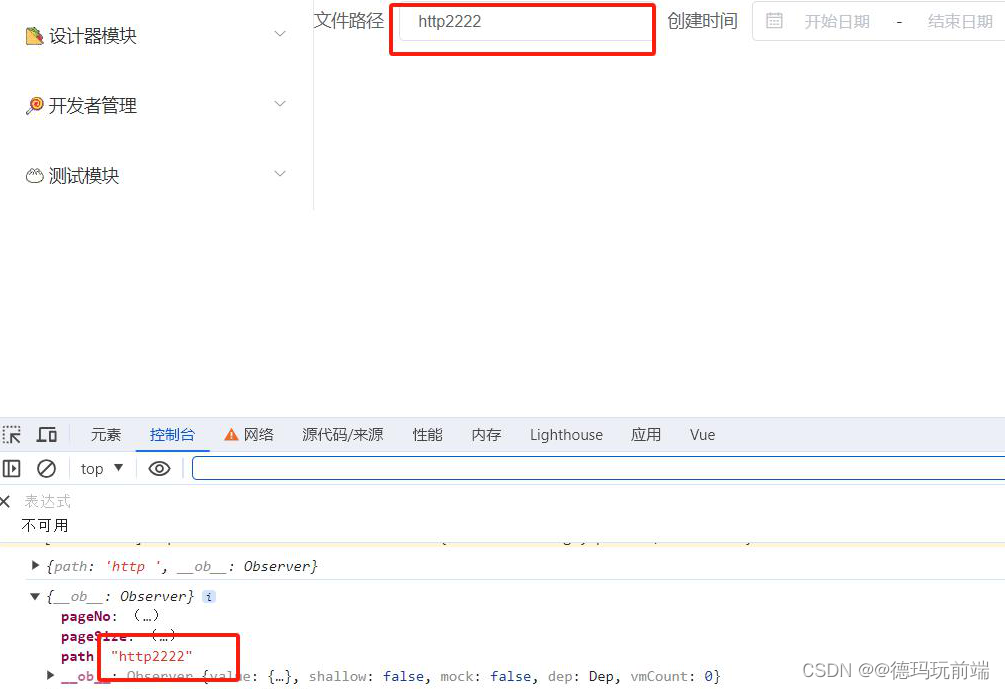
表单使用中,没有在data中提前声明参数,当数据回显时,表单无法输入
<el-form :model="queryParams" ref="queryForm" size="small" :inline="true" label-width="68px">
<el-form-item label="文件路径" prop="path">
<el-input v-model="queryParams.path" placeholder="请输入文件路径" clearable @keyup.enter.native="handleQuery" />
</el-form-item>
<el-form-item label="创建时间" prop="createTime">
<el-date-picker v-model="queryParams.createTime" style="width: 240px" value-format="yyyy-MM-dd HH:mm:ss"
type="daterange" range-separator="-" start-placeholder="开始日期" end-placeholder="结束日期"
:default-time="['00:00:00', '23:59:59']" />
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" @click="handleQuery">搜索</el-button>
</el-form-item>
</el-form>
<script>
export default {
created(){
this.queryParams.path="http"
},
data() {
return {
queryParams: {
pageNo: 1,
pageSize: 10,
},
}
},
methods: {
/**搜索按钮操作**/
handleQuery() {
console.log(this.queryParams)
},
}
}
</script>

解决方法
- 方法1:如果在data中提前声明参数path,当数据回显时,表单可以输入
data() {
return {
queryParams: {
pageNo: 1,
pageSize: 10,
path:''
},
}
},

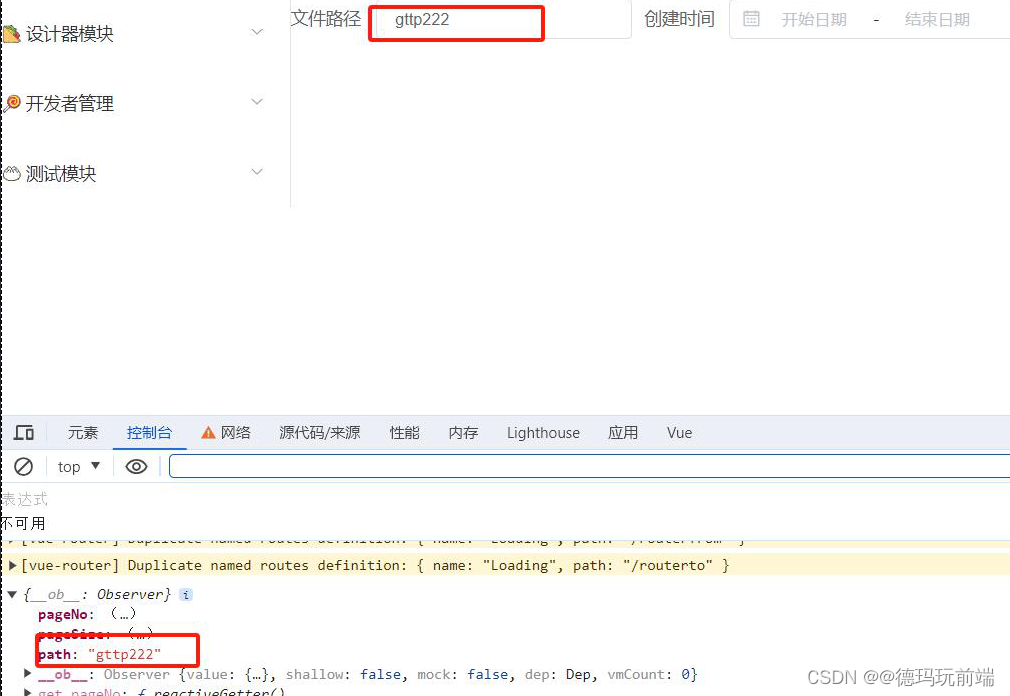
- 方法2:如果在data中不提前声明参数,那么在数据回显时,使用
Object.assign()
created(){
this.queryParams= Object.assign({},this.queryParams,{path:'gttp'})
},
data() {
return {
queryParams: {
pageNo: 1,
pageSize: 10,
},
}
},

结论
关于表单初始化数据要不要在data中提前声明,声不声名都会走响应式系统,例如不声明,表单不填写数据,新增接口是不会出现该参数的,但是,如果涉及到更新接口,页面表单会回显数据,那么要注意赋值表单的方法,比如this.queryParams.path,由于vue2对后添加的数据不会劫持,所以,要么表单参数在data中提前声明,要么用Object.assign()的方法。
文章来源:https://blog.csdn.net/Code_King006/article/details/135346744
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!