完整的 nuxt3 + vue + ts 服务端渲染项目搭建教程,克隆就能用,新手必学,建议收藏
目录
3.1.1 增加 assets/css/common.scss
前言
在我的 《前端工程化系统教程》用了3篇文章,来详细讲解 vite + ts +vue3 项目的搭建流程,本篇文章的内容是,搭建服务端渲染的 Nuxt3 项目。有很多内容和在 vite 项目中有重叠,所以可能不够详细,大家可以参考之前的文章。vite 是打包工具,nuxt3 也是基于 vite的一个框架,所以二者大同小异。
项目的完整的流程图如下

一、新建仓库
1.1 新建 gitee 仓库
我用 gitee 仓库纯粹是因为不方便科学上网,大家也可以使用 github
我的仓库地址是 learn-nuxt,这里面有个小问题,如果你的仓库没有一个文件,是没有 master 分支的,所以至少需要初始化一个文件,比如readme之类的。还可以根据?git 的提示增加开源许可证之类的。
1.2 克隆到本地

在之前这篇搭建vite项目的文章中,是先创建本地的仓库,再创建远端gitee仓库,然后再关联起来,都行,看你怎么方便怎么来。
二、初始化 nuxt 项目
在本地电脑选择一个文件夹初始化 nuxt 项目,我选择在本地仓库地址 learn-nuxt 的文件夹下面新建项目,因为如果你在 workspace 下面再创建一个名字叫 learn-nuxt 的项目,二者名字会冲突。

2.1 初始化 nuxt
pnpm dlx nuxi@latest init learn-nuxt?运行之后有几个选项,
2.1.1 使用什么包管理工具
我们选择 pnpm

2.1.2 是否初始化 git仓库
我们选择 yes,这个步骤选择?yes,其实就是给你自动创建一个 .gitignore 文件
2.1.3 整理项目结构
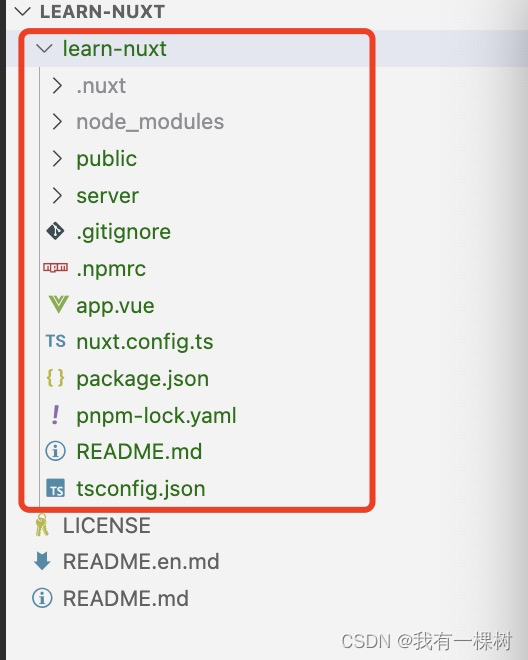
初始化之后项目结构如下,我们可以看见,项目有两层learn-nuxt文件夹,所以我们要把文件复制到外层,删掉里面的

最终的项目结构如下

2.1.4 提交代码

2.2 运行项目
2.2.1 运行 npm run dev
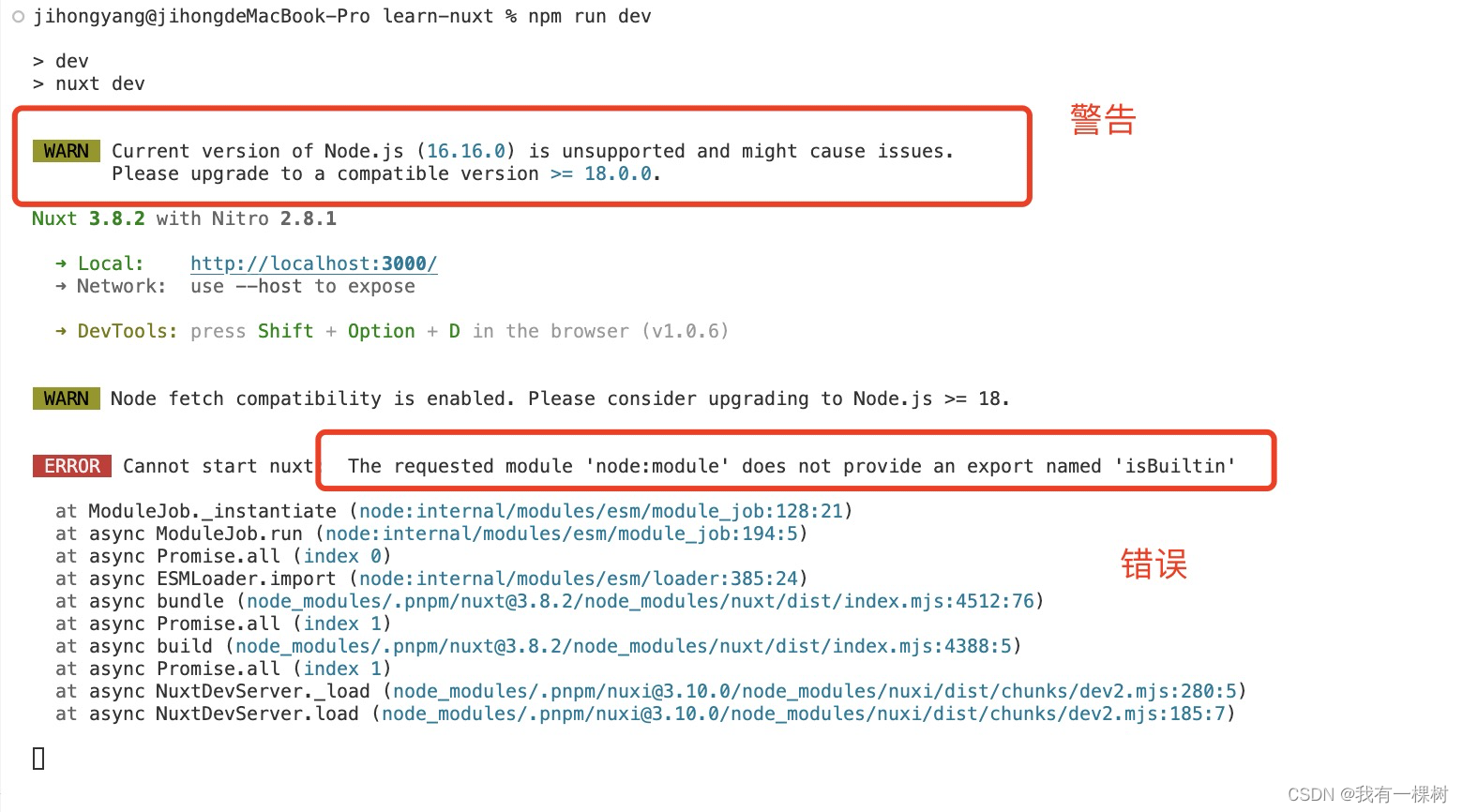
npm run dev然后我们发现有问题,首先是一个警告,说当前版本 node 是 16.16.0 可能有兼容问题,需要升级到18。随后就是一个运行错误。其实这个问题就是因为 node 版本过低导致的。?

请看nuxt官方的文档,强调了需要使用 16 以上的 node,虽然我的是1 6.16.0 但是看起来还是版本不够,所以我们可以需要使用 node 18 的版本。
Q: 你知道为什么 node16 版本太低,就用 node18 么,咋不用 node17 呢???答案在这里
2.2.2 增加 .nvmrc 文件
配置 .nvmrc 里面写上需要的 node 版本号,再下一次打开 terminal 的时候会自动执行 nvm use 命令,切换 node 版本,当然这有几个条件需要我们:
- 安装了 node18
- 安装了 nvm
- 使用 vscode【因为这是 vccode 的插件的功能】
- 使用 mac 电脑【因为这个插件暂时不支持 window 】

2.2.3 运行项目
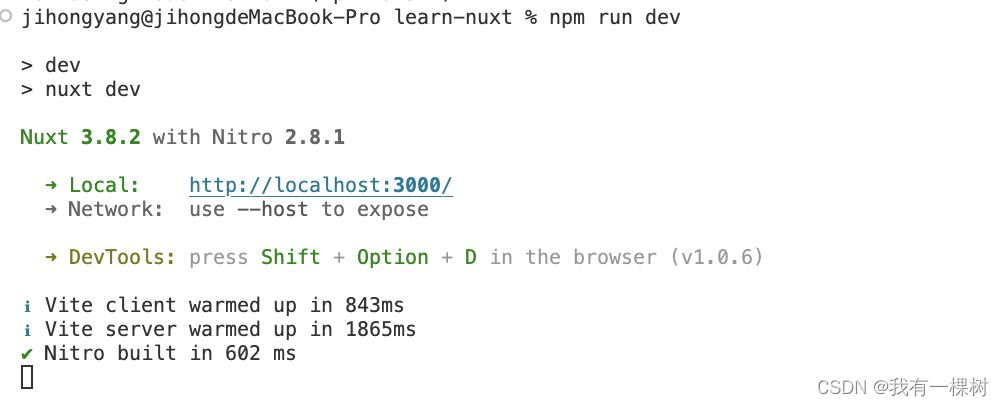
这回我们可以成功运行项目了


2.2.4 提交代码
三、添加各种插件
3.1 安装?sass
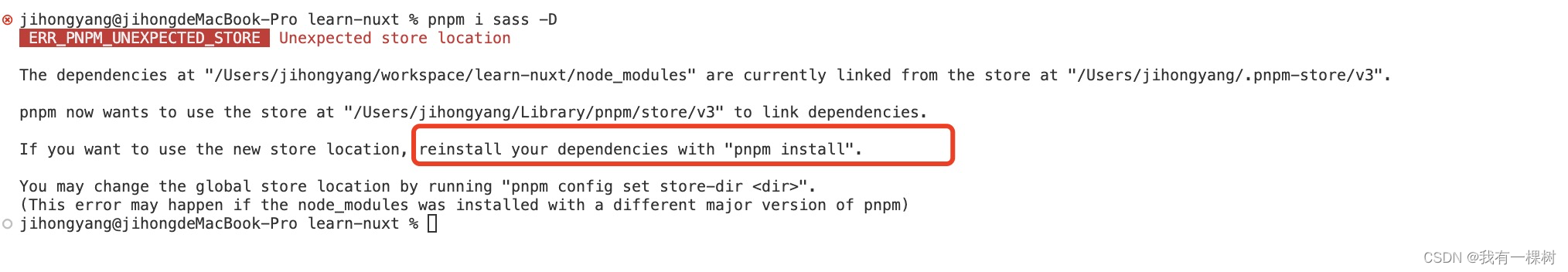
pnpm i sass -Dsass 是每一个使用 scss 项目都要安装的一个预处理器 ,运行命令发现下面这个错误,按照提示,重新运行 pnpm install ,然后再安装 sass 即可。

3.1.1 增加 assets/css/common.scss
在根目录下,依次新建文件夹 assets 、css 以及文件common.scss,并加入样式

3.2.2 增加 pages/index.vue
nuxt 项目是自动生成路由的,无需使用 vue-router,所有的路径都放在 pages 文件夹下面

3.2.3 修改 app.vue

3.2.4 运行项目
完美运行

3.2.5 提交代码
3.2 使用?autoprefixer
3.2.1 安装 autoprefixer
pnpm install autoprefixer -D3.2.2 在 nuxt.config.ts 中配置

3.2.3 提交代码
3.3 安装?tailwindcss
在 vite项目中,我们使用的是 windicss,这篇文章我们用 tailwindcss,他们两个其实差不多,有部分语法不通,但是 tailwindcss 的社区更加强大,你想用啥都行。
3.3.1 安装?tailwindcss
pnpm i tailwindcss -D
3.3.2 在 nuxt.config.ts 中配置

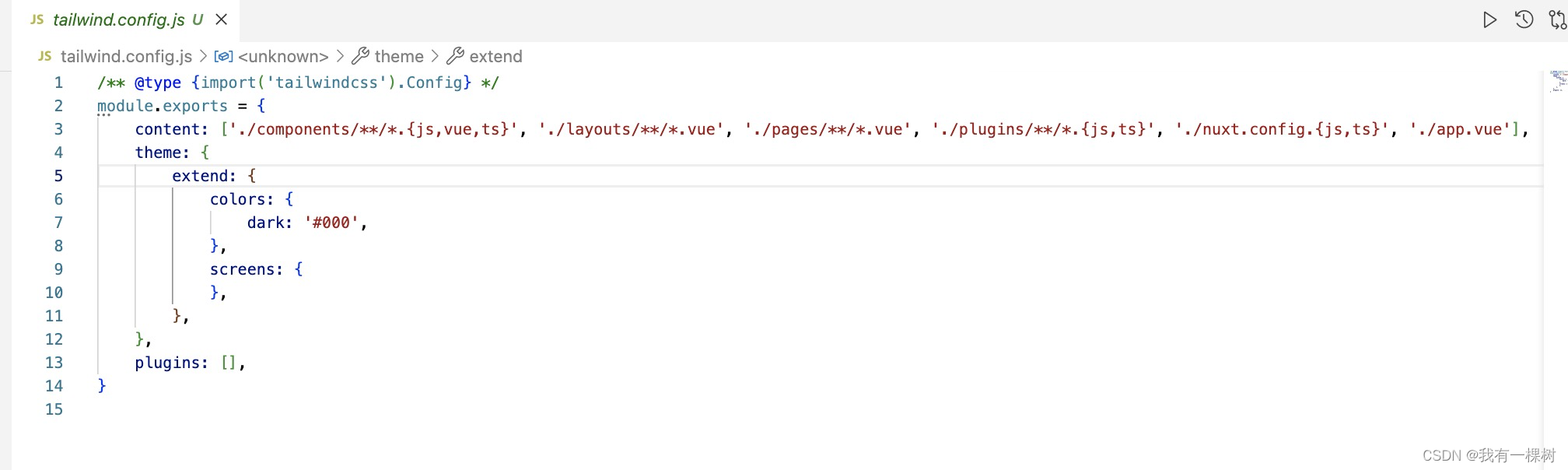
3.3.3 增加 tailwind.config.js

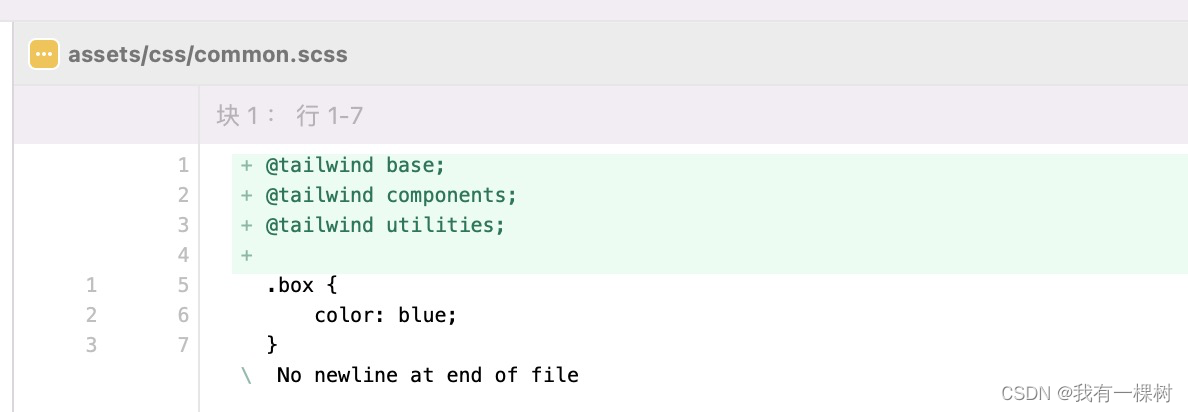
3.3.4 修改 common.scss

3.3.5 测试一下
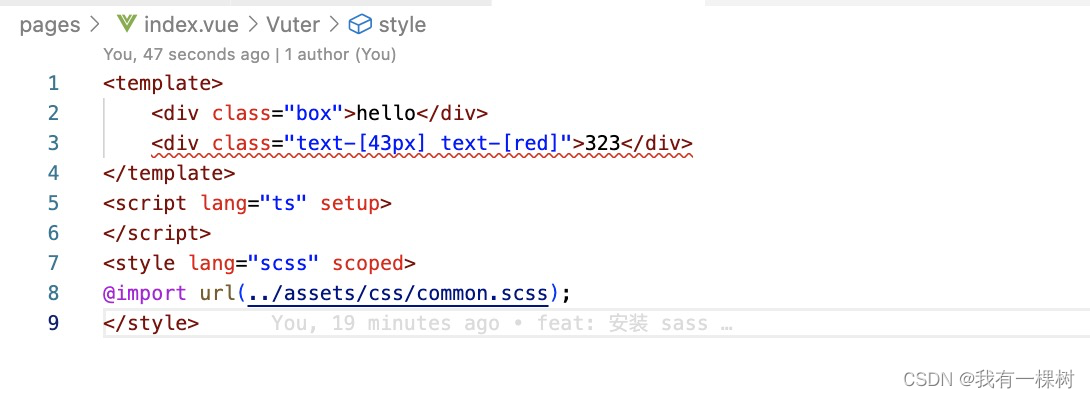
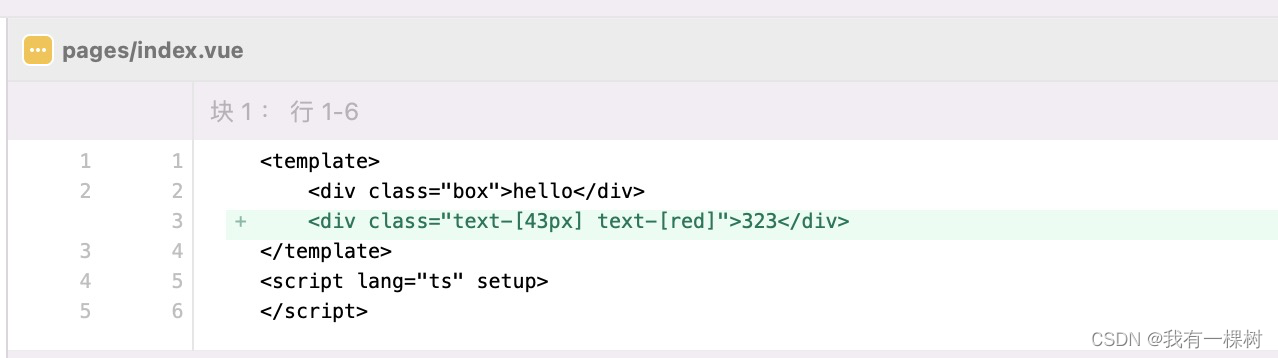
修改 pages/index.vue 使用 tailwind 语法设置样式


3.3.6 提交代码

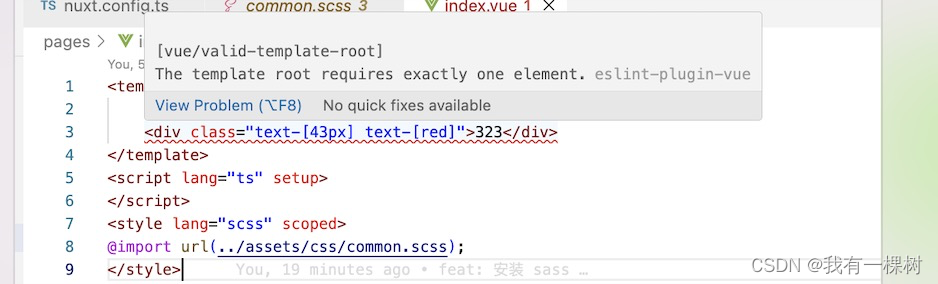
这里面有一个小问题,如果你用的是 vscode,在上面一个步骤中编辑器可能有这个提示红线。
仔细一看,提示的错误是,模版只能有一个根元素。
但是仔细想想不对啊!!我们用的 vue3 已经允许模版有多个根元素了,所以这个肯定不是语法错误,是编辑器提示的问题。
这是因为我们安装了两个 vcode 关于 vue 的提示插件,一个是针对 vue2 的,一个是针对vue3 的,我们在这个项目中只需要保留对 vue3 的 volar 即可
当然,我们也不能把 vuter 卸载了,要不其他的 vue2 项目就不给提示了,所以我们只需要把vuter 插件针对这个项目禁用即可,禁用后需要重启编辑器才能生效
3.4 使用 pinia
3.4.1 安装?pinia
pnpm i pinia3.4.2 安装?@pinia/nuxt
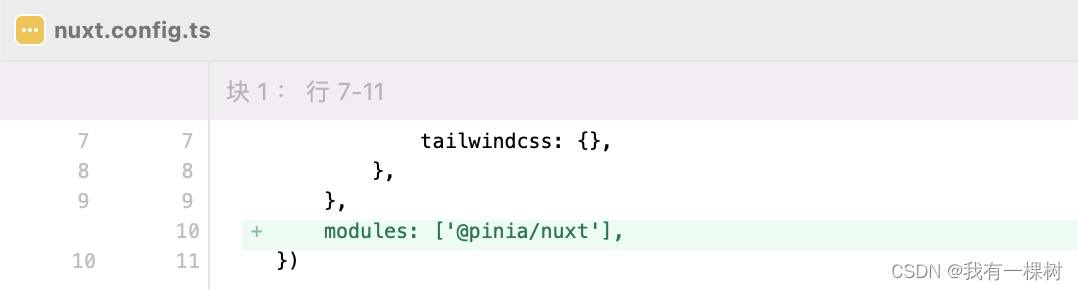
pnpm i @pinia/nuxt3.4.3 配置 nuxt.config.ts

3.4.4 新建 store/index.ts

3.4.5 测试一下

3.4.6?提交代码

3.5 使用 nuxt-icons
3.5.1 安装?nuxt-icons
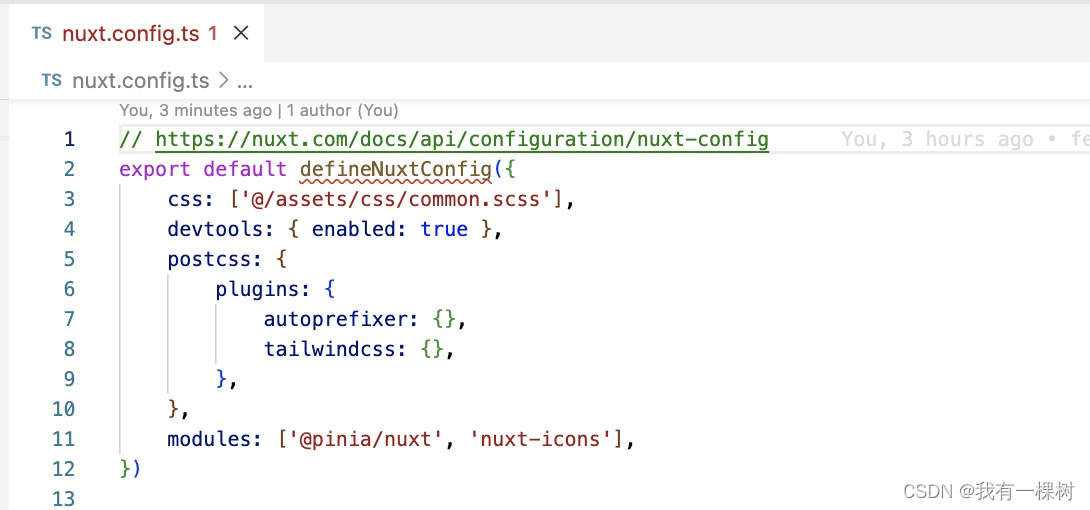
pnpm i nuxt-icons3.5.2 在 nuxt.config.ts 中配置

3.5.3 新建 assets/icons
随便放一个svg 图片进去

3.5.4 测试一下


3.5.5?提交代码

3.6 使用 prettier + eslint
3.6.1 安装插件
后面的 typescript 一定要安装,这个和 vite 项目不通,nuxt3 项目初始化后默认没有 typescript 插件
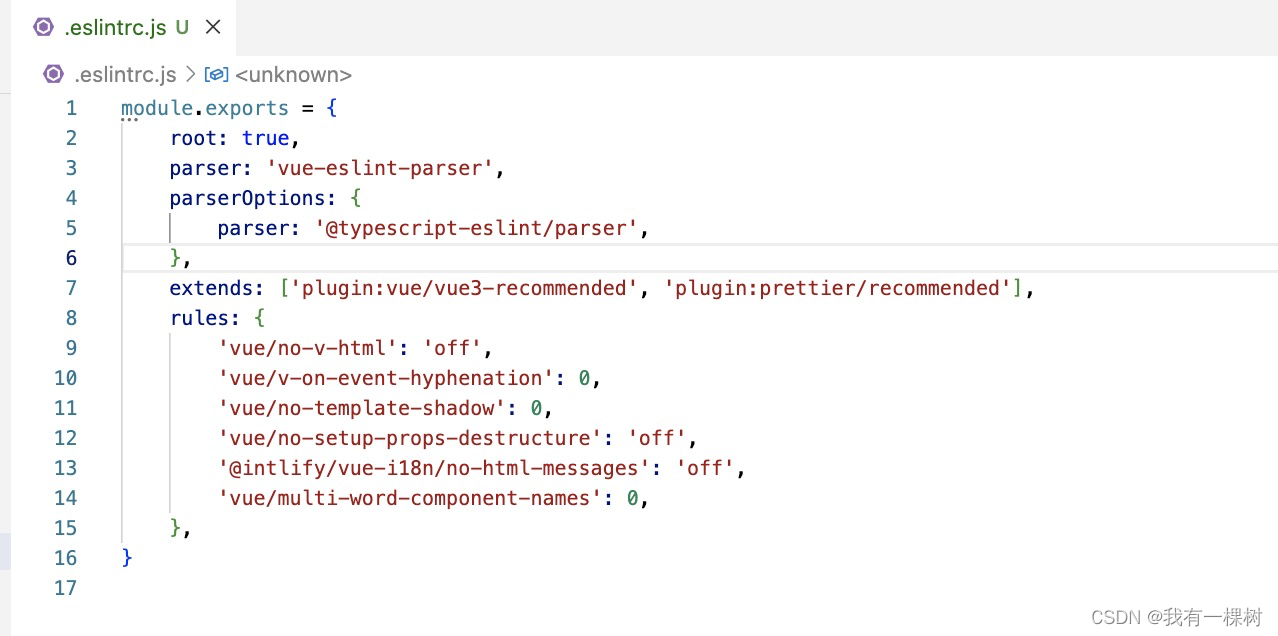
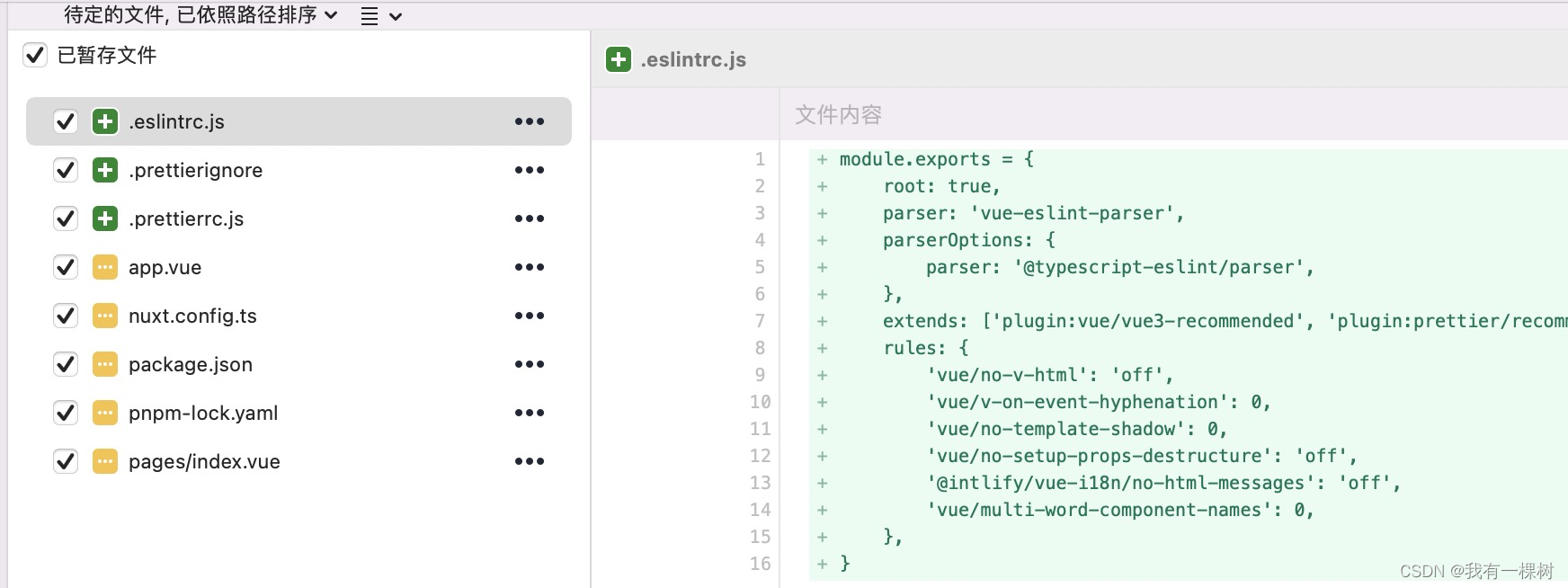
pnpm i @typescript-eslint/eslint-plugin @typescript-eslint/parser eslint eslint-config-prettier eslint-plugin-prettier prettier eslint-plugin-vue typescript -D3.6.2 新增 .eslintrc.js

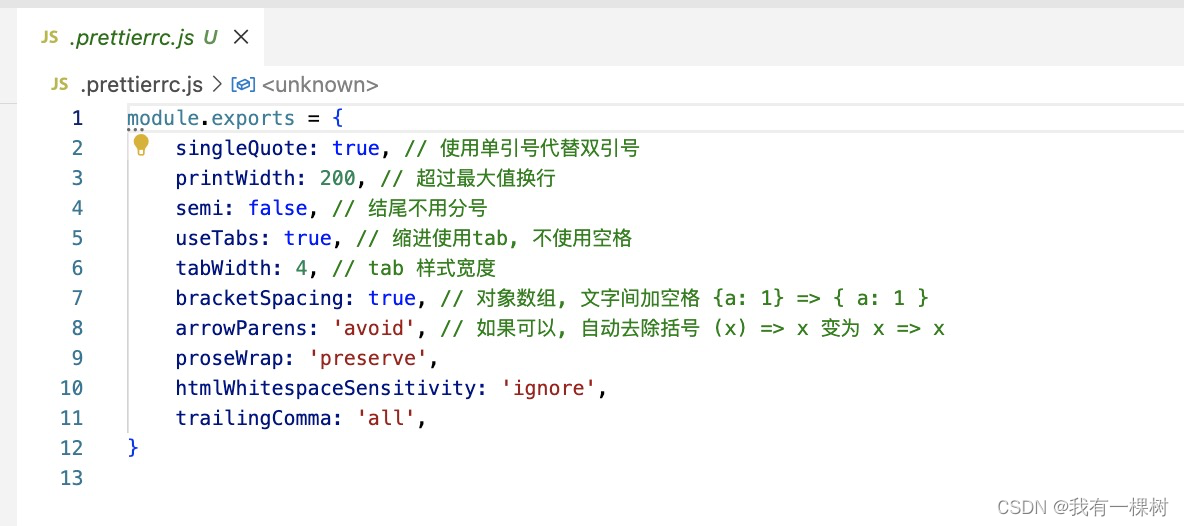
3.6.3 新增 .prettierrc.js

3.6.4 新增 .prettierignore

3.6.5 格式化所有文件
需要重启编辑器
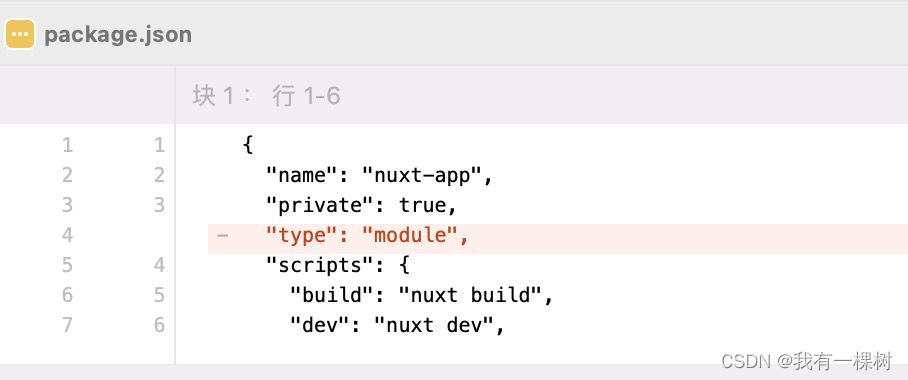
pnpm eslint --fix ./**/*.vue ./**/*.ts?这个时候直接运行,会有一个错误

?我们需要去掉 package.json的这一句话,就行了

3.6.6 提交代码

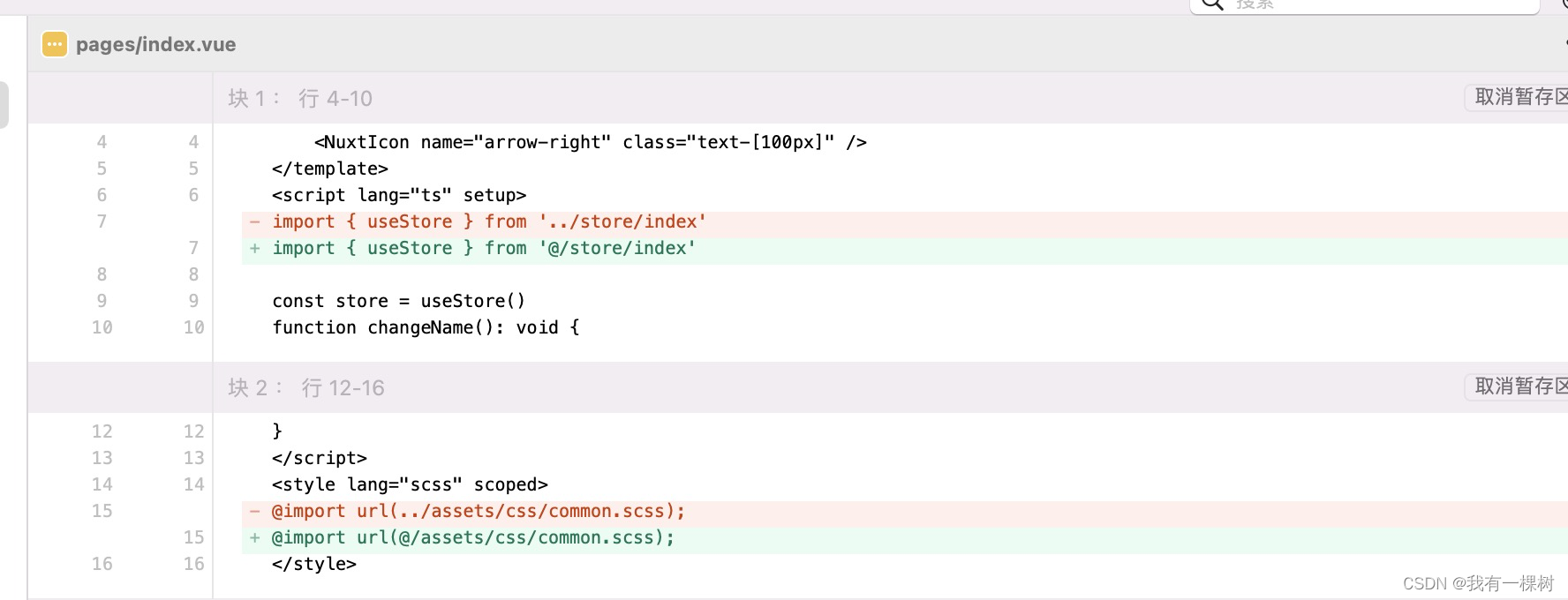
3.6.7?使用路径别名

3.6.8?应用全局样式
把 common.scss 配置在 nuxt.config.ts 中,这样所有文件都可以用里面的全局样式了


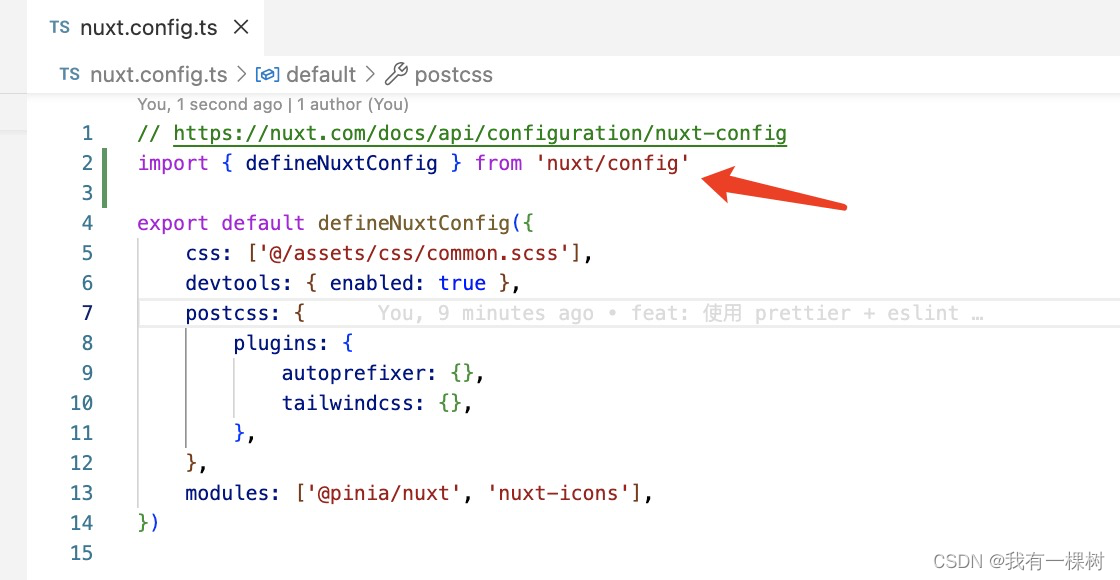
发现一个问题,刚才没注意,配置文件里面有个ts 错误
解决办法,增加一句 导入的语句即可,别忘了提交代码
3.7 增加?browserslist
3.7.1 增加?browserslist

3.7.2 提交代码
3.8 使用 ant-design-vue
3.8.1 安装?ant-design-vue
pnpm i ant-design-vue3.8.2 引用样式
3.8.3 测试一下


3.8.4 提交代码

小结
到此为止,项目需要用到的基本框架都搭建完成了,这一部分内容对应的就是 vite 项目的第一篇文章的内容,大同小异。接下来参照 第二篇文章?完成封装请求和多语言等逻辑。
四、请求封装
对于请求的封装,和 vite 项目内容基本一致,所以不做太过细致的介绍。可以把 vite 项目的文件都复制过来,缺啥补啥就行了。想看具体实现步骤,去这里
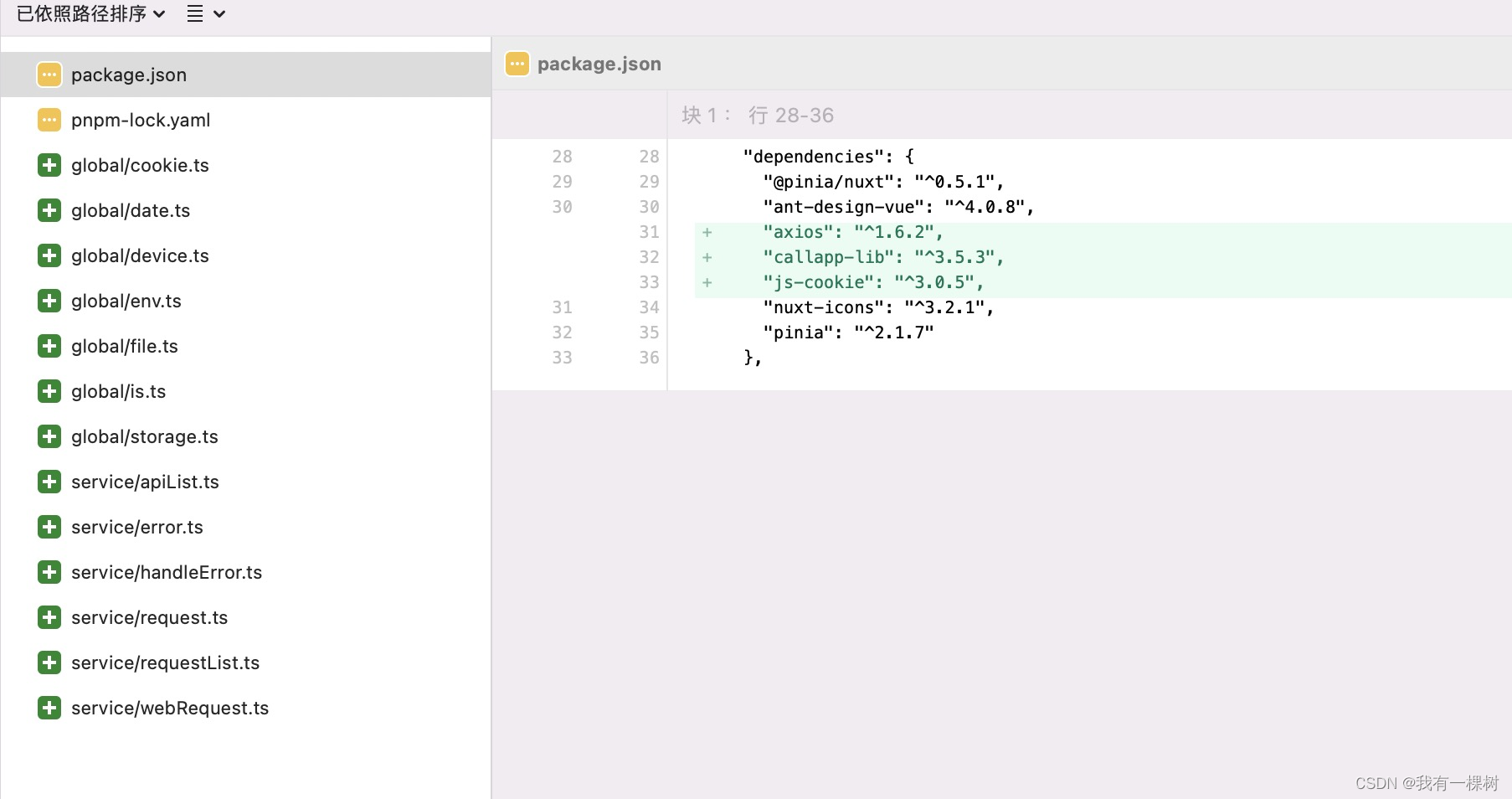
4.1 安装 axios
pnpm i axios4.2 新建/复制文件
新建 service 文件夹,然后从这个项目复制同名文件到 service文件夹下

五、公共方法
公共方法这一部分的详细讲解在这里。
5.1 安装 js-cookie
pnpm i js-cookie5.2 安装?callapp-lib
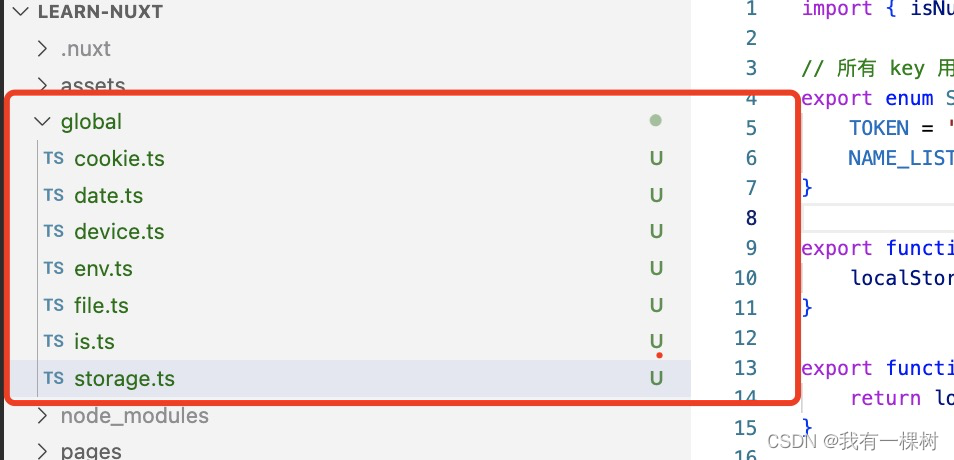
pnpm i callapp-lib5.3?新建/复制文件
新建 global 文件夹,然后从这个项目复制同名文件到 global 文件夹下,不用复制 i18n 文件夹,因为 nuxt 项目和 vite 项目的多语言有点区别。

5.4 提交代码
这部分其实有一个 bug,因为 nuxt 是服务端渲染的,所以有些问题需要调整,在第八节部署的部分有具体问题和解决方案。

六、多语言
6.1 安装?vue-i18n
pnpm i vue-i18n6.2 安装?@nuxtjs/i18n
这一步会导致一个 bug,项目运行不起来,别着急,在下面第七节有解决办法
npm i @nuxtjs/i18n -D6.3 新建 plugins 文件夹
在根目录下新建 plugins 文件夹,下面新建以下几个文件


6.4?提交代码

七、测试
7.1 测试请求
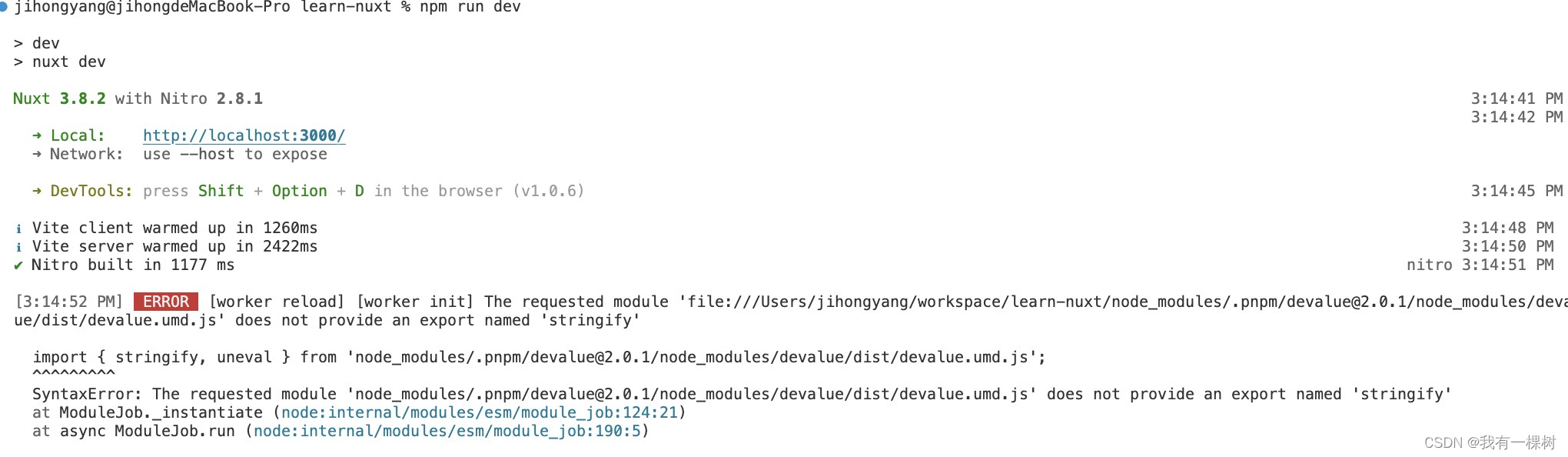
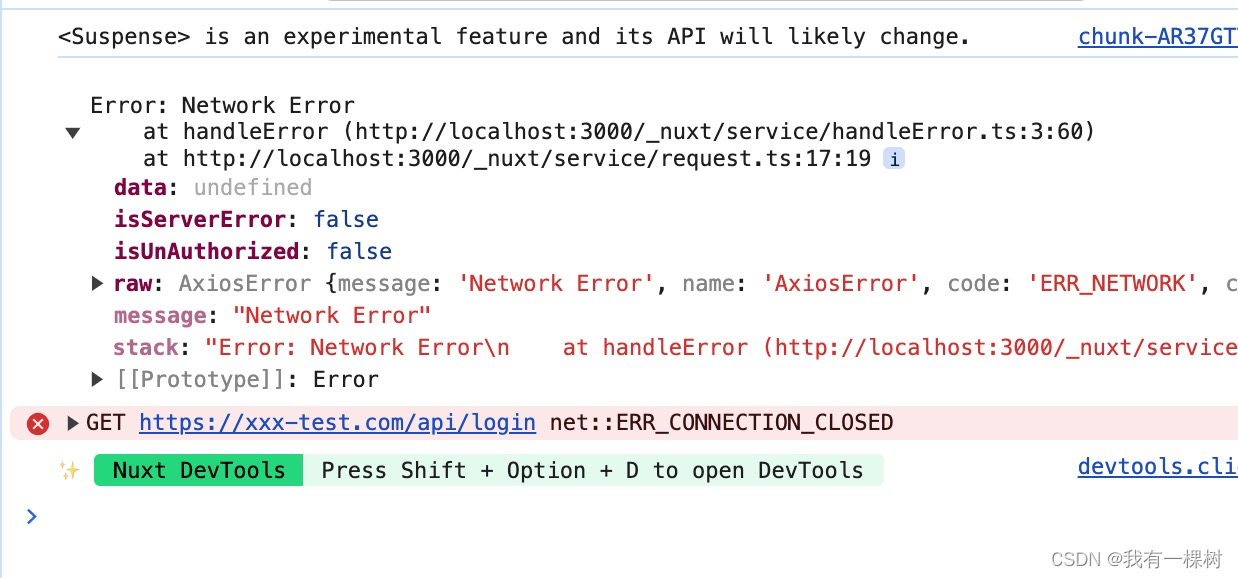
运行 npm run dev 报了一个错误

研究半天发现是? @nuxtjs/i18n 的版本不兼容
7.2 解决问题
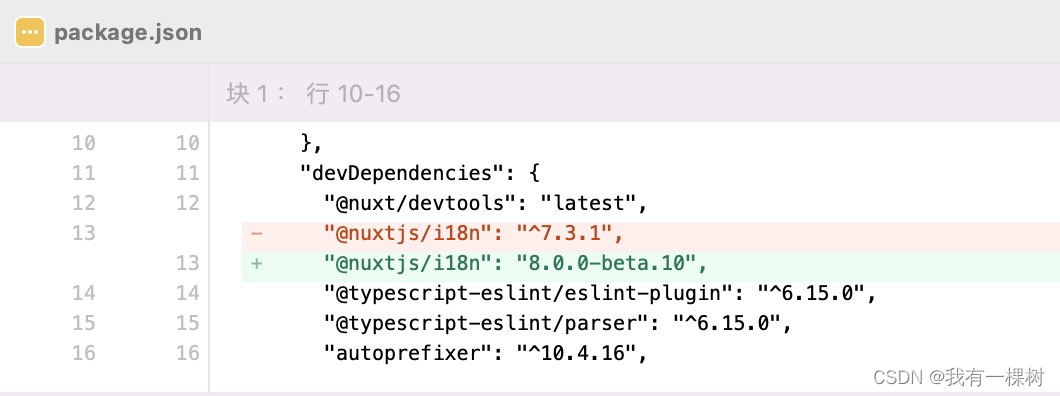
重新安装?@nuxtjs/i18n 高版本
pnpm i @nuxtjs/i18n@8.0.0-beta.10 -D这回可以正常运行了,提交修复的代码

7.3 测试请求
7.3.1 增加请求

7.3.2 测试效果

7.3.3 提交代码
7.4 测试多语言
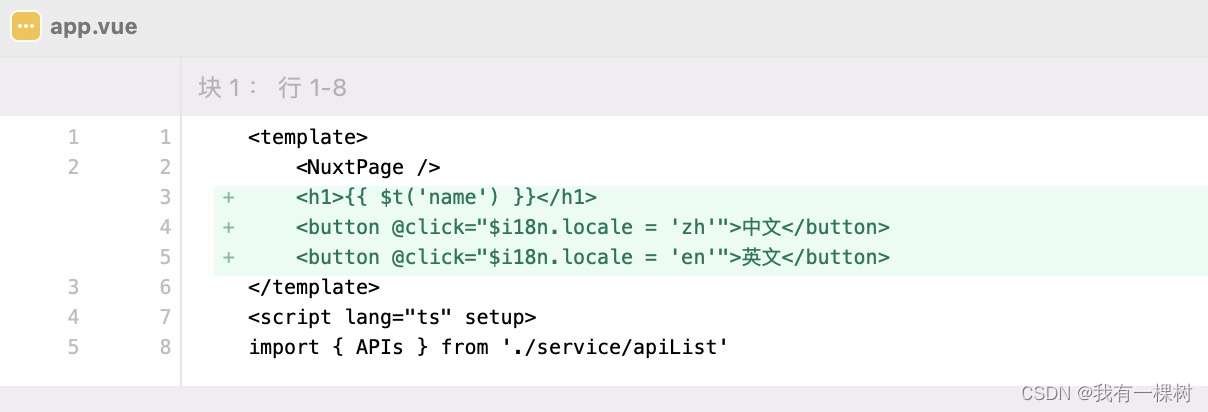
7.4.1 增加代码

7.4.2?测试效果

7.4.3 提交代码
八、部署
8.1 本地打包
8.1.1 运行 npm run build 打包
看是否可以正常打包,发现可以正常打包。
8.1.2 运行 npm run preview 预览
很遗憾,这一步报错了

8.1.3 解决问题
全局搜索 location ,发现?env.ts 中有用到,所以我们需要改一下,服务端是没有浏览器对象的。关于在 nuxt 项目中区分环境,我的这篇文章有详细的介绍,可以看一下。

这回可以正常预览了。
8.1.4 提交代码
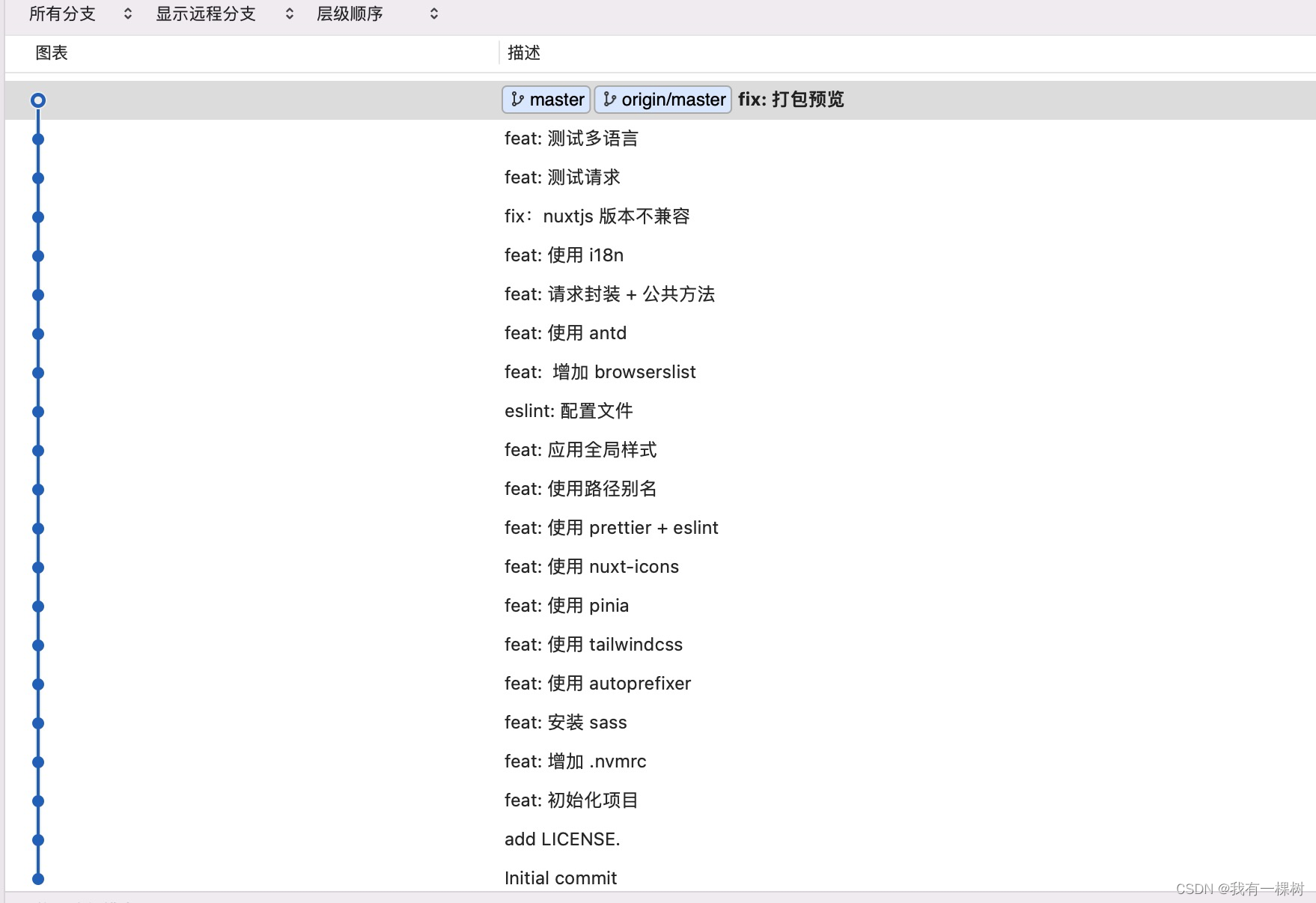
8.2 仓库推送到远端
项目的完整的流程如下,现在可以将项目推送到远端 gitee 仓库了。

8.3 使用 vercel 部署
你可以使用 vercel部署,但是需要新建一个github仓库,但是其实部署了也没啥用,我这里就不部署了,想要部署的可以参考这篇文章的第八小节
总结
整篇文章结束,一个完整的 nuxt3 + vue + ts 项目搭建完成,已经可以正常使用了。以后如果你想要一个服务端渲染的项目,直接克隆这个项目就可以使用,非常方便,但是别忘了改名字!!
再次声明,这篇文章是在我的专栏《前端工程化系统教程》中的 vite + ts +vue3 教程基础上实现的,尤其是请求封装的部分,在第三篇有详细的介绍,如果有不懂的可以先看一下,也可以在评论区尽情评论!
内容比较多,难免有疏漏,有不对的地方欢迎大家指出!
项目地址是
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!