watermark-dom 水印不显示
2023-12-20 23:47:16
引入watermark-dom 之后,代码也按照文档写好了,也有水印的元素了,但是就是不显示水印
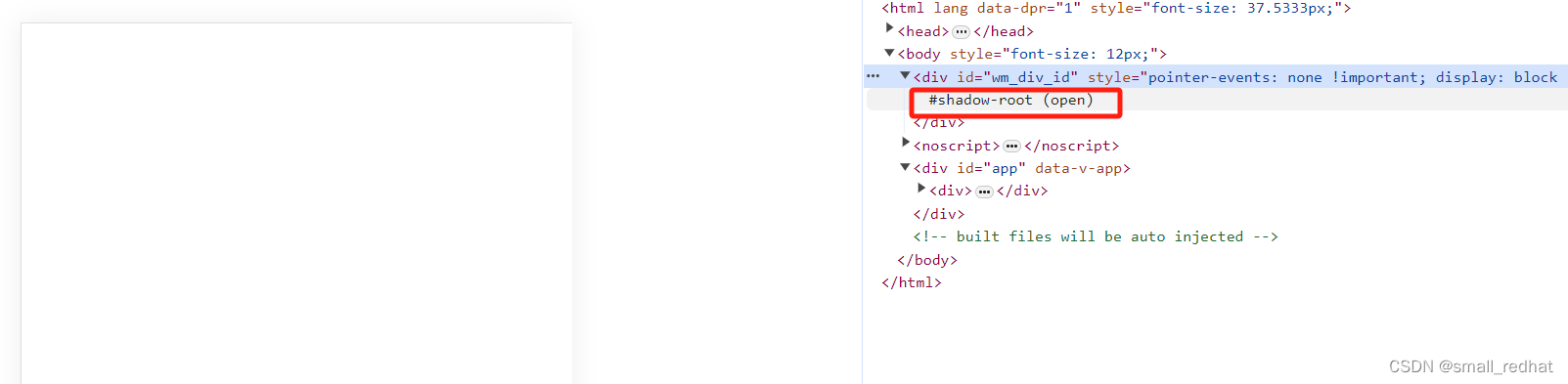
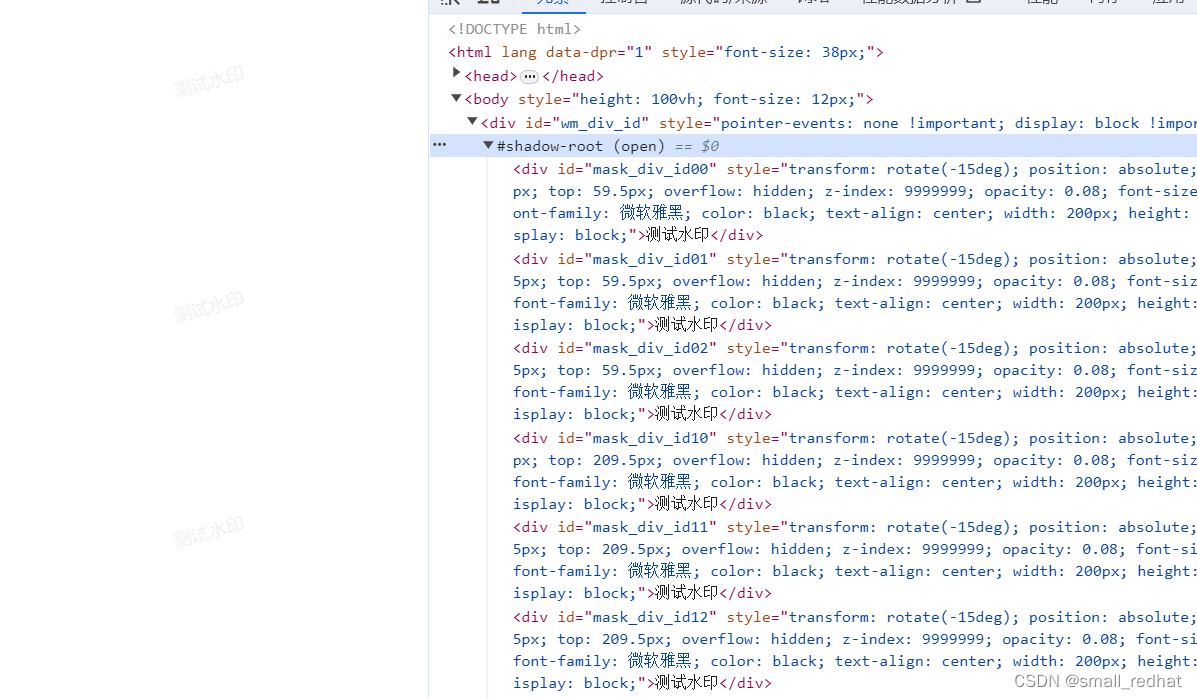
查看元素,发现shadow-root 里面啥也没有

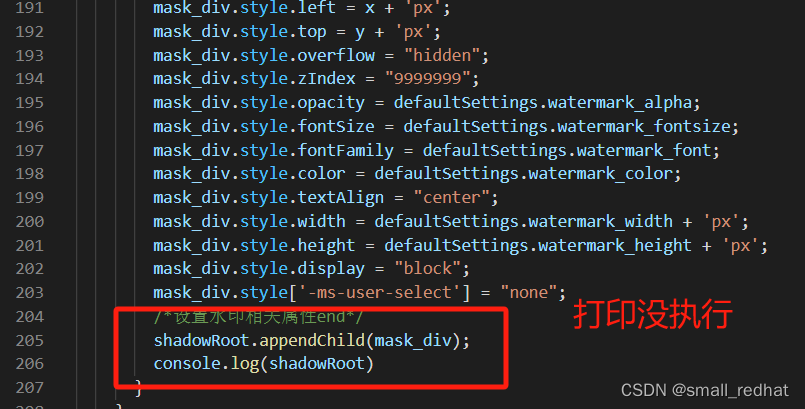
查看源代码发现? shadowRoot 添加水印的这行代码根本没执行

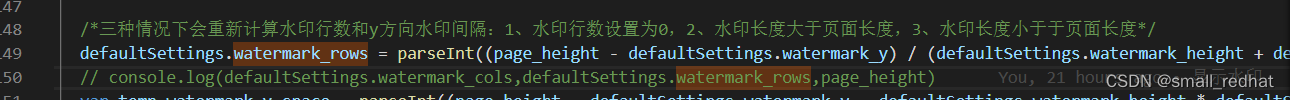
接着往上查,发现没有进入这个循环,打印了?defaultSettings.watermark_cols? 发现是-0

找到? defaultSettings.watermark_cols? 赋值的地方继续查找
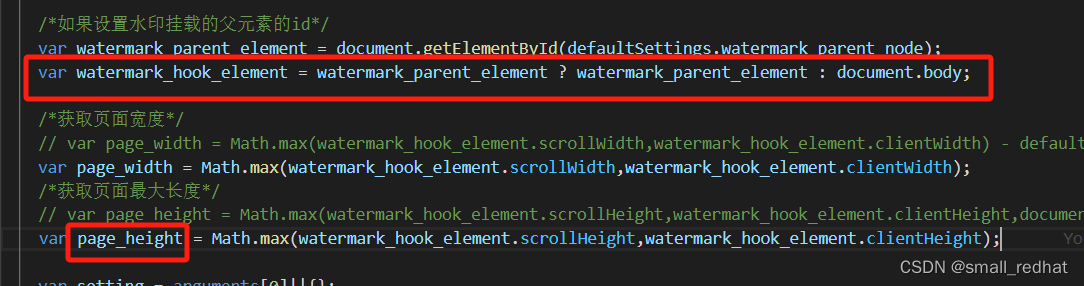
终于,找见是因为page_height 值是0? 也就是 document.body 的高度是0

于是在index.html中 给body 设置上高度? ?显示成功!

?
文章来源:https://blog.csdn.net/samll_redhat/article/details/135109592
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!