vue3中使用elementplus中的el-tree-select,自定义显示名称label
2024-01-08 14:44:51
<el-tree-select v-model="addPval" node-key="id" :data="menulists"
:render-after-expand="false" :props="menuProps" />
<el-divider />
let menuProps = {//自定义label
label: (data: { name: any; }) => {
return data.name; // name为你要显示的名称 可以自定义,就是将name替换label
},
}
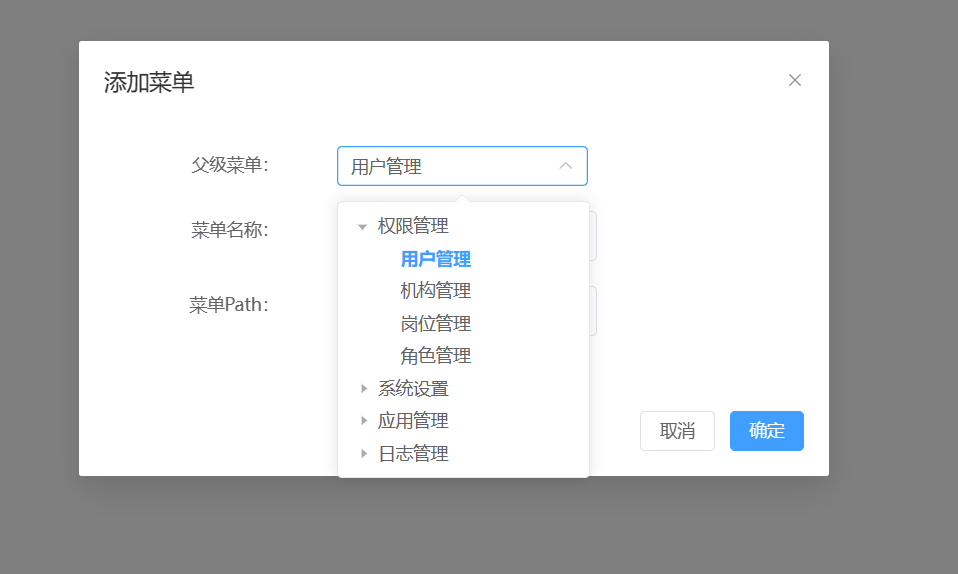
看效果

文章来源:https://blog.csdn.net/qq_42761482/article/details/135405106
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!