前后端分离跨域问题的OPTIONS请求(预检请求)
本篇文章用于个人的问题记录
问题描述:
使用了springboot+vue3做前后端分离,使用sa-token做登录认证
由于sa-token的前后端分离的登录认证需要在请求发起时自定义添加头部satoken

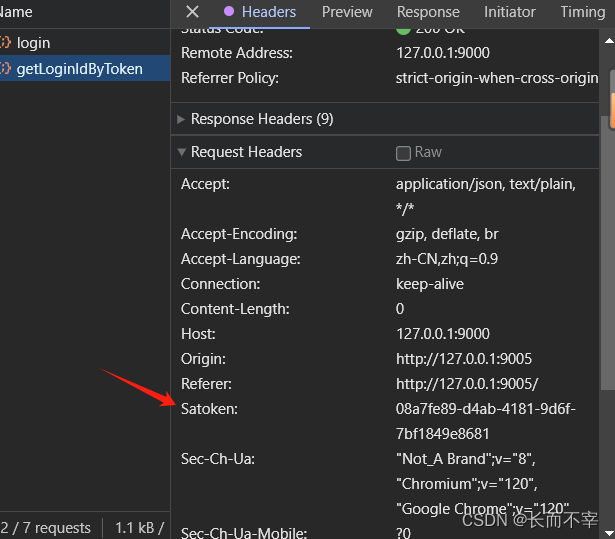
好那么问题来了,我请求的时候看我的请求头是存在satoken这个头部信息的

但我在springboot的拦截器中并没有发现这个header
request.getHeader(“satoken”);
去拿它的头发现是空的,然后前端报错
Access to XMLHttpRequest at 'http://127.0.0.1:9000/account/getLoginIdByToken' from origin 'http://127.0.0.1:9005' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
跨域问题?不是我后端已经对跨域问题做了处理
后面经过一番查询,发现这个请求不是一个真正的请求,它是一个OPTIONS请求,而OPTIONS请求是不带我自定义的header的
什么是OPTIONS请求?
只有在满足一定条件的跨域请求中,浏览器才会发送OPTIONS请求(预检请求)。这些请求被称为“非简单请求”。反之,如果一个跨域请求被认为是“简单请求”,那么浏览器将不会发送OPTIONS请求。
简单请求需要满足以下条件:
只使用以下HTTP方法之一:GET、HEAD或POST。
只使用以下HTTP头部:Accept、Accept-Language、Content-Language、Content-Type。
Content-Type的值仅限于:application/x-www-form-urlencoded、multipart/form-data或text/plain。
非简单请求:
如果一个跨域请求不满足以上所有条件,那么它被认为是非简单请求。对于非简单请求,浏览器会在实际请求(例如PUT、DELETE、PATCH或具有自定义头部和其他Content-Type的POST请求)之前发送OPTIONS请求(预检请求)
好家伙我tm全中,我Content-Type:application/json而且我还自定义了一个header
ok,发现问题,就是解决问题的一半
我的解决方法简单粗暴,直接通过HttpServletRequest判断这个请求是不是OPTIONS请求如果是,直接放行
判断起来也很简单粗暴
"OPTIONS".equals(request.getMethod())
最终代码:
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) {
// 如果这个请求是一个预检请求,或者它登录了则接口放行
if ("OPTIONS".equals(request.getMethod()) || StpUtil.isLogin()) {
return true;
} else {
response.setStatus(STATUS_CODE);
return false;
}
}
问题完美解决
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!