UniGui使用CSS优化PageControl
2023-12-13 12:39:24
如题直接上代码
.x-tab-bar-default-top{background-image:none!important;background-color:#FFF !important;border-color:#f0f0f0 !important;border-left:none!important;border-right:none!important}.x-tab-bar-strip-default{border-color:#f0f0f0 !important;background-color:unset!important}.x-tab-default,.x-tab.x-tab-active.x-tab-default{border-color:#f0f0f0 !important}.x-tab.x-tab-active.x-tab-default-top,.x-tab.x-tab-active.x-tab-default-left,.x-tab.x-tab-active.x-tab-default-right{background-image:none!important;background-color:#FFF !important}.x-tab-default-top{background-image:none!important;background-color:#fafafa !important}.x-tab.x-tab-active.x-tab-default .x-tab-inner-default{color:#1890ff !important;font-weight:normal!important}.x-tab-inner-default{color:rgba(0,0,0,0.85) !important;font-weight:normal!important}.x-panel-body-default{border:none!important}.x-tab-default .x-tab-close-btn{width:12px!important;height:12px!important;right:10px!important;top:14px!important}.x-panel-body-default{background-color:#f0f2f5 !important}
以上代码贴到ServerModule的CustomCSS里
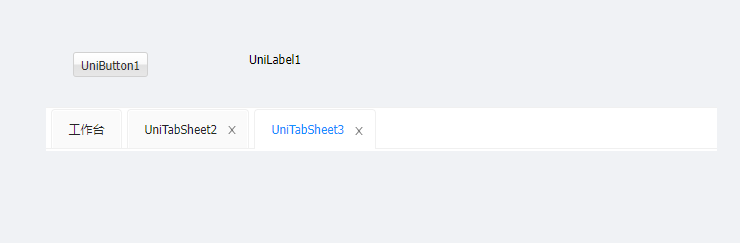
下面是界面效果

关闭按钮是图片,重新制作一个合适的图片替换掉即可,比如
![]()
把此图片另存到tab-default-close.gif 然后运行库里覆盖掉原来的图片
/ext-7.4.0/build/classic/theme-classic/resources/images/tab/tab-default-close.gif

如果有其他喜欢的样式自己做图片替换掉即可
最后提示,此css是在默认的皮肤也就是classic下修改,其他皮肤未测试。
文章来源:https://blog.csdn.net/delphigbg/article/details/134890490
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!