Vue3组合式API(2和3区别)
2024-01-03 15:24:35
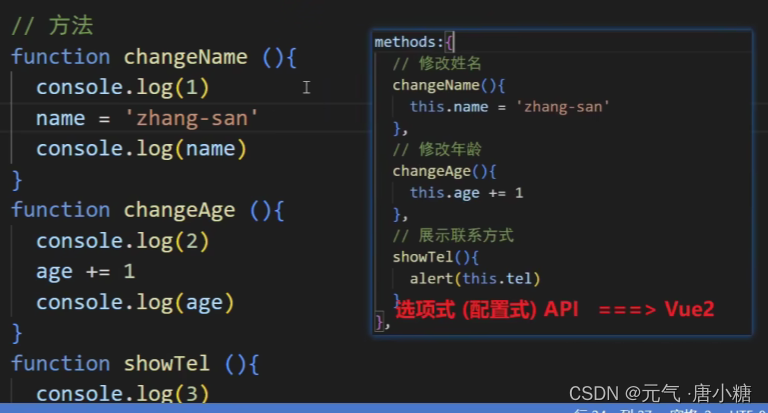
Options API 和 Optionsition API 区别
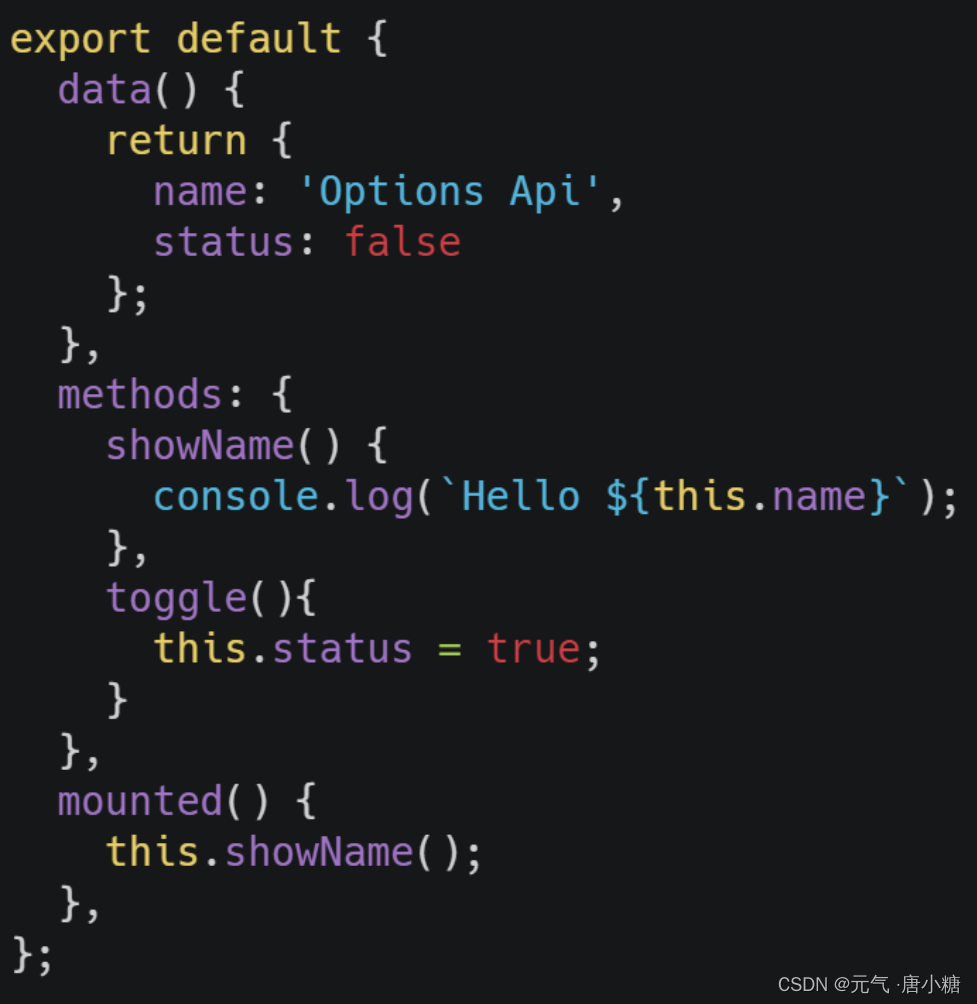
Vue2中Options API ('配置式' 或 '选项式') :把属性拆分到不同的配置项中,缺点:不集中

Vue2传统组件

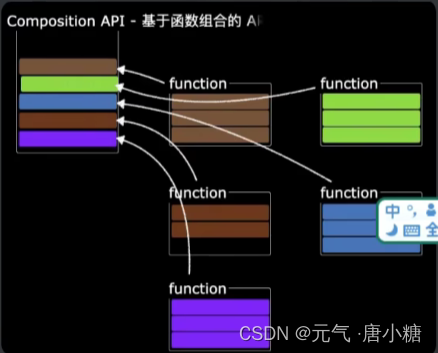
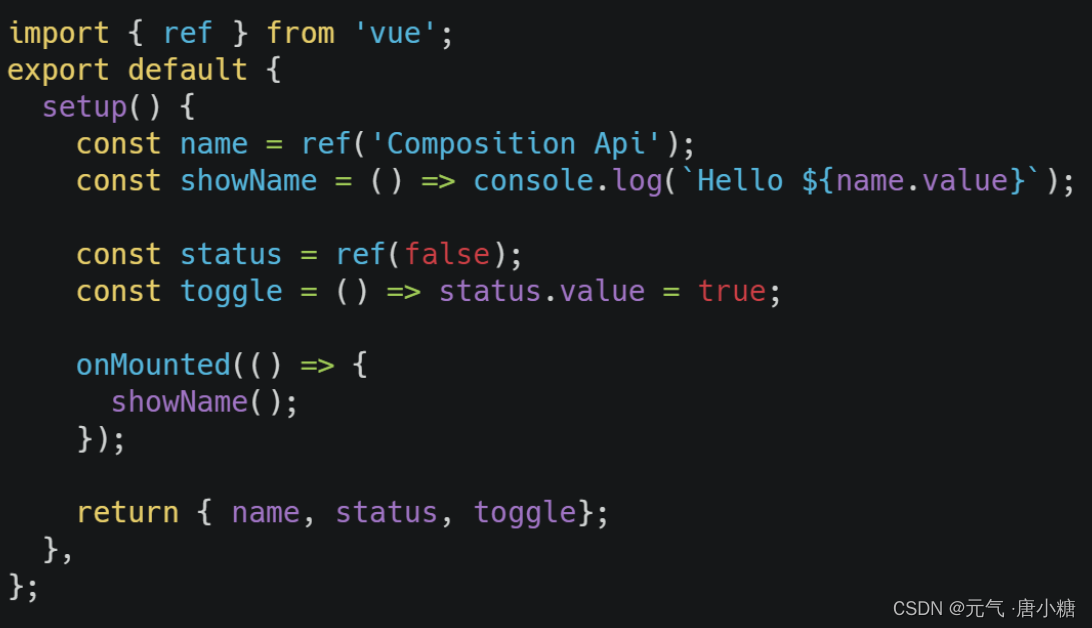
Vue3中 Optionsition API (组合式):把元素集中到一起,Vue3 使用组合式 API 的地方为?setup

Vue3组合式API

2和3写法上的区别
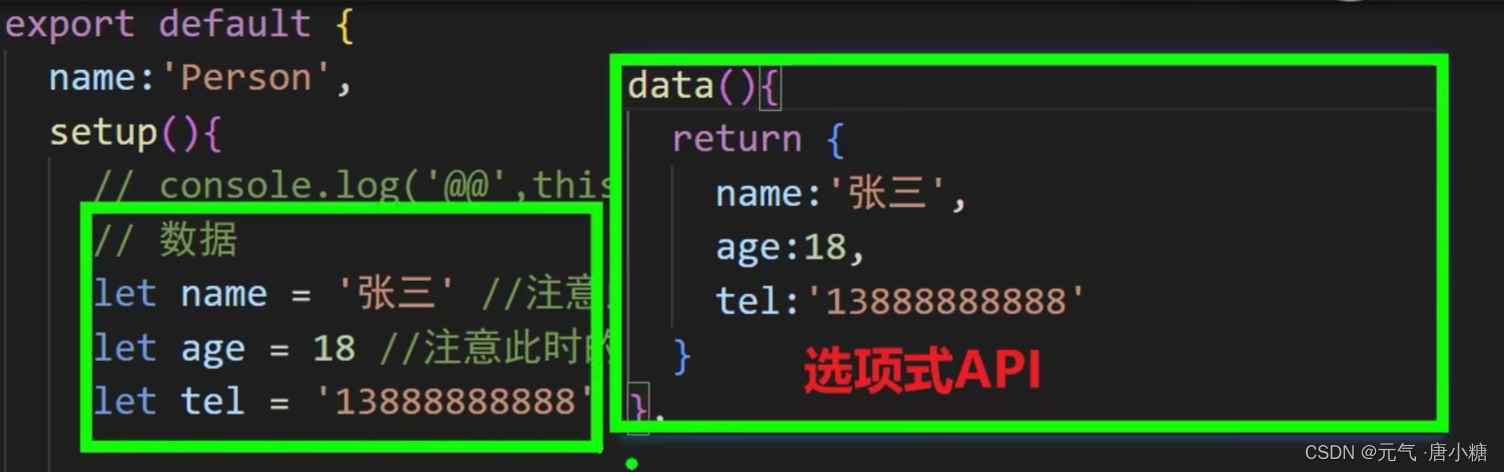
定义数据 (此时3中举例的数据都非响应式)

若要变成响应式则加上 ref()
let name=ref('张三')
let age=ref(18)方法(3中的方法变成函数)

文章来源:https://blog.csdn.net/weixin_69203733/article/details/135322854
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!