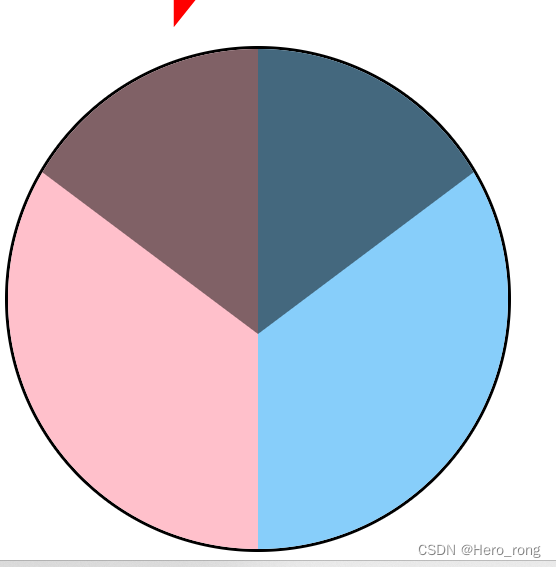
纯css实现三等分饼图
2024-01-03 18:53:56

实现原理,先绘制一个圆,然后把圆分成两份,在绘制一个菱形,最下面的角是120°,这样就可以实现三等分啦
关键代码是一个css很少见的属性clip-path
clip-path: polygon(24rem 36rem, 48rem 18rem, 24rem 0, 0 18rem);
(polygon值是根据勾股定理算出来)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>纯css实现三等分饼图</title>
<style>
.border {
display: flex;
border: solid;
width: 50rem;
height: 50rem;
overflow: hidden;
border-radius: 50%;
position: relative;
flex-wrap: wrap;
}
.box1 {
display: inline-block;
width: 100%;
height: 100%;
background-color: rgba(1, 1, 1, .5);
margin-top: -15%;
margin-left: 2%;
clip-path: polygon(24rem 36rem, 48rem 18rem, 24rem 0, 0 18rem);
z-index: 1;
}
.box2 {
display: inline-block;
width: 50%;
height: 100%;
background-color: pink;
position: absolute;
}
.box3 {
display: inline-block;
width: 50%;
height: 100%;
background-color: lightskyblue;
position: absolute;
right: 0;
}
</style>
</head>
<body>
<div class="border">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
<script type="text/javascript" src="js/jquery-2.1.4.min.js"></script>
<script>
$('.box1').click(() => {
alert(1)
})
$('.box2').click(() => {
alert(2)
})
$('.box3').click(() => {
alert(3)
})
</script>
</body>
</html>以上代码引入一下jquery后可以直接使用噢??
文章来源:https://blog.csdn.net/Hero_rong/article/details/135368560
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!