推荐几个好用的开源电子表单设计器
1、Form.io
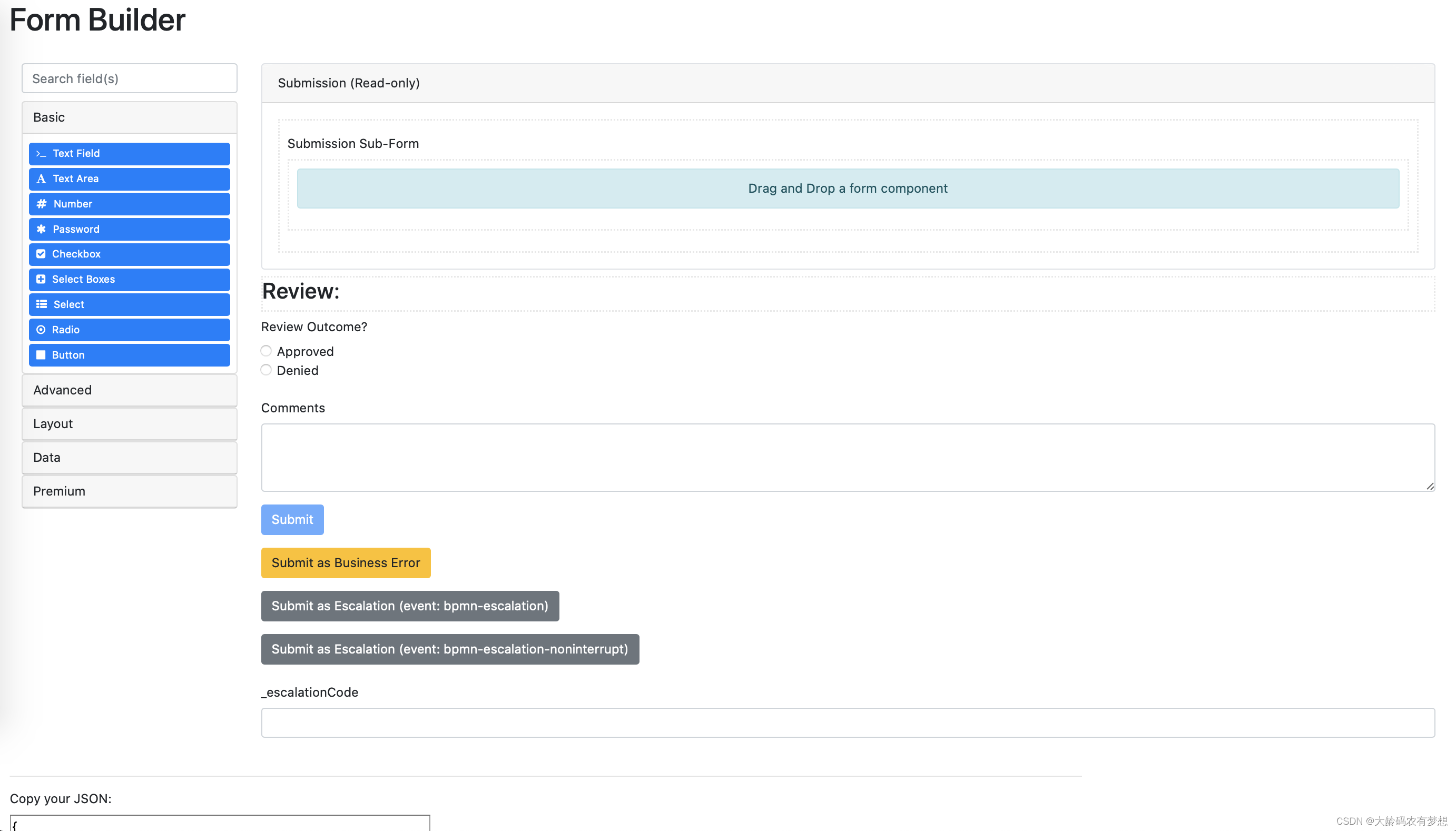
Form.io是一个开源的纯JavaScript表单渲染器和API平台,为开发者提供了一种快速、灵活的方式来构建和管理表单驱动的应用程序。Form.io使用ES6和JavaScript实现(没有jQuery、Angular、React或任何其他框架依赖),将JSON模式渲染为web?form表单,并将该表单挂接到Form.io 服务的Complete Form Builder上,该Builder创建用于渲染表单的JSON模式。 Form.io支持嵌套组件、布局、日期/时间、选择、输入框等多种web组件,提供了Form.io完整JavaScript API SDK库,Form.io提供了直观的拖放界面,允许开发者无需编写大量代码即可创建和定制表单布局和字段结构。Form.io可以轻松地与各种前端框架(如React、Angular、Vue等)以及后端技术栈集成,并提供了angular-formio、react-formio、vue-formio等sdk库。开源流程引擎camunda的表单功能就是采用了Form.io表单组件。

https://formio.github.io/formio.js/app/builder
2、FormMaking
FormMaking基于 Vue 的可视化表单设计器,赋能企业实现低代码开发模式;帮助开发者从传统枯燥的表单代码中解放出来,更多关注业务,快速提高效率,节省研发成本。FormMaking支持创建 Element 和 Ant Design 风格,最新的前端技术栈,支持 Vue2 / Vue3,内置了 i18n 国际化解决方案,方便二次开发,支持 pc、pad、mobile 多终端布局适配,并可查看展示效果。FormMaking既有开源版也有商业版本。

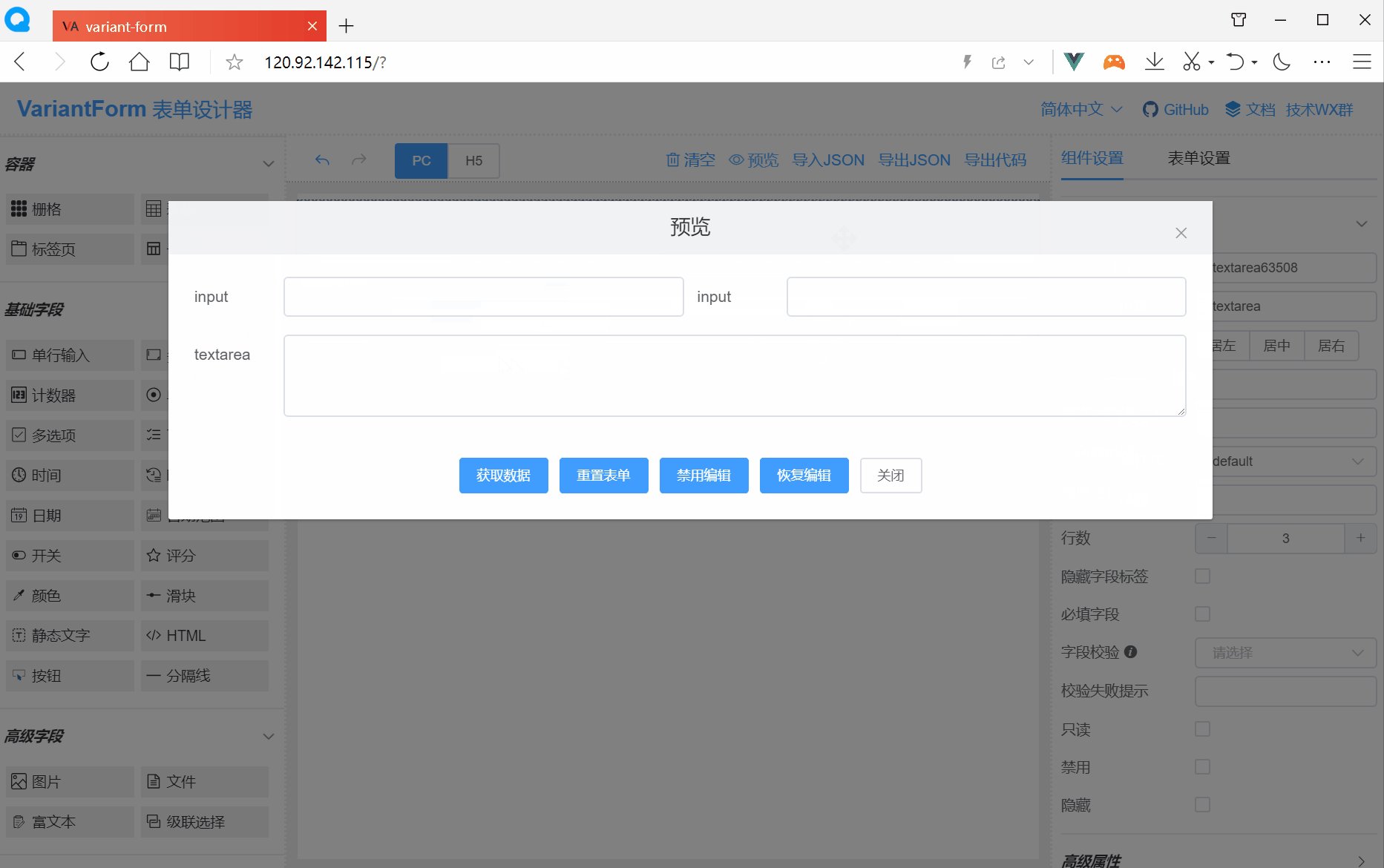
3、Variant Form
VForm是一款基于Vue 2/Vue 3的低代码表单,支持Element UI、iView两种UI库,定位为前端开发人员提供快速搭建表单、实现表单交互和数据收集的功能。
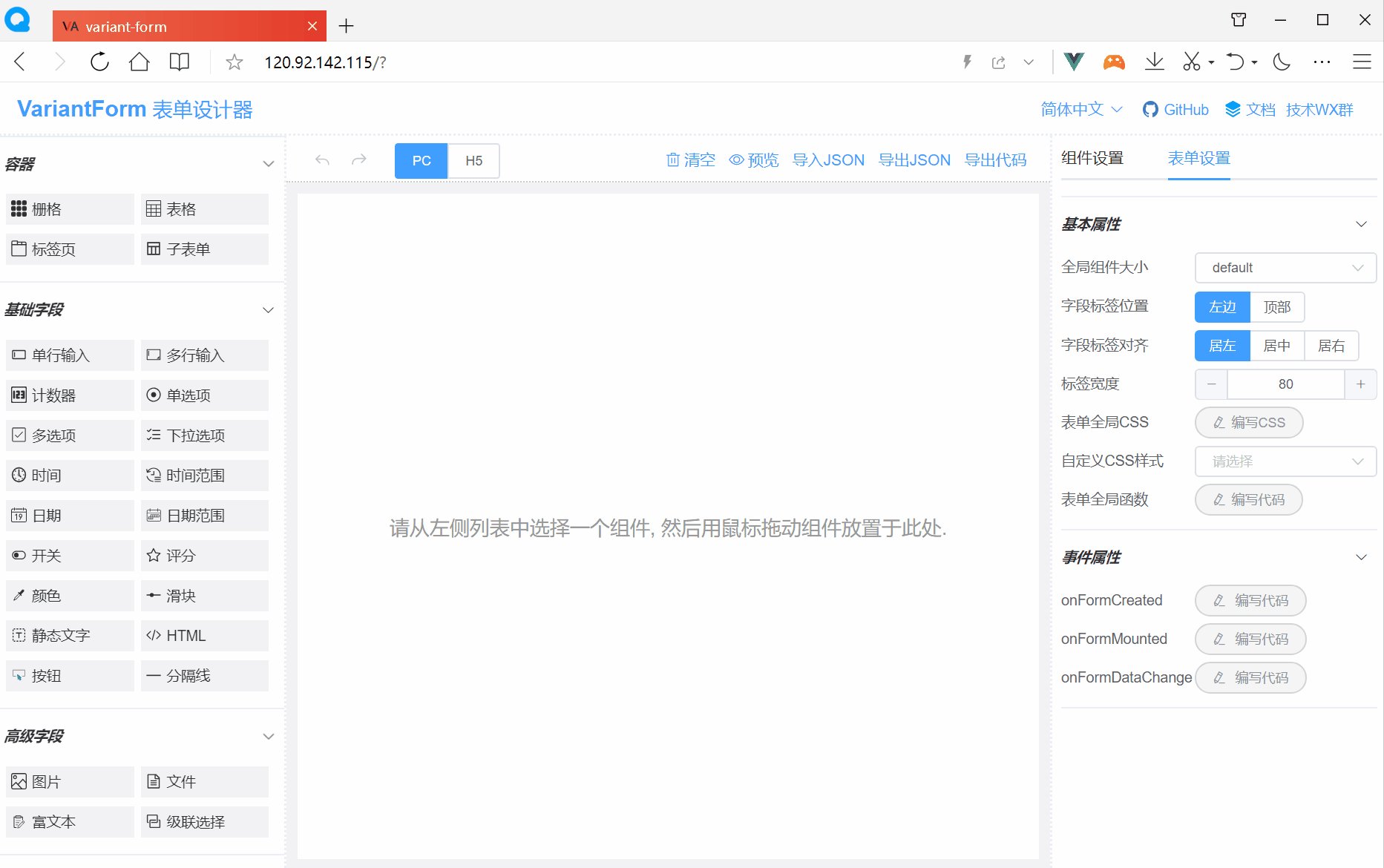
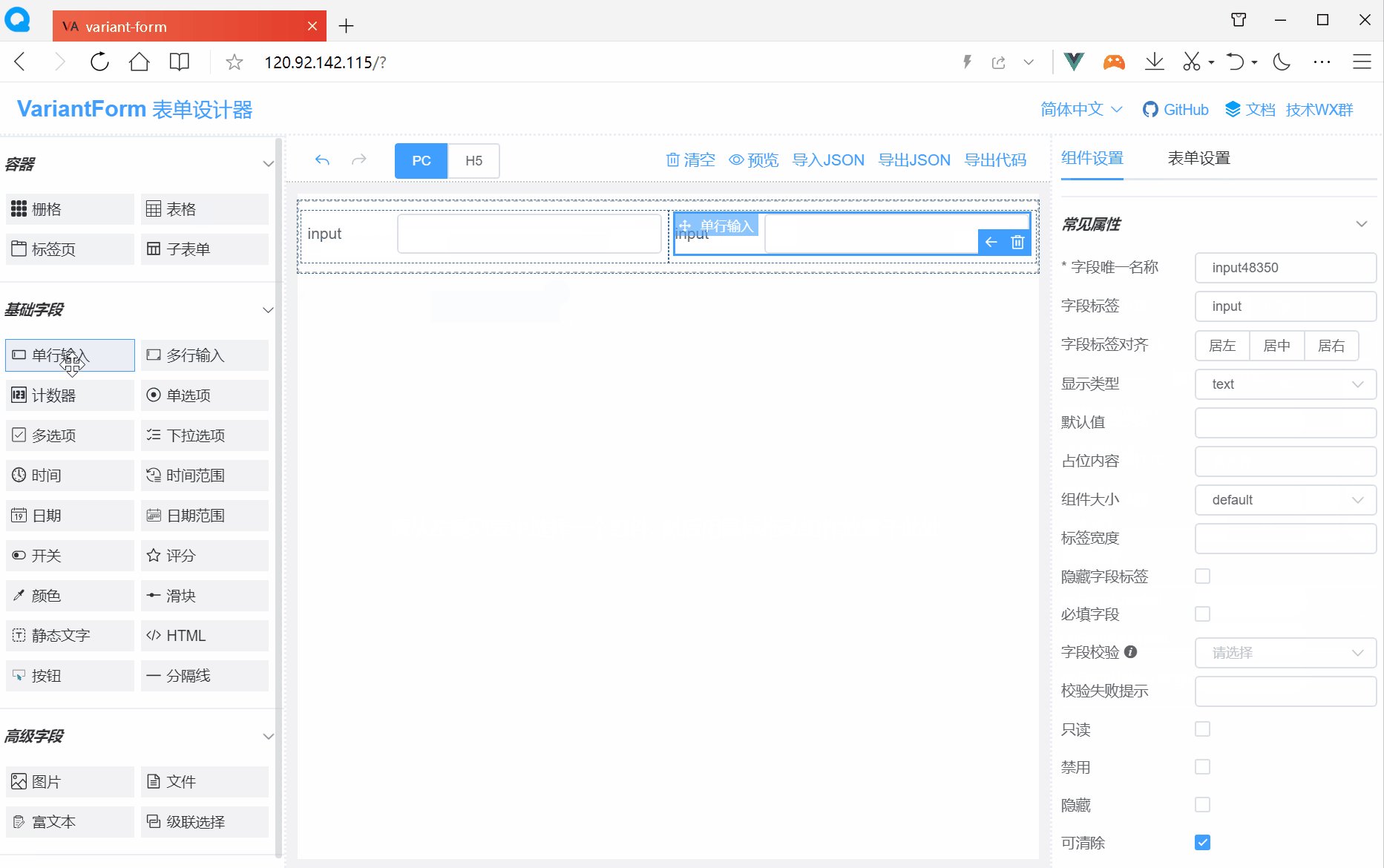
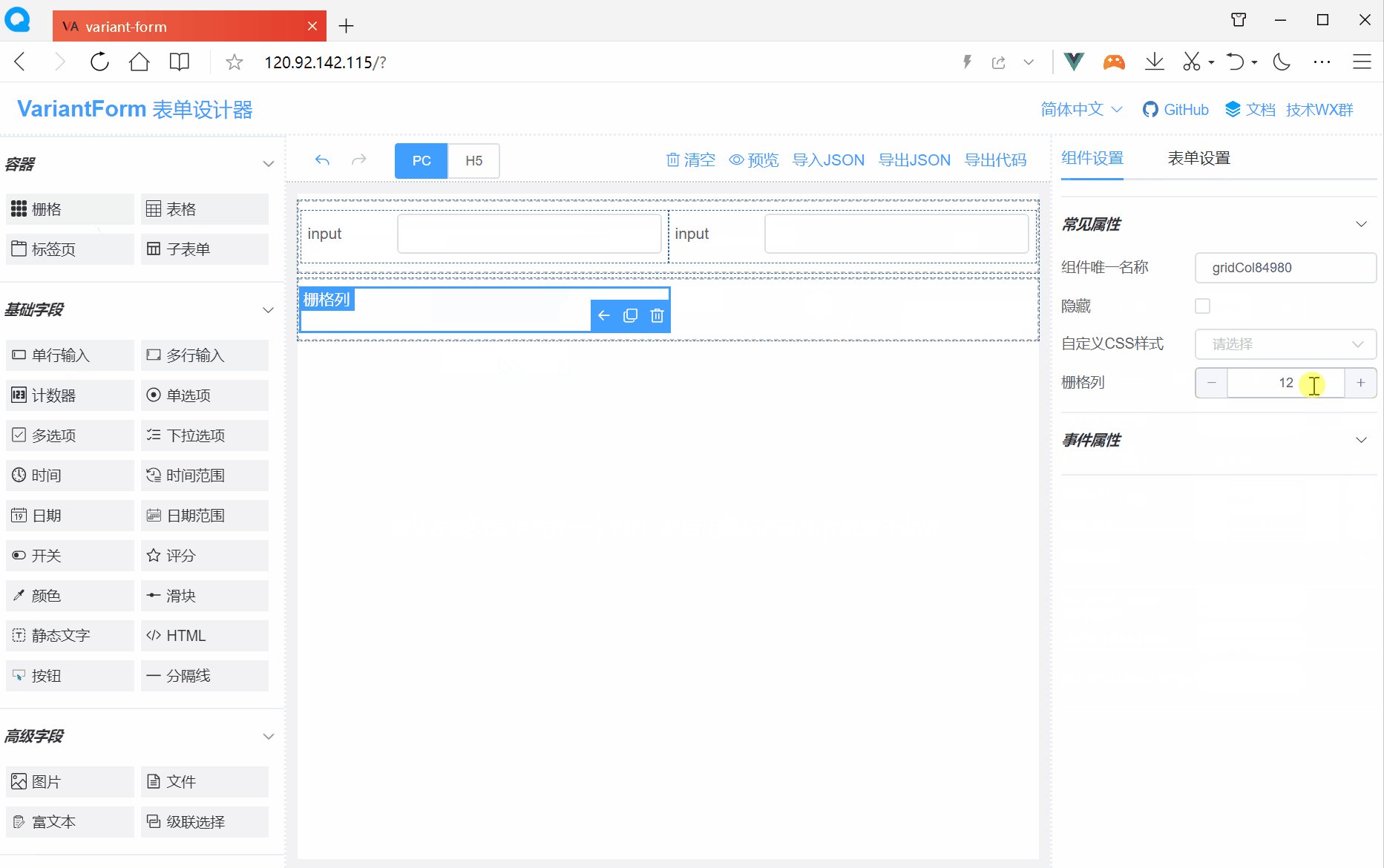
VForm 3是一款基于Vue 3.x的低代码表单,支持Element PlusUI库,定位为前端开发人员提供快速搭建表单、实现表单交互和数据收集的功能。VForm 3全称为Variant Form 3,寓意为灵活的、动态的、多样化的Vue 3.x低代码表单。VForm 3由表单设计器VFormDesigner和表单渲染器VFormRender两部分构成,VFormDesigner通过拖拽组件方式生成JSON格式的表单对象,VFormRender负责将表单JSON渲染为Vue组件。FormMaking既有开源版也有商业版本。

https://www.vform666.com/
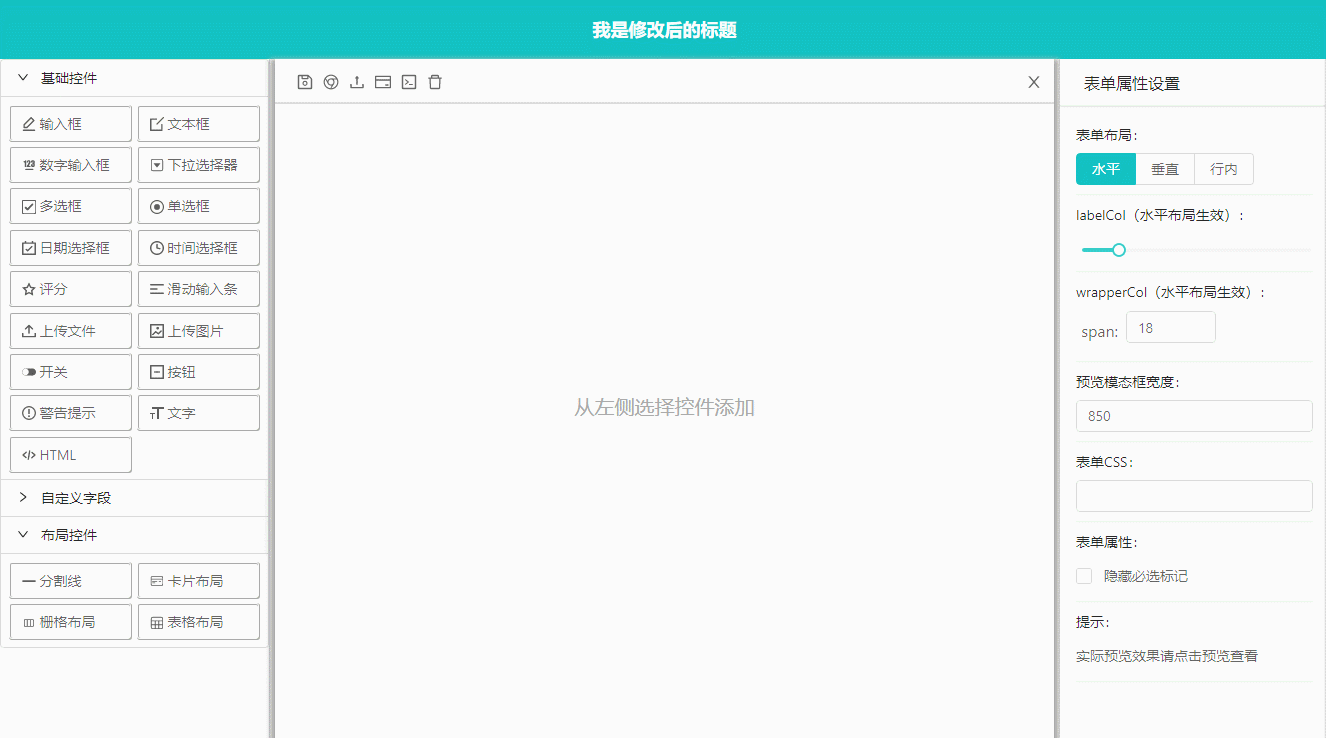
4、k-form-design
基于vue2和ant-design-vue实现的表单设计器,样式使用less作为开发语言,主要功能是能通过简单操作来生成配置表单,生成可保存的JSON数据,并能将JSON还原成表单,使表单开发更简单更快速。

https://kcz66.gitee.io/k-form-design/#/
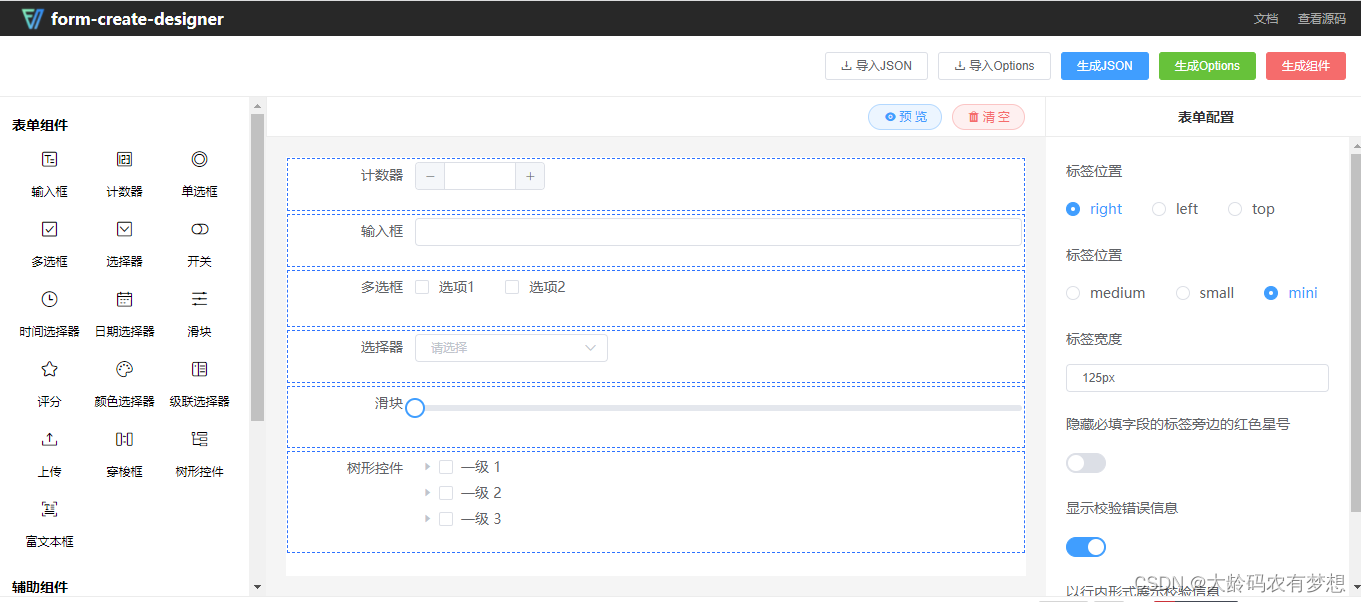
5、form-create
form-create 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件。支持3个UI框架(ElementUI、Iview/View-design、Ant-design-vue),并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。

http://designer.form-create.com/
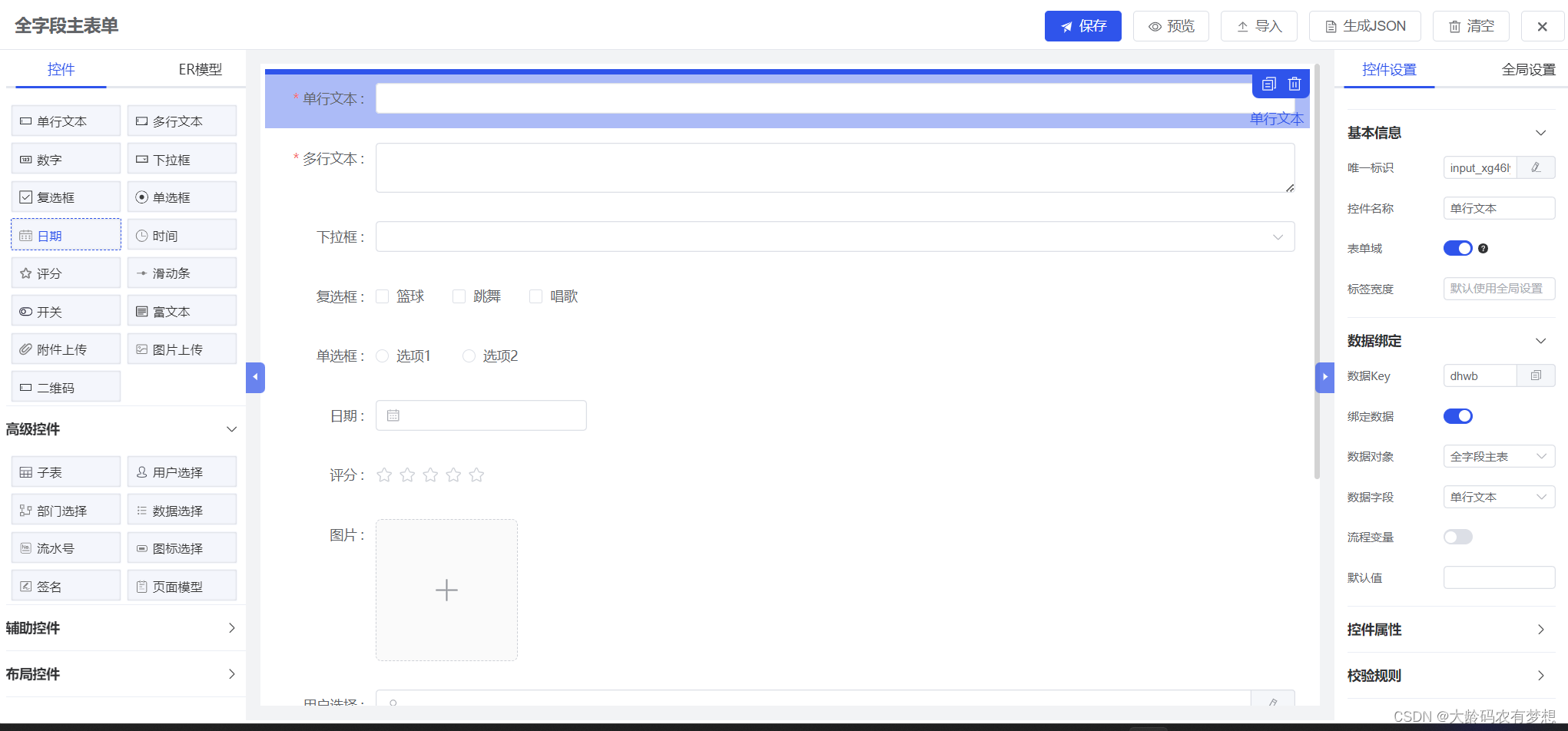
6、云程表单设计器
表单设计器是云程低代码平台的核心组件,是一款在线可视化表单建模工具,采用了直观的拖放式界面,使得用户无需深入编程即可设计复杂的表单布局,提供了vue2和vue3版本,支持ElementUI、Ant-design-vue两种UI框架,支持国际化多语言配置功能。
表单设计器提供了表单引擎的功能,适用于各种应用场景,包括但不限于OA、ERP、MES、CRM、HR等业务系统使用。表单设计器跟数据实体模型、数据ER模型无缝集成,支持单表、主子表、一对一、一对多等复杂数据模型,可基于数据ER模型一键生成表单。表单设计器实现了跟开源工作流引擎的无缝集成整合,支持流程中设计表单、配置表单权限、流程表单审批等应用。并提供了详细的在线文档、学习视频等教程,帮助用户快速上手并熟练使用表单设计器和低代码开发功能。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!