C# WPF 数据绑定
2024-01-10 12:51:35
需求
后台变量发生改变,前端对应的相关属性值也发生改变
实现
接口 INotifyPropertyChanged 用于通知客户端(通常绑定客户端)属性值已更改。
示例
示例一
官方示例代码如下
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
//将下面的命名空间更改为项目的名称
//或者在创建项目时使用以下名称命名项目。
namespace TestNotifyPropertyChangedCS
{
//这个表单演示了如何使用BindingSource来绑定
//一个列表到DataGridView控件。这个列表没有
//引发更改通知。然而,DemoCustomer类型
//在列表中。
public partial class Form1 : Form
{
//此按钮可更改列表元素的值。
private Button changeItemBtn = new Button();
// 这个DataGridView控件显示列表的内容。
private DataGridView customersDataGridView = new DataGridView();
// 这个BindingSource将列表绑定到DataGridView控件。
private BindingSource customersBindingSource = new BindingSource();
public Form1()
{
InitializeComponent();
// 设置“更改项目”按钮。
this.changeItemBtn.Text = "Change Item";
this.changeItemBtn.Dock = DockStyle.Bottom;
this.changeItemBtn.Click +=
new EventHandler(changeItemBtn_Click);
this.Controls.Add(this.changeItemBtn);
//设置DataGridView。
customersDataGridView.Dock = DockStyle.Top;
this.Controls.Add(customersDataGridView);
this.Size = new Size(400, 200);
}
private void Form1_Load(object sender, EventArgs e)
{
//创建并填充DemoCustomer对象列表
//它将向DataGridView提供数据。
BindingList<DemoCustomer> customerList = new BindingList<DemoCustomer>();
customerList.Add(DemoCustomer.CreateNewCustomer());
customerList.Add(DemoCustomer.CreateNewCustomer());
customerList.Add(DemoCustomer.CreateNewCustomer());
// 将列表绑定到BindingSource。
this.customersBindingSource.DataSource = customerList;
// 将BindingSource附加到DataGridView。
this.customersDataGridView.DataSource =
this.customersBindingSource;
}
//修改CompanyName属性的值
//当点击“更改项目”按钮时,列表中的项目。
void changeItemBtn_Click(object sender, EventArgs e)
{
//从BindingSource获取对列表的引用。
BindingList<DemoCustomer> customerList =
this.customersBindingSource.DataSource as BindingList<DemoCustomer>;
//修改CompanyName属性的值
//列表中的第一项。
customerList[0].CustomerName = "Tailspin Toys";
customerList[0].PhoneNumber = "(708)555-0150";
}
}
//这是一个简单的客户类
//实现IPropertyChange接口。
public class DemoCustomer : INotifyPropertyChanged
{
//这些字段保存公共属性的值。
//Guid.NewGuid();随机生成唯一标识符,一般在项目中用来生成数据库的主键Id。
private Guid idValue = Guid.NewGuid();
private string customerNameValue = String.Empty;
private string phoneNumberValue = String.Empty;
public event PropertyChangedEventHandler PropertyChanged;
//该方法由每个属性的Set访问器调用。
//应用于可选propertyName的CallerMemberName属性
//参数导致调用方的属性名被替换为参数。
private void NotifyPropertyChanged([CallerMemberName] String propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
//构造函数是私有的,用来强制工厂模式。
private DemoCustomer()
{
customerNameValue = "Customer";
phoneNumberValue = "(312)555-0100";
}
//这是一个公共工厂方法。
public static DemoCustomer CreateNewCustomer()
{
return new DemoCustomer();
}
//该属性表示一个ID,合适
//用作数据库中的主键。
public Guid ID
{
get
{
return this.idValue;
}
}
public string CustomerName
{
get
{
return this.customerNameValue;
}
set
{
if (value != this.customerNameValue)
{
this.customerNameValue = value;
NotifyPropertyChanged();
}
}
}
public string PhoneNumber
{
get
{
return this.phoneNumberValue;
}
set
{
if (value != this.phoneNumberValue)
{
this.phoneNumberValue = value;
NotifyPropertyChanged();
}
}
}
}
}
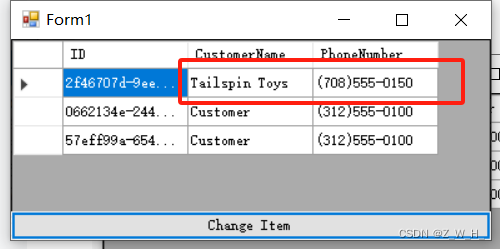
示例演示
before

after

示例二
本示例提供了多种绑定方式,使用接口进行绑定,不使用接口进行绑定
1.在MainWindow中进行属性更改
2.在MainWindow中建立一个新的usercontrol查看是否可以进行相同的属性更改
3.原始示例中展示了Text的文字内容更改,尝试对DataTrigger的Binding使用同样的方法查看是否可以更改
后端代码
前端代码
示例演示
before
after
参考文献
WPF 数据绑定(后台类对象的属性值发生改变,通知在 界面与之绑定的控件值)_wpf slider value 绑定后端对象属性-CSDN博客
INotifyPropertyChanged 接口 (System.ComponentModel) | Microsoft Learn
文章来源:https://blog.csdn.net/qq_39397927/article/details/135495828
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!