深入理解 SVG:开启向量图形的大门(上)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
1. 介绍
可伸缩向量图形 SVG 的定义和特点
可伸缩向量图形(Scalable Vector Graphics,SVG)是一种用于描述二维图形的标记语言。它基于 XML 语法,并使用矢量图形来定义图形元素。
SVG 的主要特点包括:
-
矢量图形:SVG 图形是由矢量图形组成的,这意味着它们可以无限放大而不会失去清晰度,因此适用于各种尺寸的屏幕和打印媒介。
-
可伸缩性:SVG 图形可以根据需要进行缩放,而不会损失质量。这使得它们在不同的分辨率和设备上都能保持一致的显示效果。
-
交互性:SVG 支持交互性,可以通过 JavaScript 等脚本语言对图形进行动态操作,例如改变颜色、大小、位置等。
-
兼容性:SVG 与大多数现代浏览器兼容,可以直接在浏览器中显示和编辑。
-
可读性:SVG 图形是基于 XML 语法的,因此具有良好的可读性和可维护性。
-
开放性:SVG 是一种开放标准,由 W3C 维护,因此它不受任何特定厂商或平台的限制。
总之,SVG 是一种强大而灵活的图形格式,适用于 Web 设计、移动应用程序、印刷设计等领域。
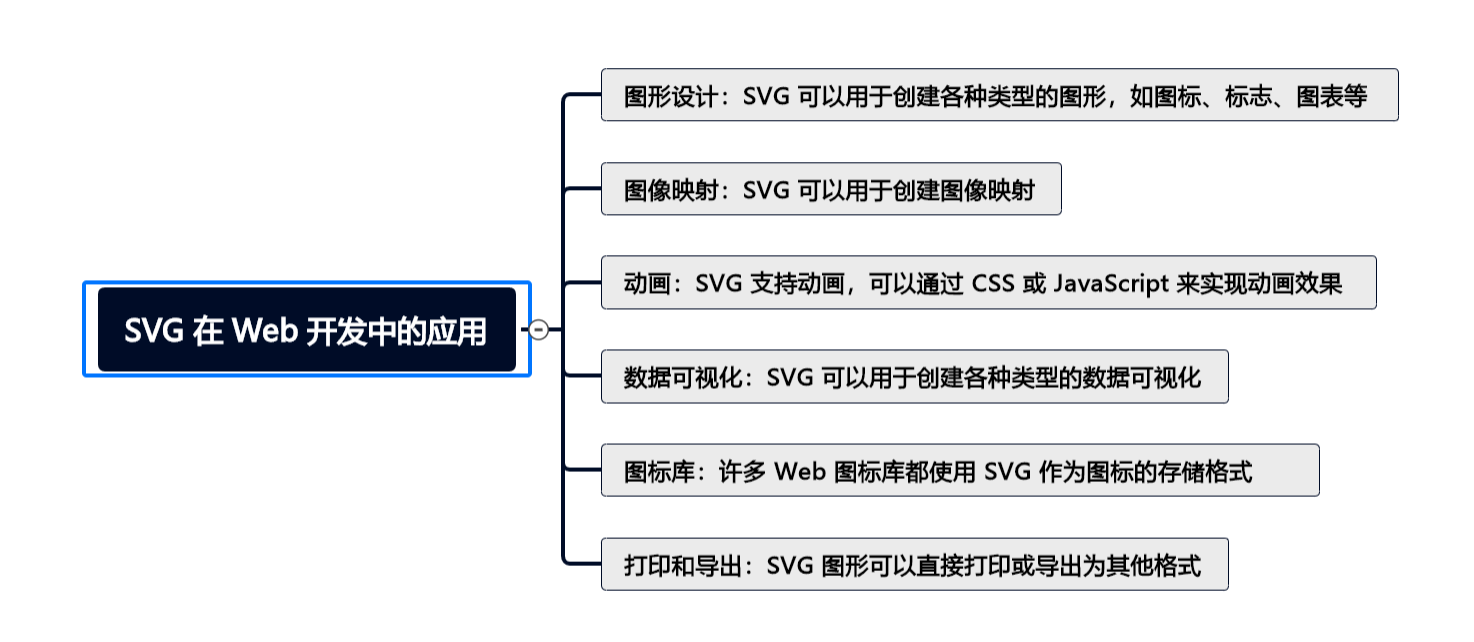
SVG 在 Web 开发中的应用
SVG(可伸缩向量图形)在 Web 开发中有许多应用,包括:
-
图形设计:SVG 可以用于创建各种类型的图形,如图标、标志、图表等。它提供了丰富的绘图功能,可以绘制线条、形状、填充、渐变等。
-
图像映射:SVG 可以用于创建图像映射,即在图像上定义热点区域,当用户点击或悬停在这些区域时,可以触发链接或其他交互行为。 -
动画:SVG 支持动画,可以通过 CSS 或 JavaScript 来实现动画效果,如渐变、平移、旋转等。
-
数据可视化:SVG 可以用于创建各种类型的数据可视化,如柱状图、折线图、饼图等。它提供了灵活的布局和交互功能,可以根据数据的变化动态更新图形。 -
图标库:许多 Web 图标库都使用 SVG 作为图标的存储格式,因为 SVG 可以保持高质量的图像,并支持矢量缩放。
-
打印和导出:SVG 图形可以直接打印或导出为其他格式,如 PNG、JPEG 等,以便在其他应用程序中使用。

总之,SVG 在 Web 开发中是一种非常有用的技术,它提供了丰富的绘图功能和交互性,可以用于各种类型的图形设计和数据可视化。
2. SVG 的基础知识
SVG 的组成部分,如元素、属性和样式
SVG(可伸缩向量图形)的组成部分包括元素、属性和样式。
以下是它们的简要介绍:
1. 元素
SVG 中的元素用于描述图形的各种形状、路径、文本等。常见的 SVG 元素包括
<circle>(圆形)<rect>(矩形)<line>(线条)<polyline>(多段线)<polygon>(多边形)
这些元素可以组合起来创建复杂的图形。
- 属性
SVG 元素可以具有各种属性,用于定义元素的外观和行为。常见的属性包括
cx(圆心 x 坐标)cy(圆心 y 坐标)r(半径)fill(填充颜色)stroke(描边颜色)stroke-width(描边宽度)
属性的值可以是数字、颜色、字符串或其他类型,具体取决于属性的类型。
- 样式
SVG 支持样式表,可以使用 CSS 样式来定义图形的样式。样式可以应用于单个元素或一组元素,通过使用 style 属性或外部 CSS 文件来指定。样式可以包括颜色、字体、大小、位置、透明度等。
通过组合元素、属性和样式,可以在 SVG 中创建各种类型的图形,并对其进行精确的控制和定制。SVG 还支持动画、交互和脚本编程,可以实现更复杂的交互效果和动态图形。
SVG 的绘图模型和坐标系
SVG(可伸缩向量图形)的绘图模型基于平面坐标系,其中原点位于图形的左上角,x 轴水平向右,y 轴垂直向下。
在 SVG 中,可以使用以下方式指定坐标:
-
绝对坐标:使用具体的 x 和 y 值来指定元素的位置。例如,
<circle cx="50" cy="50" r="25"/>表示在 x 轴坐标为 50,y 轴坐标为 50 的位置绘制一个半径为 25 的圆形。 -
相对坐标:使用相对于其他元素的位置来指定元素的位置。可以使用
cx、cy、x和y属性来指定相对坐标。例如,<circle cx="25" cy="25" r="25"/>表示在当前元素的 x 轴向右 25 个单位,y 轴向下 25 个单位的位置绘制一个半径为 25 的圆形。
此外,SVG 还支持百分比坐标、关键字(如 center、top、bottom、left、right 等)以及变换矩阵来进行坐标的定位和变换。
在 SVG 中,还可以使用群组元素(<g>)来组织和嵌套其他元素,从而实现复杂图形的构建。群组元素可以包含子元素,并可以通过变换属性来影响子元素的位置和形状。
总之,SVG 的绘图模型和坐标系提供了灵活而精确的方式来指定和绘制图形元素。
3. 使用 SVG 创建图形
绘制基本形状,如矩形、圆形和线条
在 SVG(可伸缩向量图形)中,你可以使用相应的元素来绘制基本形状,如矩形、圆形和线条。
以下是一个简单的示例,演示如何创建这些形状:
<?xml version="1.0" encoding="UTF-8"?>
<svg width="400" height="400" viewBox="0 0 400 400">
<rect x="50" y="50" width="100" height="100" fill="red" stroke="black" stroke-width="2"></rect>
<circle cx="200" cy="200" r="50" fill="blue" stroke="black" stroke-width="2"></circle>
<line x1="100" y1="100" x2="300" y2="300" stroke="green" stroke-width="2"></line>
</svg>
在上面的示例中,我们使用了 <rect> 元素绘制一个矩形,<circle> 元素绘制一个圆形,以及 <line> 元素绘制一条线条。我们还指定了每个形状的位置、大小、填充颜色、描边颜色和描边宽度等属性。
你可以根据需要调整这些属性的值来绘制不同形状和样式的图形。此外,你还可以使用其他 SVG 元素和属性来创建更复杂的图形。
组合和嵌套图形元素
在 SVG(可伸缩向量图形)中,可以通过组合和嵌套图形元素来创建复杂的图形。
这允许你将简单的形状组合在一起,形成更复杂的图形。
以下是一些示例,展示了如何组合和嵌套图形元素:
- 组合图形元素:你可以将多个图形元素组合在一起,形成一个整体。例如,你可以将一个矩形和一个圆形组合在一起,形成一个包含矩形和圆形的组合图形。
<svg width="400" height="400" viewBox="0 0 400 400">
<rect x="50" y="50" width="100" height="100" fill="red" stroke="black" stroke-width="2"></rect>
<circle cx="200" cy="200" r="50" fill="blue" stroke="black" stroke-width="2"></circle>
</svg>
在上面的示例中,我们使用了 <rect> 元素绘制一个矩形,使用 <circle> 元素绘制一个圆形。然后,我们将这两个元素组合在一起,形成一个包含矩形和圆形的组合图形。
- 嵌套图形元素:你还可以将一个图形元素嵌套在另一个图形元素中。例如,你可以将一个圆形嵌套在一个矩形中,形成一个包含圆形的矩形。
<svg width="400" height="400" viewBox="0 0 400 400">
<rect x="50" y="50" width="100" height="100" fill="red" stroke="black" stroke-width="2">
<circle cx="50" cy="50" r="40" fill="blue" stroke="black" stroke-width="2"></circle>
</rect>
</svg>
在上面的示例中,我们使用了 <rect> 元素绘制一个矩形,并在矩形内部嵌套了一个 <circle> 元素绘制一个圆形。这样,圆形就嵌套在矩形中,形成一个包含圆形的矩形。
通过组合和嵌套图形元素,你可以创建各种复杂的图形结构,以满足你的需求。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!