(vue)富文本Tinymce + vue 配置与内容回显
2023-12-25 11:58:57
(vue)富文本Tinymce + vue 配置与内容回显
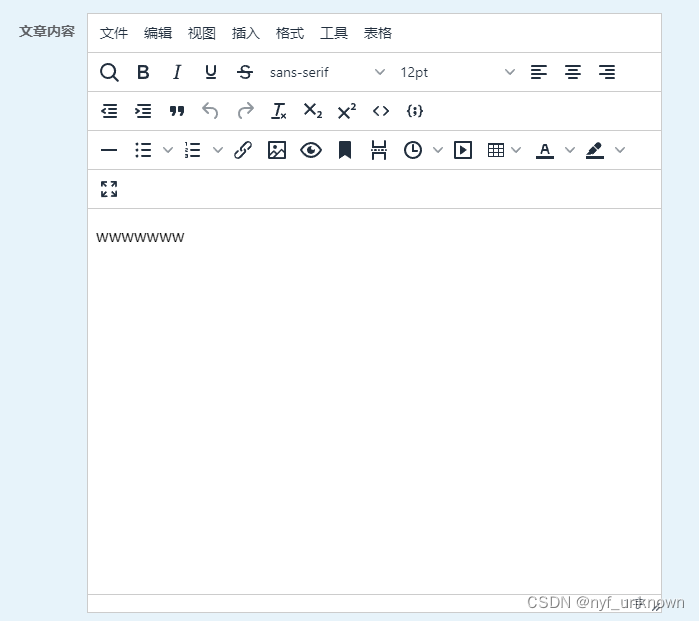
效果:

步骤:
一、安装依赖:

二、使用
1.使用页面
<el-form-item label="文章内容" prop="content">
<Editor v-model="addData.content" />
</el-form-item>
<script>
import Editor from "@/components/Tinymce1";
export default {
name: "ProcessLibrary",
components: {
Editor,
},
...
}
</script>
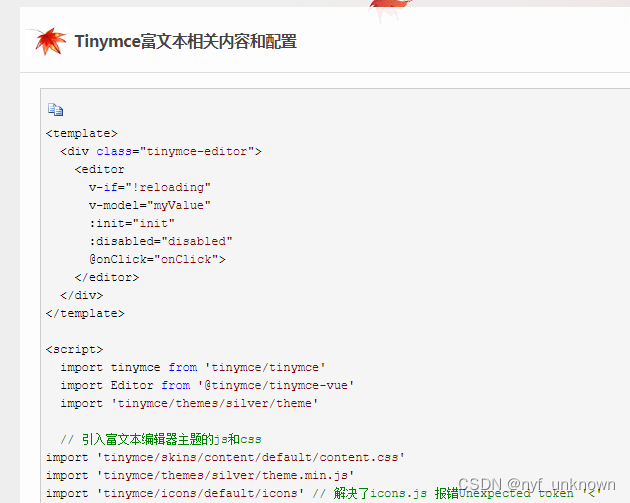
2.组件

<template>
<div class="tinymce-editor">
<editor v-model="content" :init="init" :api-key="apiKey" :disabled="disabled" />
</div>
</template>
<script>
// import { fileUpload } from '@/api/cms'
import tinymce from "tinymce/tinymce";
import Editor from "@tinymce/tinymce-vue";
// import 'tinymce/themes/modern/theme'
import "tinymce/themes/silver/theme";
// import 'tinymce/icons/default/icons'
import "tinymce/plugins/image"; // 插入上传图片插件
import "tinymce/plugins/media"; // 插入视频插件
import "tinymce/plugins/table"; // 插入表格插件
import "tinymce/plugins/link"; // 超链接插件
import "tinymce/plugins/code"; // 代码块插件
import "tinymce/plugins/lists"; // 列表插件
import "tinymce/plugins/contextmenu"; // 右键菜单插件
import "tinymce/plugins/wordcount"; // 字数统计插件
import "tinymce/plugins/colorpicker"; // 选择颜色插件
import "tinymce/plugins/textcolor"; // 文本颜色插件
import "tinymce/plugins/fullscreen"; // 全屏
import "tinymce/plugins/help"; // 帮助
import "tinymce/plugins/charmap";
import "tinymce/plugins/paste";
import "tinymce/plugins/print"; // 打印
import "tinymce/plugins/preview"; // 预览
import "tinymce/plugins/hr"; // 水平线
import "tinymce/plugins/anchor";
import "tinymce/plugins/pagebreak";
import "tinymce/plugins/spellchecker";
import "tinymce/plugins/searchreplace";
import "tinymce/plugins/visualblocks";
import "tinymce/plugins/visualchars";
import "tinymce/plugins/insertdatetime";
import "tinymce/plugins/nonbreaking";
import "tinymce/plugins/autosave";
import "tinymce/plugins/fullpage";
import "tinymce/plugins/toc";
import "tinymce/plugins/advlist";
import "tinymce/plugins/autolink";
import "tinymce/plugins/codesample";
import "tinymce/plugins/directionality";
import "tinymce/plugins/imagetools";
import "tinymce/plugins/noneditable";
import "tinymce/plugins/save";
import "tinymce/plugins/tabfocus";
import "tinymce/plugins/textpattern";
import "tinymce/plugins/template";
export default {
components: {
Editor,
},
props: {
// 传入一个value,使组件支持v-model绑定
value: {
// 常规写法,但我这样写有警告(type check failed for prop "value". Expected String with value "[object Object]",)
// type: String,
// default: "",
//新写法
type: [String, Object],
require: false,
},
disabled: {
type: Boolean,
default: false,
},
plugins: {
type: [String, Array],
default:
"lists image media table textcolor wordcount contextmenu preview",
},
toolbar: {
type: [String, Array],
default:
"undo redo | formatselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | lists image media table | removeformat table| fontsizeselect | fontselect",
},
},
data() {
return {
apiKey: "jzlds2e6urz6akm9wxp4f70mnwg83d8fovsialqazxowyity",
// 配置文件服务器的静态访问路径前缀
// static_web_preurl: 'http://localhost/files/hxzy_img/',
// 初始化配置
init: {
placeholder: "在这里输入文字",
language_url: require("../../assets/langs/zh_CN.js"), // 这个文件会放在下面
language: "zh_CN",
skin_url: "/tinymce/skins/ui/oxide",
height: 600,
end_container_on_empty_block: true,
powerpaste_word_import: "clean",
advlist_bullet_styles: "square",
advlist_number_styles: "default",
imagetools_cors_hosts: ["www.tinymce.com", "codepen.io"],
default_link_target: "_blank",
link_title: false,
media_live_embeds: true,
content_style:
"img {max-width:500px;max-height:400px;vertical-align:top}", // 直接自定义可编辑区域的css样式
nonbreaking_force_tab: true, // inserting nonbreaking space need Nonbreaking Space Plugin
// plugins: this.plugins,
// toolbar: this.toolbar,
// @ts-nocheckplugins: 'link lists image code table colorpicker textcolor wordcount contextmenu',
plugins:
"advlist anchor autolink autosave code codesample colorpicker contextmenu directionality fullscreen hr image imagetools insertdatetime link lists media nonbreaking noneditable pagebreak paste preview print save searchreplace spellchecker tabfocus table template textcolor textpattern visualblocks visualchars wordcount",
// toolbar:'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat | table',
toolbar: [
"searchreplace bold italic underline strikethrough fontselect fontsizeselect alignleft aligncenter alignright outdent indent blockquote undo redo removeformat subscript superscript code codesample",
"hr bullist numlist link image charmap preview anchor pagebreak insertdatetime media table emoticons forecolor backcolor fullscreen",
],
fontsize_formats: "8pt 10pt 12pt 14pt 18pt 24pt 36pt", // 第二步
font_formats:
"微软雅黑 = '微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';Andale Mono=andale mono,times;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier;Georgia=georgia,palatino;Helvetica=helvetica;Impact=impact,chicago;Symbol=symbol;Tahoma=tahoma,arial,helvetica,sans-serif;Terminal=terminal,monaco;Times New Roman=times new roman,times;Trebuchet MS=trebuchet ms,geneva;Verdana=verdana,geneva;Webdings=webdings;Wingdings=wingdings",
branding: false,
menubar: true,
file_picker_types: "media",
// 此处为图片上传处理函数,这个直接用了base64的图片形式上传图片,
// 如需ajax上传可参考https://www.tiny.cloud/docs/configure/file-image-upload/#images_upload_handler
images_upload_handler: async (blobInfo, success, failure) => {
var reader = new FileReader();
reader.onload = function (e) {
// reader.result就是转换成的base64
success(reader.result);
};
reader.readAsDataURL(blobInfo.blob());
},
},
// content: this.value,
content: "",
};
},
watch: {
value(newValue) {
this.content = newValue == null ? "" : newValue;
},
content(newValue) {
this.$emit("input", newValue);
},
},
mounted() {
tinymce.init({});
},
methods: {
// 添加相关的事件,可用的事件参照文档=> https://github.com/tinymce/tinymce-vue => All available events
// 需要什么事件可以自己增加
onClick(e) {
this.$emit("onClick", e, tinymce);
},
// 可以添加一些自己的自定义事件,如清空内容
clear() {
this.content = "";
},
},
};
</script>
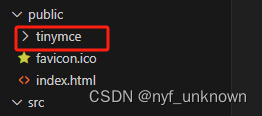
3.一定要在public文件夹将node_model下的tinymce复制过来:

参考:
1.完整 https://blog.csdn.net/baidu_41882081/article/details/130749097

2.完整
https://www.cnblogs.com/zhangliang88/p/17100916.html

文章来源:https://blog.csdn.net/qq_44754635/article/details/135159150
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!