vue中添加change的js事件并根据下拉框内容动态改变另一个组件中的数据(亲测有效)
2023-12-21 13:52:31
vue中添加change的js事件并根据下拉框内容动态改变另一个组件中的数据
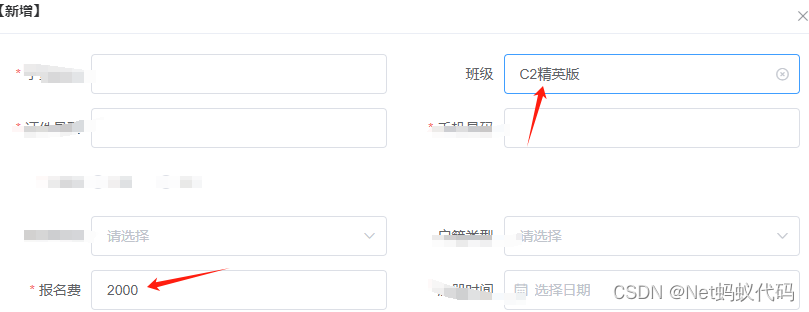
话不多说看我怎么完成的,以我当前实现的例子演示
我想根据班级下拉框来动态改变报名费内容
具体步骤如下:
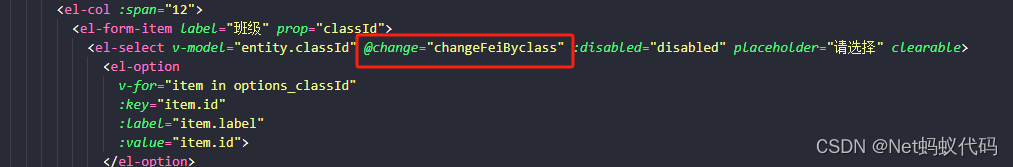
1.首先给下拉框的组件加一个change

@change=“changeFeiByclass”
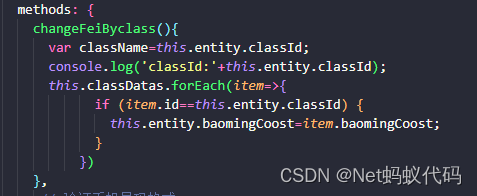
2.在method中定义一个下拉框事件的方法

对里面的代码说一下:
this.entity.classId:这个是下拉框绑定的id,
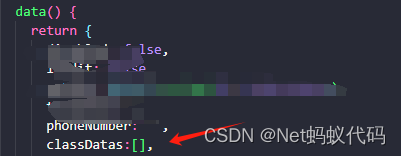
全局定义了一个变量用来存储下拉框获取的数据,
this.entity.baomingCoost:这个是报名费的组件v-model的内容

changeFeiByclass(){
var className=this.entity.classId;
console.log('classId:'+this.entity.classId);
this.classDatas.forEach(item=>{
if (item.id==this.entity.classId) {
this.entity.baomingCoost=item.baomingCoost;
}
})
}
流程和代码给你了 ,加油哦!
文章来源:https://blog.csdn.net/qq_39858177/article/details/135126746
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!