vscode安装离线插件
背景
公司后期无法访问vscode,这就意味着vscode的拓展项无法使用,插件无法下载,此时我需要使用eslint。
走过的坑
1、起点篇:家里电脑vscode拓展项里下载eslint,然后我找到这个eslint包,在C:\Users<userName>.vscode\extensions目录下,我把这个eslint文件夹压缩发到微信文件传输助手上,打算直接解压到公司电脑vscode相应目录下,然而我失败了;(一定是还需要什么配置项,拓展项里下载肯定是配置了什么,但配置什么我现在无从下手)
2、失败篇:家里电脑我访问了vscode-插件市场,很顺利进去了,然后按照查的资料,搜索eslint,也点击进去了,but,我的页面跟教程不一样,右边没有Download Extension这块内容,该方法中止。(其实挺推荐这个方法的,只要有eslint vsix文件后面就很容易了,除了按查的资料上在vscode编辑上安装外,也可以使用命令;这些方法我并没有亲测过)
3、失败篇:目前回到起点,我手上就只能拿到extensions目录里面的插件文件夹,所以我还得从这方面入手,于是我找到了这篇文章。

从第4步开始,但我此时在公司电脑,我公司电脑也有网,只是不能访问vscode的网站,那我在公司电脑执行这些命令吧,一通操作,没成功,之前放extensions目录下的eslint文件夹也给我整丢了(本身也不推荐这个方法,麻烦)。
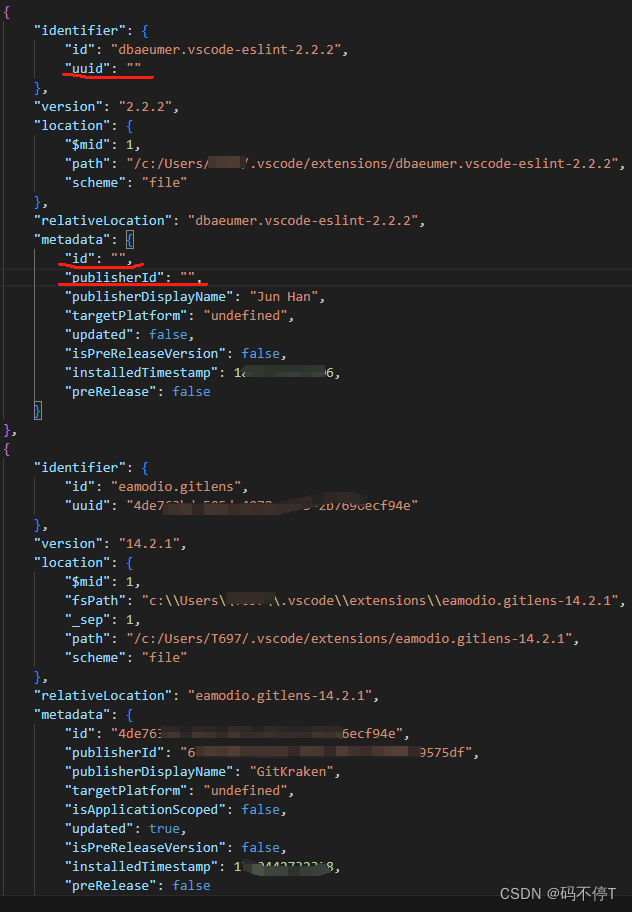
4、成功篇:于是又回到了起点,继续查资料,让我又找到了一篇:[可点击查看原文(推荐)],楼主说他懒,直接把有网电脑extensions目录的所有文件拷到离线电脑同样的位置,那我差哪里了,该目录除了所有的插件文件夹,就剩个extensions.json了,啊哈哈,这肯定就是配置文件,打开它(本着一条道黑到底的倔脾气),于是我看见了其他插件的内容(公司电脑是有别的插件的,之前并没有限制网络),照着例子复制一份给eslint用,唯一的一点是三个id不知道怎么弄,开始我没改,使用的是其他的插件id,看了右侧拓展项已经有了eslint插件,但是把那个id插件给挤掉了,我去查eslint的id也没查到,干脆直接删了,id给个空值,我打开某个代码文件,好了,已经有格式报红了,成功,后续再看下家里电脑上面的id是什么,补上,以防万一后续出问题。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!