商品查询案例
2023-12-22 15:38:53
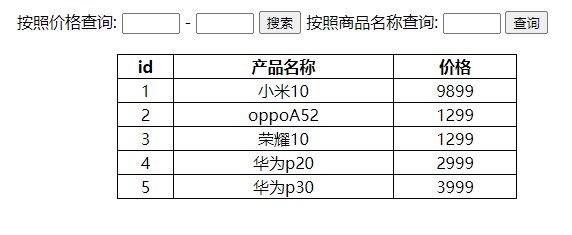
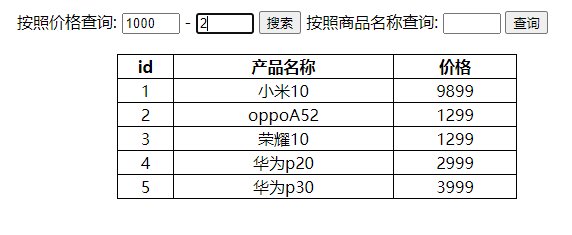
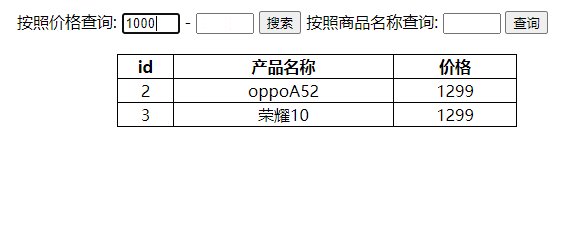
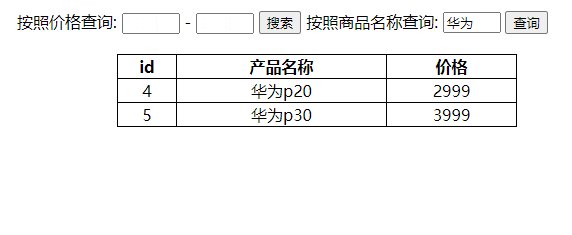
效果图

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box">
<div class="top">
<span>按照价格查询:</span>
<span><input type="text" value="" class="xiao"></span>
<span>-</span>
<span><input type="text" value="" class="da"></span>
<span><button class="sou">搜素</button></span>
<span>按照商品名称查询:</span>
<span><input type="text" value="" class="ming"></span>
<span><button class="cha">查询</button></span>
</div>
<div class="botm">
<table class="biao" width="800" border="1" cellspacing="0">
</table>
</div>
</div>
<script>
// 获取元素
var da = document.querySelector(".da");
var xiao = document.querySelector(".xiao");
var sou = document.querySelector(".sou");
var ming = document.querySelector(".ming");
var cha = document.querySelector(".cha");
var biao = document.querySelector(".biao");
var biaoo = [
{
title: "id",
msg: "产品名称",
price: '价格'
}, {
title: 1,
msg: "小米手机",
price: 9899
}, {
title: 2,
msg: "oppoA52",
price: 1299
}, {
title: 3,
msg: "荣耀10",
price: 1299
}, {
title: 4,
msg: "华为p20",
price: 2999
}, {
title: 5,
msg: "华为p30",
price: 3999
}
]
biaoo.forEach(function (v) {
biao.innerHTML += `
<tr>
<td> ${v.title}</td>
<td> ${v.msg}</td>
<td> ${v.price}</td>
</tr>
`
})
sou.addEventListener('click', function () {
if (xiao.value == '' || da.value == '') {
biao.innerHTML = ""
biaoo.forEach(function (v) {
biao.innerHTML += `
<tr>
<td> ${v.title}</td>
<td> ${v.msg}</td>
<td> ${v.price}</td>
</tr>
`
})
} else {
biao.innerHTML = ""
var rel = biaoo.filter(function (v) {
return xiao.value < v.price && da.value > v.price;
})
xiao.value = ''
da.value = ''
rel.forEach(function (v) {
biao.innerHTML += `
<tr>
<td>${v.title}</td>
<td> ${v.msg}</td>
<td> ${v.price}</td>
</tr>
`
})
console.log(rel);
}
})
var rel =biaoo;
cha.onclick = function () {
biao.innerHTML = '';
rel = rel.reduce(function (total, va, index, rel) {
if (va.msg.includes(ming.value)) {
total.push(va);
}
return total;
}, []);
rel.forEach(function (v, i, a) {
biao.innerHTML += `
<tr>
<td> ${v.title}</td>
<td> ${v.msg}</td>
<td> ${v.price}</td>
</tr>
`
});
};
</script>
</body>
</html>?
文章来源:https://blog.csdn.net/m0_75016516/article/details/132783375
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!