静态网页设计——环保网(HTML+CSS+JavaScript)(dw、sublime Text、webstorm、HBuilder X)
2024-01-07 17:27:52
前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
感谢大佬的视频:
https://www.bilibili.com/video/BV1BC4y1v7ZY/?vd_source=5f425e0074a7f92921f53ab87712357b
使用技术:HTML+CSS+JS(静态网页设计)
主要内容:呼吁环保。
主要内容
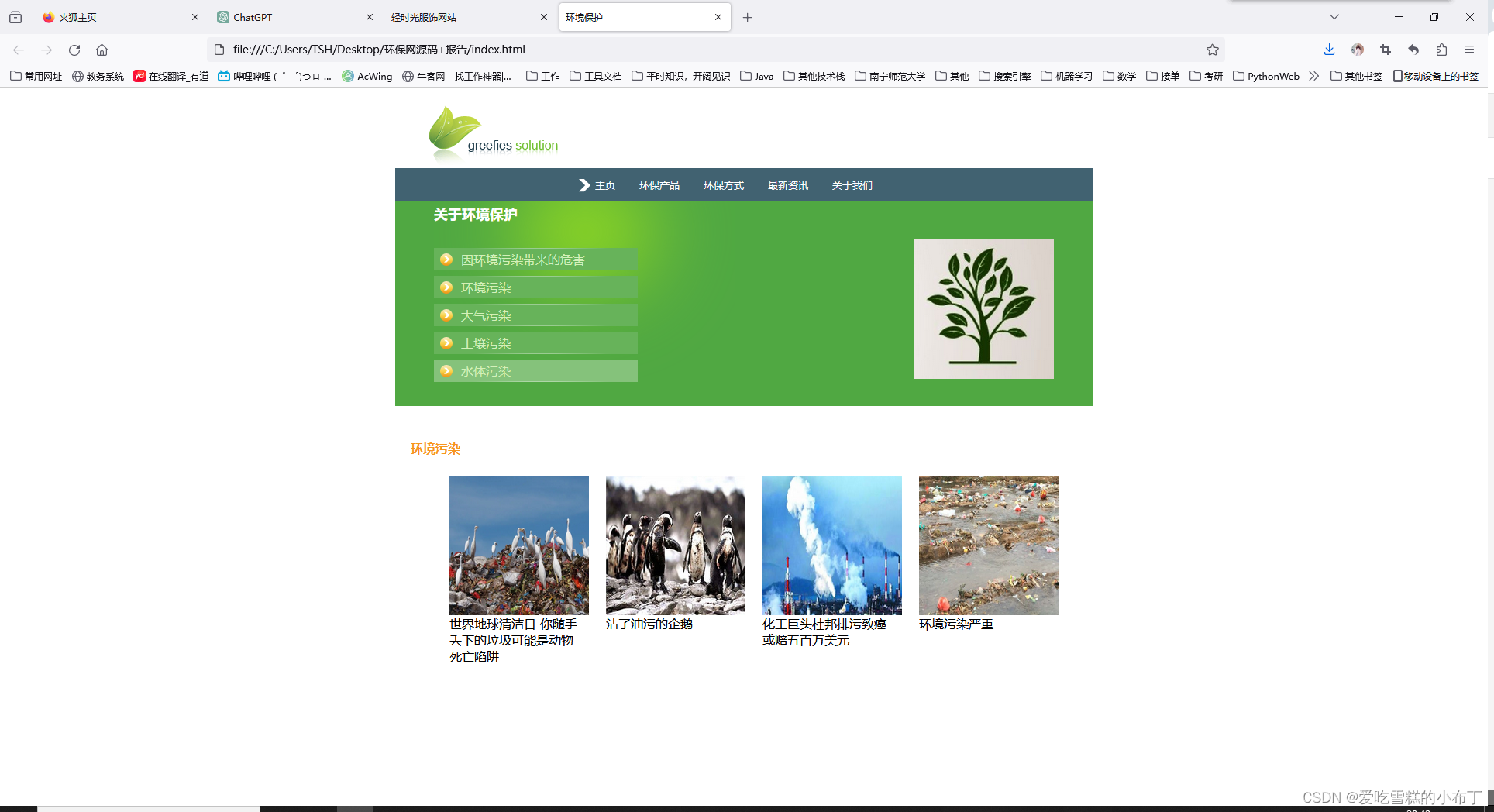
1、首页
首页用html标签分割成多个区域,每个区域都是用子div标签继续进行更加细致的分割,并且使用css设置样式,将每个区域想显示的效果用css设计出来,最后根据px单位进行划分,精准的分割页面格式化。

该页面使用了很多的li列表+css样式设计,设计出许多排列整齐的菜单按钮,可以在这里切换到网站中的其他页面当中去,属于网站的交通中转站。

代码:
<div class="right_nav">
<ul>
<li><a href="http://www.chusan.com/zhongkao/56959.html" title="">因环境污染带来的危害</a></li>
<li><a href="https://baike.sogou.com/v89618.htm?fromTitle=%E7%8E%AF%E5%A2%83%E6%B1%A1%E6%9F%93" title="">环境污染</a></li>
<li><a class="" href="https://baike.sogou.com/v37146.htm?fromTitle=%E5%A4%A7%E6%B0%94%E6%B1%A1%E6%9F%93" title="">大气污染</a></li>
<li><a href="https://baike.sogou.com/v259400.htm?fromTitle=%E5%9C%9F%E5%A3%A4%E6%B1%A1%E6%9F%93" title="">土壤污染</a></li>
<li><a href="https://baike.sogou.com/v310679.htm?fromTitle=%E6%B0%B4%E4%BD%93%E6%B1%A1%E6%9F%93" title="">水体污染</a></li>
</ul>
</div>
2、环保产品
该页面使用p标签和人span标签嵌入许多文本,将关于网站主题的介绍全部写到网页中,文字排版根据字数来进行,使用不会出现不协调的情况。在文字旁边,使用img标签嵌入一些图片,使得网页整体更加的美观。

代码:
<div class="pros">
<h2>随着更多创意环保产品的出现,你还了解哪些环保产品?</h2>
<ul>
<li>
<img src="images/pro.1.png">
<span>纯电动车</span>
</li>
<li>
<img src="images/pro.2.png">
<span>插电混合动力汽车</span>
</li>
<li>
<img src="images/pro.3.png">
<span>混合动力汽车</span>
</li>
</ul>
</div>
3、关于我们
该页面使用了form表单技术,可以填写并且提交文字信息,密码会被****字符代替,不会泄露密码,其他的名字则直接用明文的input标签。

代码:
<form action="#" method="post">
<table>
<tr><td>注册方式:
<input type="radio" name="email">E-mail注册
<input type="radio" name="phone">手机号码注册
</td></tr>
<tr><td>注册邮箱:<input type="text"></td></tr>
<tr><td>注册手机:<input type="text"></td></tr>
<tr><td>登录密码:<input type="text"></td></tr>
<tr><td>昵称:<input type="text"></td></tr>
</table>
</form>
总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1BC4y1v7ZY/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。
文章来源:https://blog.csdn.net/qq_47188967/article/details/135431774
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!