vue 导出excel 表格 和 下载文件流的封装
2023-12-14 19:29:50

?
const blobUrl = ref('');
export function downloadFileStream(url:any) {
return (data:any,name:string ) => {
console.log(data, 'data')
const token: string = Cookies.get('x-admin-token')!
const params = new URLSearchParams(data).toString();
const xhr = new XMLHttpRequest();
xhr.open('GET', baseIp + url + `? ${params} `, true);
xhr.setRequestHeader('Token', token);
xhr.responseType = 'blob';
xhr.onload = () => {
if (xhr.status === 200) {
const blob = new Blob([xhr.response], { type: 'application/octet-stream' });
blobUrl.value = window.URL.createObjectURL(blob);
const a = document.createElement('a');
a.href = blobUrl.value;
a.download = `${name}.xlsx`;
a.click();
window.URL.revokeObjectURL(blobUrl.value);
}
};
xhr.send(JSON.stringify(data));
}
}组件调用?

?
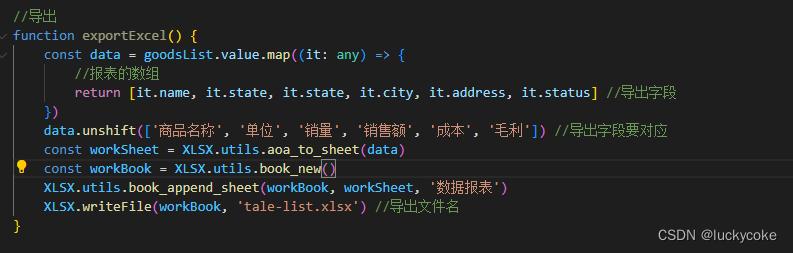
还有一种就是前端使用第三方插件表格的导出Excel?
记得安装??"xlsx": "^0.17.0"

文章来源:https://blog.csdn.net/qq_44759522/article/details/134931352
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!